Content Hub ONE is Sitecore’s entry into the pure play headless CMS market. For years this market was dominated by well-known players such as Contentful, Kontent.ai, Contentstack, Sanity, and Strapi. Many of these headless CMS solutions provide streamlined CMS capabilities to manage content and deliver it through web APIs. As we talked about in the last article, the decoupling of the front end experience and back-end CMS is at the core of a headless CMS. Content Hub ONE is Sitecore’s truly headless agile CMS, so let’s dig in.
What is a pure play headless CMS?
Solutions like this are called “pure play” because they are literally defined by their Headless (capital H, it defines the product!) nature. They provide a CMS with absolutely no head. As a marketer, you can model and manage content, but you have no control over the presentation and display of how content is consumed. It’s not built into the CMS like other solutions (like XM Cloud). The focus is truly on just managing content, so it is lightweight, and agile. It does one thing and does it well.
Use cases for Content Hub ONE
Since Content Hub ONE is truly about managing content, and just that, there are a few use cases that differentiate it from larger more complex CMS solutions:
Simple content marketing websites with fixed designs/layouts
A headless CMS like Content Hub ONE is a good entry point into the CMS space if you want to focus on managing pure content and don’t have needs to manage web page layouts and designs. This is a good fit case if you have a simple content marketing website and the marketing team works closely with developers with design changes. You may be thinking that sounds contrary to what we preach: “put as much control as possible in marketers’ hands!” Sometimes marketing teams don’t need and want to manage web page layouts and designs. They want to focus on generating content and letting their existing page templates work as designed, as opposed to more bespoke needs where they would create unique page layouts through drag and drop.
Here’s when a content marketing website might be a good fit for headless:
- Simple content marketing website, typically a corporate website with some industry thought leadership, e.g. a few pages are about the company (products, services, team) and most of the rest of the content follows a single pattern/template (blog posts/articles, solutions, etc.)
- Priority on efficient content creation and publishing, not bespoke page layout design. Keep it simple – focus on 5-7 fixed visual templates
- Acceptable to leverage existing in-house or agency development team for small enhancements to layouts and design
Campaigns
Campaigns microsites are a good use case for a pure play headless CMS like Content Hub ONE. Campaign sites typically contain just a few pages with minimal templates. They are often short-lived and therefore don’t usually need a lot of control over page layouts.
Here’s when a campaign microsite might be a good fit for headless:
- Minimal visual templates (2-5) with fixed designs (i.e. no need to control layouts)
- Primary call to action such as lead gen form via JavaScript embed or iframe (an easy thing to store in the CMS)
- Some need to change content, because final content is never final
I’ve personally built several campaign microsites in the late 2000’s that had hard coded content. Bad idea. As a developer that just meant more work for me through the life of a campaign. A headless CMS is a no-brainer here (pun intended).
Highly immersive experiences
Highly immersive experiences, typically on the web channel, are overly interactive experiences that don’t fit the mold of a visual template-driven website. They are often fully dynamic based on underlying content (in the CMS) and programmed to work a certain way by developers. Since they don’t fit the need for drag and drop page design and are powered by raw content, they are an excellent fit for a headless CMS. The most important aspect of building these experiences is ensuring marketers and developers are in lock-step with business logic, something we talked about in the prior article.
Some examples of these web experiences include:
- Highly animated sites with non-linear customer journeys, e.g. presentations or pick your adventure
- Product configurators
- Virtual / panoramic worlds (stay tuned to see this in action in the future!)
Omnichannel content strategy
Brands that reach their customers though many channels need to provide a consistent and seamless experience across all touchpoints. These brand marketing teams don’t focus on a single channel such as a .com website or store, but all possible channels. They focus on content creation at atomic levels with a sound content model, regardless of where content may be published and consumed. Brands like this syndicate content out to many touchpoints such as campaign sites, native mobile apps, digital billboards, primary web properties, storefronts, and even emerging channels such as voice assistants.
