As a long-time Sitecore practitioner (since 2008!), witnessing the evolution of Sitecore development over the years has been fascinating. With Sitecore’s transformation from a web CMS into a comprehensive martech suite, the role of a Sitecore developer has undergone a significant shift. Let’s dig in as we aim to redefine what it means to be a Sitecore developer in the modern era.
Sitecore Development Through the Years
The Old Days of Sitecore Development with .NET
In the early days🐱🐉, Sitecore development was tightly coupled to .NET technologies due to its monolithic architecture, thus requiring specialized .NET developers. The evolution from XSLT to ASP.NET Web Forms and eventually ASP.NET MVC marked a continuous evolution with Microsoft’s .NET advancements.
Modern Sitecore Development with Flexible Options
The introduction of JavaScript Services (JSS) in 2018 marked a pivotal moment. Headless solutions became prominent and JSS became a first-class citizen of the Sitecore developer experience. Processes and workflows changed dramatically:
- In-line editing via Page Editor/Experience Editor worked with headless implementations 🤯
- Developers could start to build solutions without a Sitecore instance 🤯
- Front-end UI developers became “Sitecore developers”🤯
- It became possible to host your site on Node.js instead of directly on a .NET-based CD server🤯
The further shift towards a composable architecture, especially with SaaS offerings like XM Cloud, further transformed the development landscape with significant decoupling of many capabilities into distinct products. With this flexibility came more responsibility to integrate these and other 3rd party products.
Skills of a Modern Sitecore Developer
1. Web Development Background
A modern Sitecore developer is a web developer, however you are no longer required to be a .NET specialist. You can embrace many of the modern web development languages and technologies since APIs are now headless. Sitecore officially provides SDKs for Next.js, React, Angular, Vue, and .NET Core which will give you a benefit with modern development. Next.js development offers the most value since it supports all capabilities of XM Cloud (e.g. Headless SXA, personalized page variants, etc.)
2. Broad Cloud-Native Technology Mindset
Considering the fact that Sitecore products now make up just a portion of martech solutions is crucial. Integration with other systems may involve exploring various technologies and platforms like Azure, AWS, Netlify, Cloudflare, etc. A modern Sitecore developer understands the broader set of technologies required for effective martech solutions. For example, leveraging integration platforms (iPaaS) for integrating many-to-many products, using serverless functions, edge functions, workers, etc. to handle API proxies for JavaScript code, the list goes on.
The old days of using Sitecore itself as an integration hub are gone. You consider the role of other adjacent composable tools to stay flexible, enable marketers, and avoid building your own bespoke monolithic application, for example, you understand the concept of loose coupling and the role of orchestration.
3. Loose Coupling & Orchestration
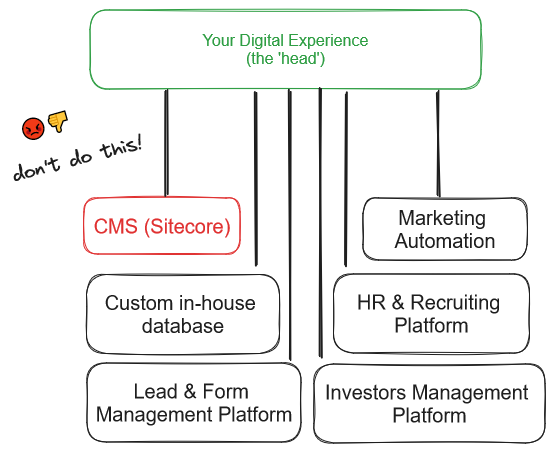
We know there are many layers in a modern martech implementation. You might have a CMS, a PIM, a marketing automation platform, and you need to build a website with future plans to build more experiences (displays, apps, etc). How do you build it in a way that doesn’t turn your website head implementation into an integration layer? You don’t want all of your business logic that stitches these products together in the web channel-specific implementation. What happens when you go to build that digital display? Or a mobile app? Having a mindset of loose coupling is essential.
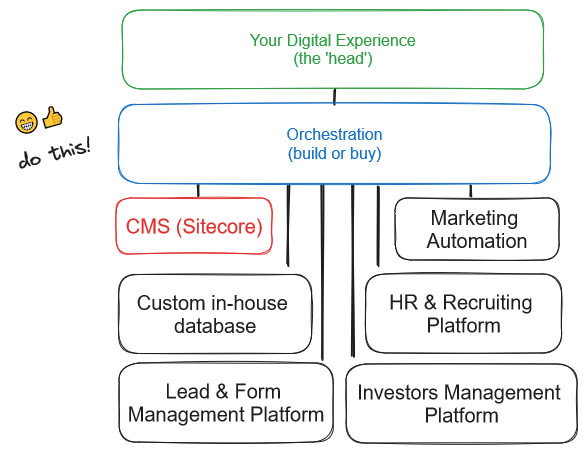
You avoid the common headless newbie trap of mixing presentation and integration in your head application. Keep your digital experience (the ‘head’) focused purely on the visual display. If you are stitching content and data from multiple systems, do not use Sitecore (the CMS) to ingest that and become the central publishing system. Do not use your ‘head’ on top of Sitecore to do that either. Point-to-point integrations will not scale and negate the purpose of composable architecture.

