Introduction
In the ever-evolving world of technology, it’s essential to continually challenge ourselves and embrace new opportunities. The 2023 Sitecore Hackathon provided the perfect opportunity for our team at Perficient to do just that. Comprised of three members from the United States, Canada, and Serbia, we embarked on a 24-hour journey to create something innovative. In this blog post, I’ll share not only how we approached the hackathon, but also the broader benefits of tackling unknown challenges and partnering with developers you haven’t had the opportunity to work with yet.
Our Hackathon Journey
Upon receiving the three available project options, our team, along with another team from Perficient, convened to discuss the possibilities:
- Best enhancement to SXA Headless
- Best Enhancement to XM Cloud
- Best Migration Module to move from XP (traditional) to XM Cloud/Content Hub One/Headless CMS
After some deliberation between both teams, our team decided to tackle the “Best Enhancement to XM Cloud” challenge. Our idea was to integrate the Sitecore Content Editor with ChatGPT, allowing content editors to easily generate meta fields for keywords, descriptions, and page titles based on content supplied from the existing web page.
Key Features
- Seamless integration with the Sitecore Content Editor
- Context menu access for ease of use to send a page to the script
- Utilizes ChatGPT’s API for metadata generation
- Customizable prompts to tailor metadata to specific needs
Adding Docker to the Mix: A Streamlined Solution
To ensure a smooth deployment and testing process, we decided to package our final solution using a Docker container. This approach allowed us to encapsulate our Sitecore environment, complete with our ChatGPT integration, within a single container. By doing so, we eliminated the need for external dependencies and provided an easy-to-use, self-contained solution for the judges to evaluate.
Here’s a high-level overview of the steps we took to integrate Docker:
- Created a Dockerfile to define the configuration of our Sitecore environment
- Added our custom Sitecore module, including the PowerShell scripts for ChatGPT integration, to the container
- Built and tested the container locally to ensure everything was functioning correctly
- Pushed the final Docker image to our GitHub repository, allowing the judges to easily pull and run our solution
By leveraging Docker for our final solution, we reaped several benefits:
- Simplified Deployment: A Docker container allowed us to package our entire solution, including the Sitecore environment and our custom module, into a single, portable unit. This made deployment incredibly straightforward for both our team and the judges.
- Enhanced Compatibility: Docker containers run consistently across different environments, ensuring that our solution would work seamlessly on any machine with Docker installed, regardless of the underlying hardware or software.
- Reduced Setup Time: With our solution encapsulated in a Docker container, the judges could quickly set up and evaluate our submission without the need for complex installation procedures or environment configurations.
- Easier Collaboration: Docker’s reproducible environment made it simpler for our international team to collaborate, as each team member could work with the same Sitecore setup, eliminating potential inconsistencies and configuration issues.
Development
To accomplish this, we used Sitecore PowerShell Extensions and made our solution available from the context menu in Sitecore when an editor right-clicks on an item in the content tree. Our code leverages ChatGPT’s API to generate relevant metadata, as shown in the MakeAIRequest function. You can view our publicly available GitHub repository for the full project, or just view the serialized PowerShell item for the good stuff. Or if you’re in the mood for a video, you can check out our submission on YouTube.
At the core of it, we had three main prompts that powered our interaction with the ChatGPT API based on the content we were providing it:
“Extract 10 unique multi-word key phrases from this text and give me a comma-delimited list. Maximum of 2 words per phrase.”
“Provide two small sentences for a meta description to use on a website based on the following content.”
“Provide a page title that can be used for a browser on a website based on the following content.”
User Interface
To start the process a user navigates to the desired page and could execute our script via the Context menu:
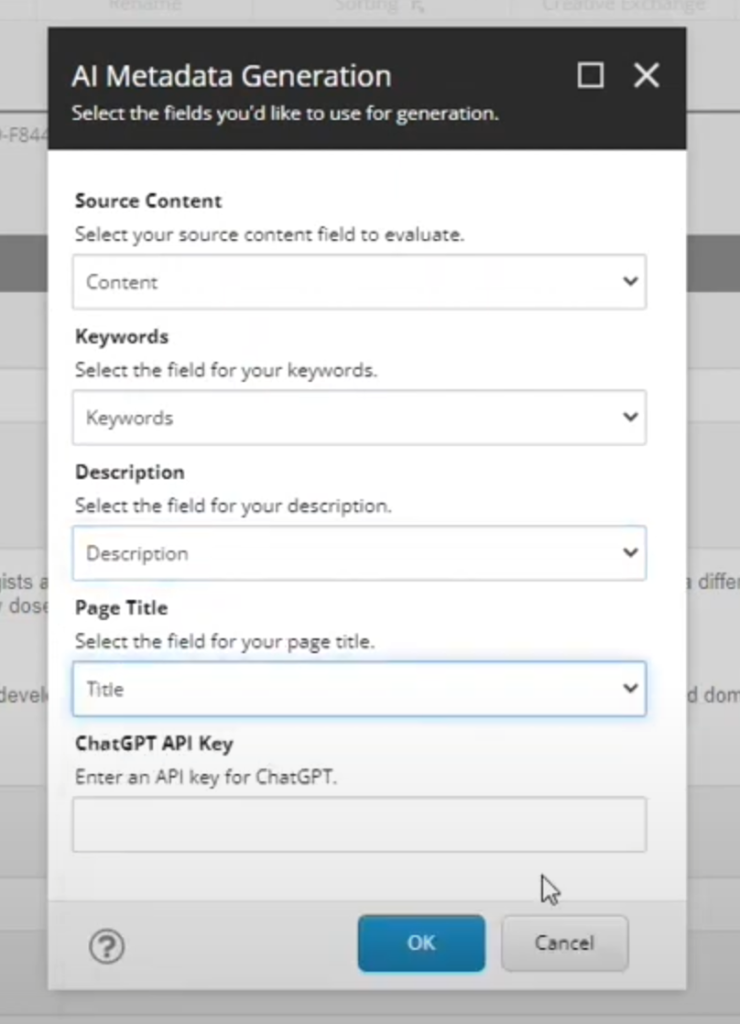
We took advantage of the tools available in Sitecore PowerShell Extensions to give the user a user interface that allowed for them to match their desired fields they wanted to update to the functionality that the script provides. We also included a field for the ChatGPT API key we were using so we didn’t have to check it in to the publicly available repository.

Once the user matches the fields up they just need to click OK and the script does its work. We used sample data from the Perficient website and were impressed with what ChatGPT was able to put together based on our “About Perficient” page online.
Conclusion
Participating in the 2023 Sitecore Hackathon was a rewarding experience. We successfully developed a useful Sitecore enhancement and broadened our horizons by working with an international team. We hope that our journey inspires others to take on similar challenges and embrace the benefits of collaboration and innovation.