The most important part of this use case it to focus on a sound and scalable content model, ensuring it’s not biased toward a specific channel (e.g. like creating page-centric content types for web). Content models should focus on granular content chunks at the most atomic level as possible. One way to think about content consumption is like eating food: for any specific channel, do I want a bite, a snack, or the meal.



Yin and yang – appeasing marketers and developers
The minimalistic design and simplicity of the CMS interface makes it a great tool for marketers to focus on content management. There’s no extra clutter, everything is deliberate – less is more! It reminds me of Apple devices, you just jump right in and start using it without needing to read documentation to figure out where to begin.
The simplicity of Content Hub ONE is underpinned by an elegant developer experience based on headless delivery. Since content is published via web APIs and developers build the actual experiences, its important to honor the sentiment of an omnichannel content strategy. Content Hub ONE is language and framework agnostic, allowing developers to build for any platform and device. GraphQL powers the API layer that is hosted on Experience Edge, a CDN-backed endpoint. Additionally Sitecore offers .NET and JavaScript SDKs.
The separation of concerns between content management (marketers) and content delivery (developers) allows teams to work independently in a truly headless CMS.
Three Pillars of Content Hub ONE
There are three pillars to Content Hub ONE. We’ve discussed these before, but let’s dig in a bit.
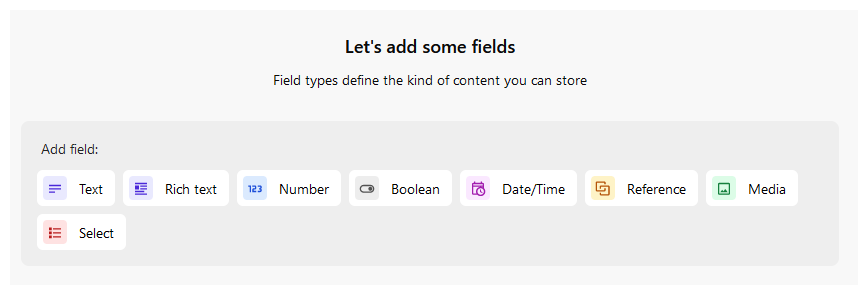
1️⃣ Content Model (content designers)
The content model is the most important part of any CMS, as it drives the structure, relationships, and attributes of your content. It is the essence of your content, defining it in an abstract way such that you can represent all of your content in your unique content model.