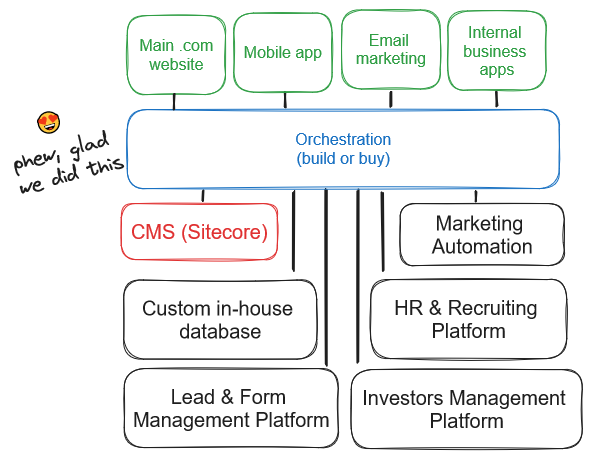
Instead, leverage an orchestration layer to aggregate and deliver the right content and data via APIs. You can certainly build this layer yourself, or use a commercial SaaS product.

Over time as you scale and begin to offer experiences across channels your new architecture will scale with you via the orchestration layer.

4. That Content Strategy Hat Looks Good on You!
You understand the core principles of content modeling and focus on pure content representation, not “content in a specific context.” For example, you focus on content models that can be reused beyond a website for a native mobile app or a 3rd party consumption API. If you need to introduce channel-specific concepts such as “Page” you do that separate from the pure content. This sets you up for true omnichannel support in the long term.
5. Know Your Audience: A Marketer’s Perspective
I’ve written about this before, but I’ll say it again: the primary audience for a CMS and other martech tools is the marketer! So, to be a better CMS developer, you should understand and think like a marketer. This doesn’t mean you need to be an expert, but understanding their point of view, understanding their workflow across many tools in the stack, understanding their day-to-day will give you insights into how best to support them and improve their efficiency.
The Modern Sitecore Developer
The landscape of Sitecore development has experienced a profound shift over the years, from its .NET origins to a more versatile, composable architecture. The role of a modern Sitecore developer now demands a broader skill set, from a variety of development platforms and SDKs to fostering a cloud-native technology mindset. The introduction of JavaScript Services (JSS) and the transition to composable architecture, particularly with SaaS offerings like XM Cloud, have opened doors for front-end UI developers and highlighted the importance of loose coupling and orchestration layers for scalable, channel-agnostic solutions.
Beyond technical proficiency, a modern Sitecore developer embraces content strategy principles and adopts a marketer’s perspective. Content modeling focuses on pure content representation for omnichannel support, while understanding marketers’ workflows becomes paramount as you assemble and integrate multiple products. This holistic approach defines the Sitecore developer of today, equipped not only with technical coding skills but also a keen awareness of the broader digital ecosystem in which their solutions operate. As Sitecore continues to evolve, this versatility and forward-thinking mindset remain essential for success.

