Salutations! So you seek to assemble the science of scribing scribans in SXA? Look no further, for here in this four-part guide I will detail the amazing power and control that scribans in SXA offer.
The Four-Part Guide
• Part 1 – What are scribans, cloning the promo, adding a scriban
• Part 2 – Basic functions, some Do’s and Don’ts, and helpful links (TBD)
• Part 3 – More scriban and Sitecore functions, including looping and rendering pages from a folder (TBD)
• Part 4 – Advanced scriban logic and visual shenanigans (TBD)
What are Scribans in SXA?
While I will detail a brief overview of them, I highly recommend this fantastic guide from Ramakant Chandel on what scribans are.
In short, scribans are available as definitions for rendering variants, where you specify your own custom HTML structure and define how and where the data from your template are handled.
Scribans have a specific language and syntax for pulling data from the data source and combining logic plus html/css/js in one file. (You can in fact put all three in the same file, I’ll go ahead and recommend against that in most cases).
The SXA Basics
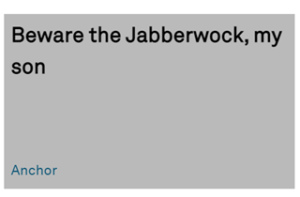
In the first two parts, we will learn to build a card that looks like this:
Default / Hover

Default Card State

Card state on hover
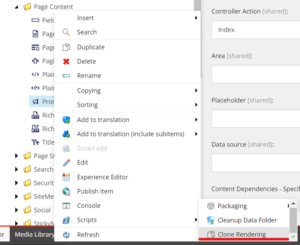
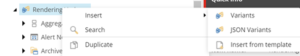
Let’s knock out the basic Sitecore aspects first. We will clone the Promo component to get the scaffolding. To do that, navigate to the Promo rendering template, right click, and select clone.

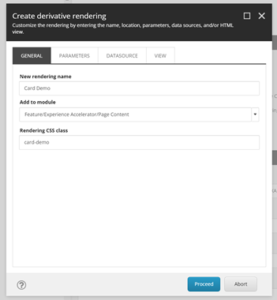
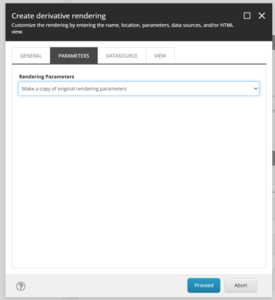
When cloning:
• Name the rendering whatever you’d like, I’m naming it Card Demo
• The css name you give it will be the top-level class name the div element receives
• I am locating it at the Sitecore default location

• Make a copy of the Rendering Template

• Make a copy of the Datasource template

• Keep the cshtml file the same. We will not need to touch it in typical SXA fashion (and because ~scribans~)

Once this is done, you should have the bare fundamentals for the component. For now, I am just renaming a few of the fields on the data template, but that is not necessary, just make sure you reference them properly in the scriban.
With that out of the way, we turn to our rendering, where the superb simplicity of scribans shall save us much scribbling.
Before that, however, it’s time to format an editor of your choice such that with it you can edit scribans. By default, Sitecore provides a small text box with a plethora of code features like:
• This
• That
• And this
which will not suffice. I will demonstrate how to set up Visual Studio Code to edit scribans, which I highly recommend.
Optional Setting Up VSCode for Scribing Scribans in SXA
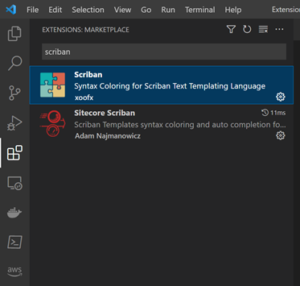
Select the extension icon in the sidebar, and search “scriban”.
I recommend installing both Xoofx’s scriban extension, and Adam Najmanowicz’s scriban extension.

Once you have those installed and enabled, create a file and give it the “.scriban-html” extension. Try pasting the following lines in to see if it works:
<div class="wrapper ">
{{ if (o_pagemode.is_experience_editor_editing) }}
<div class="edit-mode">
Since the extension is installed, it should appear in a color pattern like this:
![]()
Which will make it much easier to see what we are doing.
Adding the Scriban Variant In SXA
Now, navigate to the rendering variant. You should be able to find it via a path looking like this: /sitecore/Content/[tenant]/[site]/Home/Presentation/Rendering Variants.
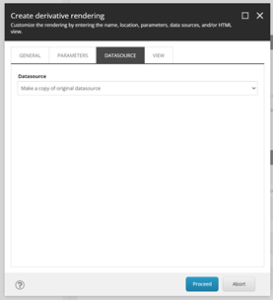
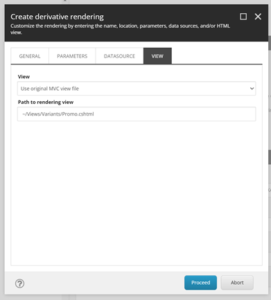
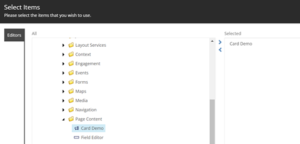
Insert a new variant:

Edit the compatible renderings so that this variant definition is compatible with the Card Demo template:



Now add a variant definition:

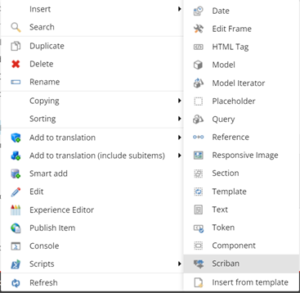
And add the scriban:

As an aside, it is often useful to name uniquely, as content control systems like unicorn will name the yml file after it. Looking through a giant list of “Scriban.yml” or “Default.yml” is not particularly helpful.
Now we are ready. Check out how to use scriban functions and manage the Experience Editor experience in Part 2!
Links


Great post. Love the recommend for the Scriban extension, I’ll have to try that one out!