Each content type in the model represents a single class of thing – an event, a product, a service, etc. Content types contain fields that represent the underlying data at the most atomic levels – title, date, author, featured image, etc. Fields may contain the granular content itself or provide relationships to other content – 1-to-1 or 1-to-many relationships.


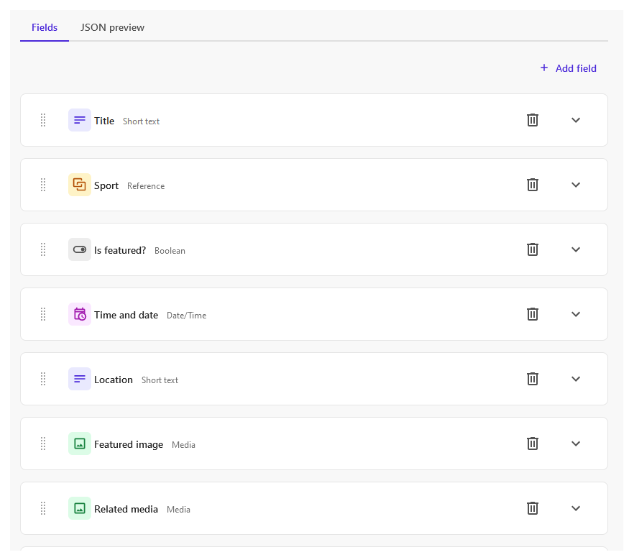
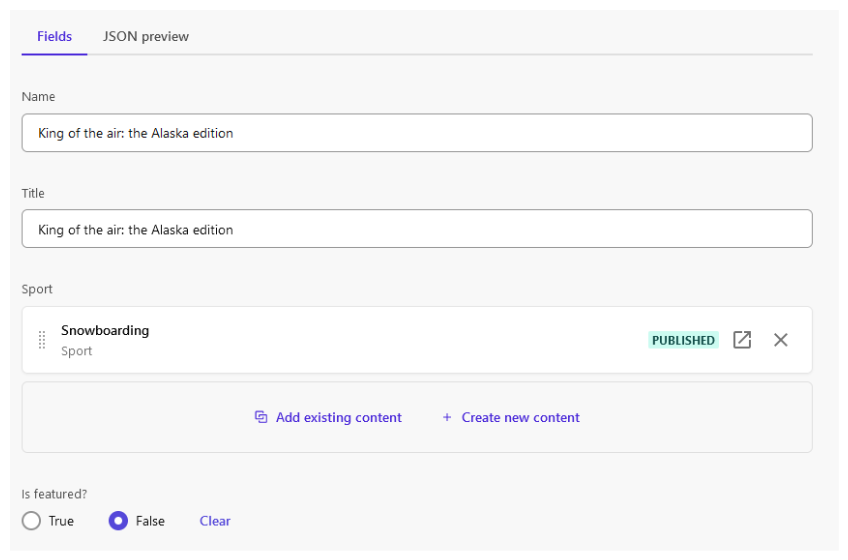
2️⃣ Content Authoring (marketers)
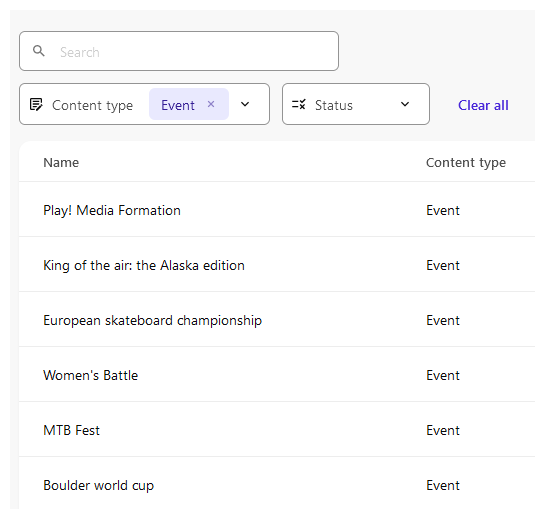
Content authoring is the process of marketers producing and entering content into the CMS for publishing. The authoring interface mirrors the content model defined and will update as you make changes to your model.

Since Content Hub ONE is a pure play headless CMS, there is no concept of page hierarchy like there is in other Sitecore CMS products (XM, XP, XMC). Content is simply grouped into lists by content type.

3️⃣ Content Delivery (developers)
Content Hub ONE provides both preview (draft content) and delivery (published content) APIs in GraphQL format. This allows developers to build experiences with any language and on any platform, from Objective C for an iOS devices to Ruby on Rails for a web app. While any language and framework will work, Sitecore does offer more robust SDKs for .NET and JavaScript developers.
Additionally, the CLI is available for developers to remotely interact with Content Hub ONE. This can be useful to serialize basic content and media to the file system for developer onboarding. Publish tasks can also be accomplished via the command line.
Developers looking to get reference code implemented for Content Hub ONE can look at the Sitecore Content Hub ONE demo repo 💪.
🙋♀️ Wait, isn’t XM Cloud headless? What’s the difference here?
If you’re wondering if both XM Cloud and Content Hub ONE are headless, they are. However the nuance is in pure play headless. vs. hybrid headless.
