When you hear a conversation happening in a language that you are not fluent in, you may catch a word or two but grasp enough to get an understanding of what is being discussed. A non-technical person may feel the same way during a technical discussion, even if the conversation is being held in their native tongue.
When your client doesn’t fully understand the issue or explanation, the misunderstanding may lead to discontent and rework. To keep everyone on the same page, there are two main steps to efficiently communicate technical information to a non-technical audience.
Confirm Your Own Understanding
The first, and most important, step is to fully understand the technical information that needs to be communicated.
When a developer or other technical team member brings forth an issue, it will likely be conveyed using technical jargon.
To ensure you fully understand the issue to be communicated, you need to be able to repeat the issue back in your own words. To maximize understanding between all parties in the conversation, use clear and simple language while avoiding repeating the technical terms. “When you say X is the issue, to me that means Y.” Your interpretation may be correct or it may initially be wrong, which will then result in further discussion until you are able to understand the issue thoroughly enough to communicate it to a non-technical person.
For example, years ago I had a discussion about iframed content with a developer after a bug ticket was put in regarding form fields being cut off. The explanation given was “it’s an issue with the CSS on the embedded content, we can’t fix it.” His explanation was straight forward and easy to understand. But at the end of the discussion he added “iframes are like windows into somebody else’s house – you can just see what’s there, but you can’t control what’s inside.”
Here’s an example of how the explanation of this issue can be communicated to the client.
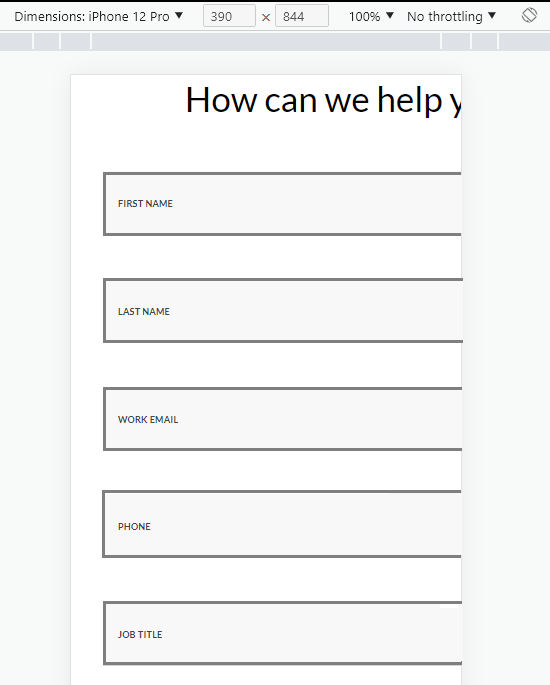
Client reported issue: The iframed form doesn’t look good on my mobile device – the fields are being cut off.

