If you follow the release news from Sitecore, you’ve already noted the release of highly awaited XM Cloud Forms, which however did not have a feature of adding conditional logic. Until now.
The good news is that now we can do it, and here’s how.
See it in action
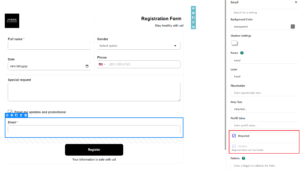
Imagine you have a registration form and want to ask if your clients want to receive the email. To do so you add two additional fields at the bottom:
- a checkbox for users to define if they want to receive these emails
- a dedicated email input field for leaving the email address
Obviously, you want to validate the email address input as normal and make it required. At the same time you want this field to only play on with a checkbook being checked, otherwise being ignored and ideally hidden.
Once we set both Required and Hidden properties, there is a hint appears saying that we cannot have them both together as it simply creates a deadlock – something I mentioned in my earlier review of XM Cloud Forms builder

So, how we achieve that?
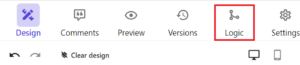
From now on, there is an additional Logic tab that you can leverage to add some additional logic to your forms.

Let’s see what can do with it:
- you can add new pieces of logic
- apply multiple conditions within the piece of logic and define if all must comply or just any of them (logical “AND” and “OR”)
- you can create groups of conditions to combine multiple OR logic clauses to work against the same single AND condition
- for each condition, select a particular field of application from a dropdown
- define what requirements you want to meet with it from another dropdown, which is content-specific:
- strict match
- begins or ends with
- contains
- checked / unchecked
- etc.
- not just having multiple conditional logic, you can also have multiple fields logic within a single condition with the same “and / “or”
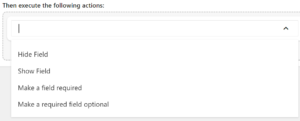
Once all conditions are met, you execute the desired action against a specified field:

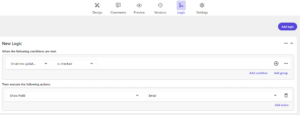
Coming back to a form with an optional email subscription defined by a checkbox, I created the following rule:

The conditional logic rules engine is very much intuitive and human-readable. I do not even need to explain the above screenshot as it is naturally self-explanatory. So, how does it perform? Let’s run Preview and see it in action.
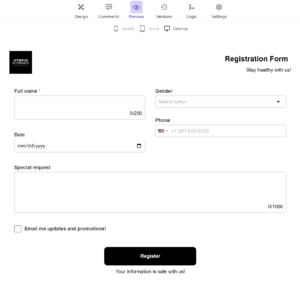
When running the form as normal, we only see a checkbox disabled by default and can submit it straight away:

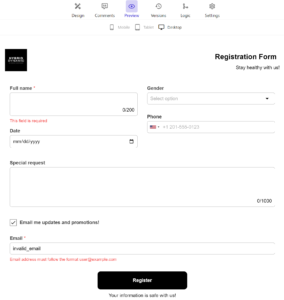
But checking Email me updates and promotions tick enables Email field, which is Required. The form won’t submit with an invalid email address until the checkbox is checked.

My expectation for the conditional logic was applying conditions for multipage forms at the page level. Say, I have a first page having some sort of branching condition, so that if the user meets it – it gets to pages 2 and 3, but if not – only page 4, with both branching ending up at page 5. Unfortunately, I did not find a way of doing that. Hopefully, the development teams will add this in the future, given how progressively and persistently they introduce new features. In any case, what we’ve been given today is already a very powerful tool that allows us to create really complicated steams of input user data.