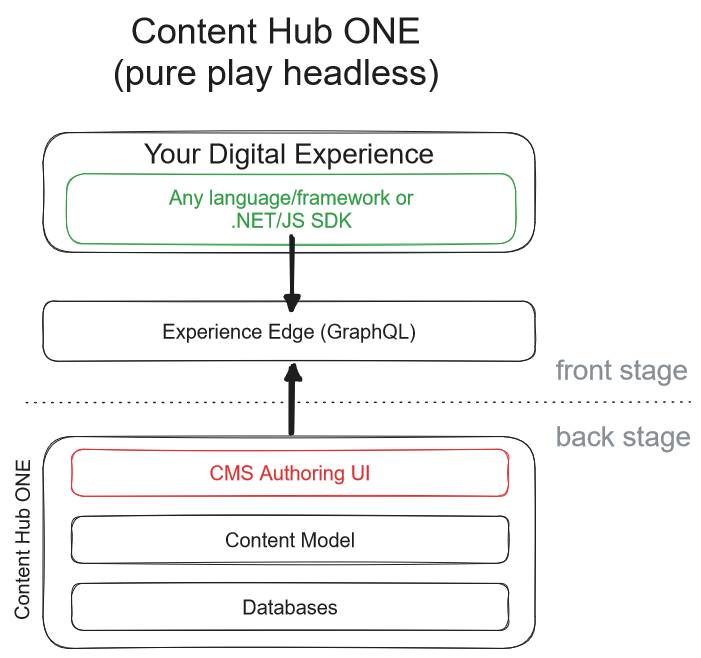
As we’ve seen, pure play headless provides headless delivery and just that. You do not make changes to how the CMS works and you have no concept of web page layouts/display. Its truly channel agnostic. You model and author content, then deliver it to experiences though an API:

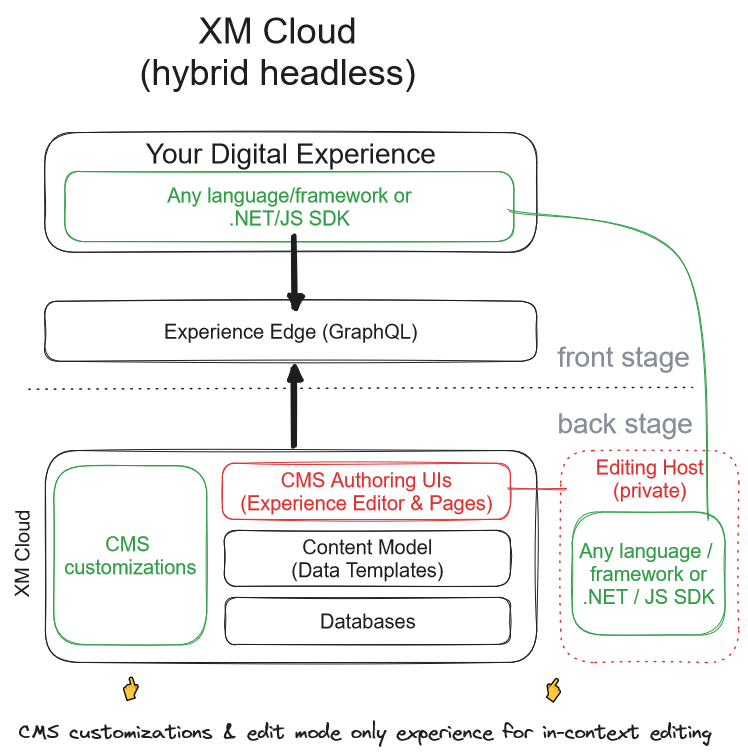
Conversely, hybrid headless is a CMS that gives you the benefits of a decoupled architecture with a content API layer (in this case, Experience Edge) for headless content delivery. However, it also offers the benefits of a traditional CMS with customization to the back-end CMS as well as in-context visual page editing for web content. The in-context visual page editing is possible though the use of an editing host which renders your web experience inside Experience Editor or Pages:

🤔 Hmmm, tell me more about XM Cloud
Sure thing, let’s head there in the next part of this series. Stay tuned!