Explanation to the client: When I view the URL being iframed, it’s showing the same issue and the fields are also being cut off in a mobile viewport range. It looks like the iframed URL itself isn’t set up to be responsive. Iframes are like a window looking into a house – it lets you see what’s inside of the house, but you don’t have any control over what’s inside of the house itself. Your new site is set up to be responsive, but it doesn’t have any control over the URL being iframed, so it can’t make the form on the iframed URL also be responsive.
Know Who You’re Talking To
Second, you’ll want to tailor your explanation to fit your audience’s technical knowledge level and overall comfort of the topic being discussed.
If the audience is also in a technical role and is well versed in the subject being discussed, conveying the issue in the same technical language as it was communicated to you may be appropriate. If the audience has a high degree of technical understanding in general but is not familiar with the subject being discussed, providing some clear background information before the technical discussion may be enough.
However, if your audience does not have a great technical understanding of the subject and isn’t as comfortable with technical explanations in general, you’ll need to communicate the information in your own words and, if possible, use visual aids like diagrams or tangible analogies to help explain the concepts in a clear way.
Here’s an example of how the same message can be communicated to the client in two different levels of technicality.
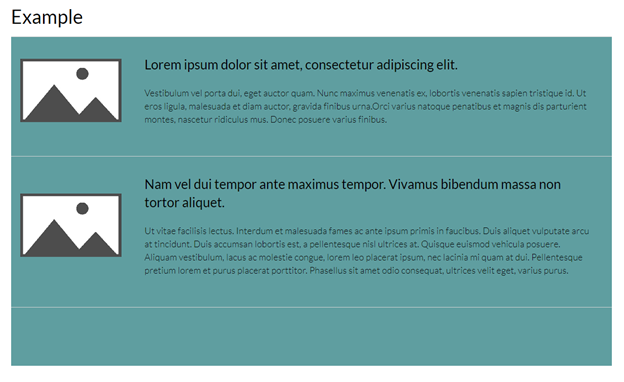
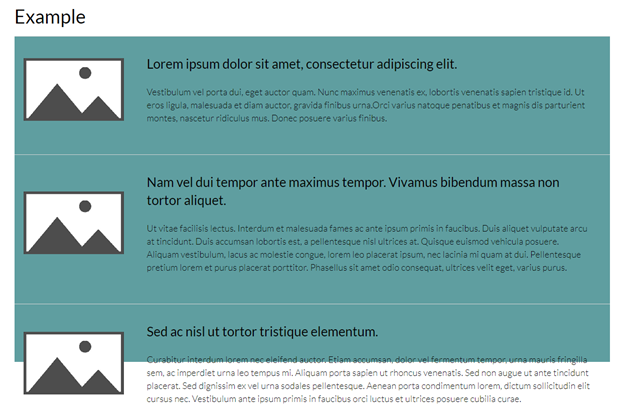
Client reported issue: Why is there a big gap below my second content piece? Why isn’t another content item showing?

Semi-technical explanation: This container is fixed height, but the content pieces within it are not. Only complete pieces of content should show, which is why there is a gap between the last content item and the bottom of the component.
If a third content piece would show, it would be cut off because the entire content piece can’t display within the container’s fixed height. The rule is set up so that only whole pieces of content should display.

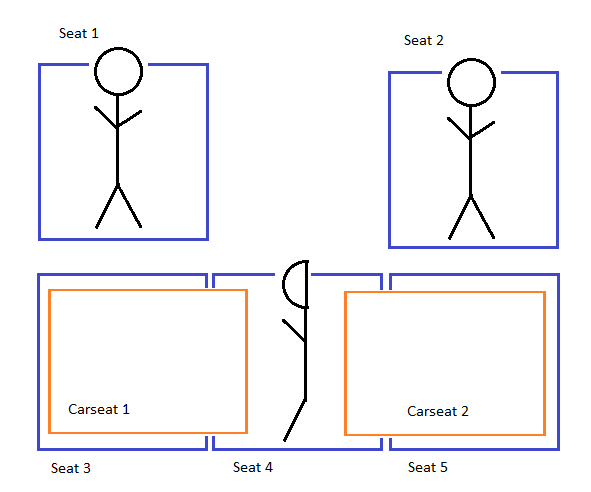
Non-technical explanation: My car has 5 seatbelts, so it can seat 5 adults. But I currently have 2 child carseats in the car, leaving 3 seatbelts free for adults. However, the carseats overlap the middle seat so I can comfortably fit 2.5 adults. I can’t have ½ of a person in the car, so I can really only fit 2 adults in my car.
This component is like my car. Right now 2.5 content pieces can fit within the fixed height of this component. Half of a content piece showing isn’t a good user experience, so the rule for this component is to only show the whole content pieces and hide any partials. Because 2.5 will fit into the height, only the 2 whole ones will show.

Communicating the issue or explanation in a way that your audience will easily understand is the most efficient way to make sure that everybody is on the same page and to keep the team unblocked. Prior to the discussion, ensure that you as the communicator have a thorough understanding of technical concepts so that you can convey those to your audience in the clearest, most appropriate language.

