If you are trying to build a .NET Core Web Application with React.js, there is a template that you can create your project with in Visual Studio. However, if you want to incorporate Typescript in your application, there are a few extra steps that you have to take. This blog post is possible thanks to Josh Kostal.
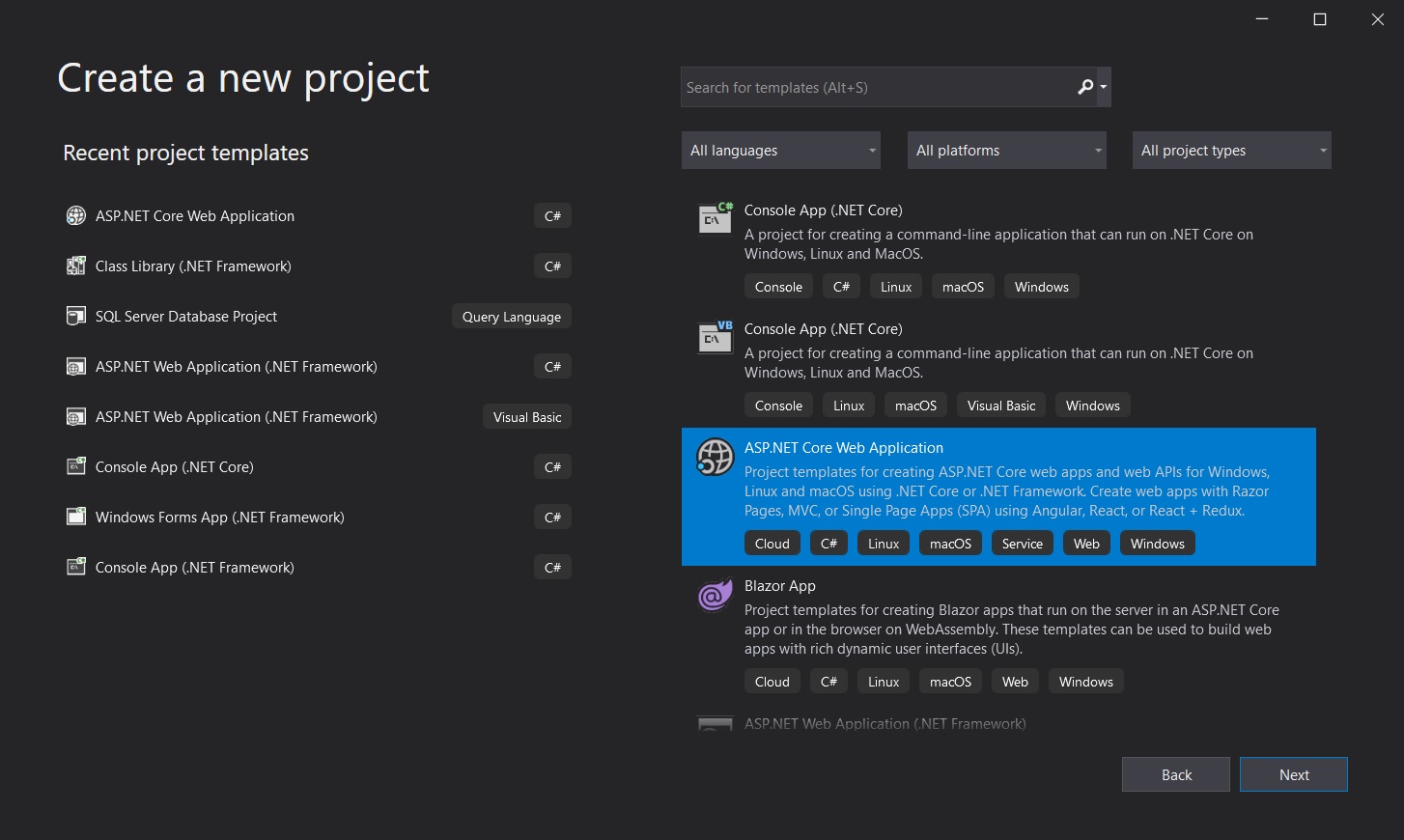
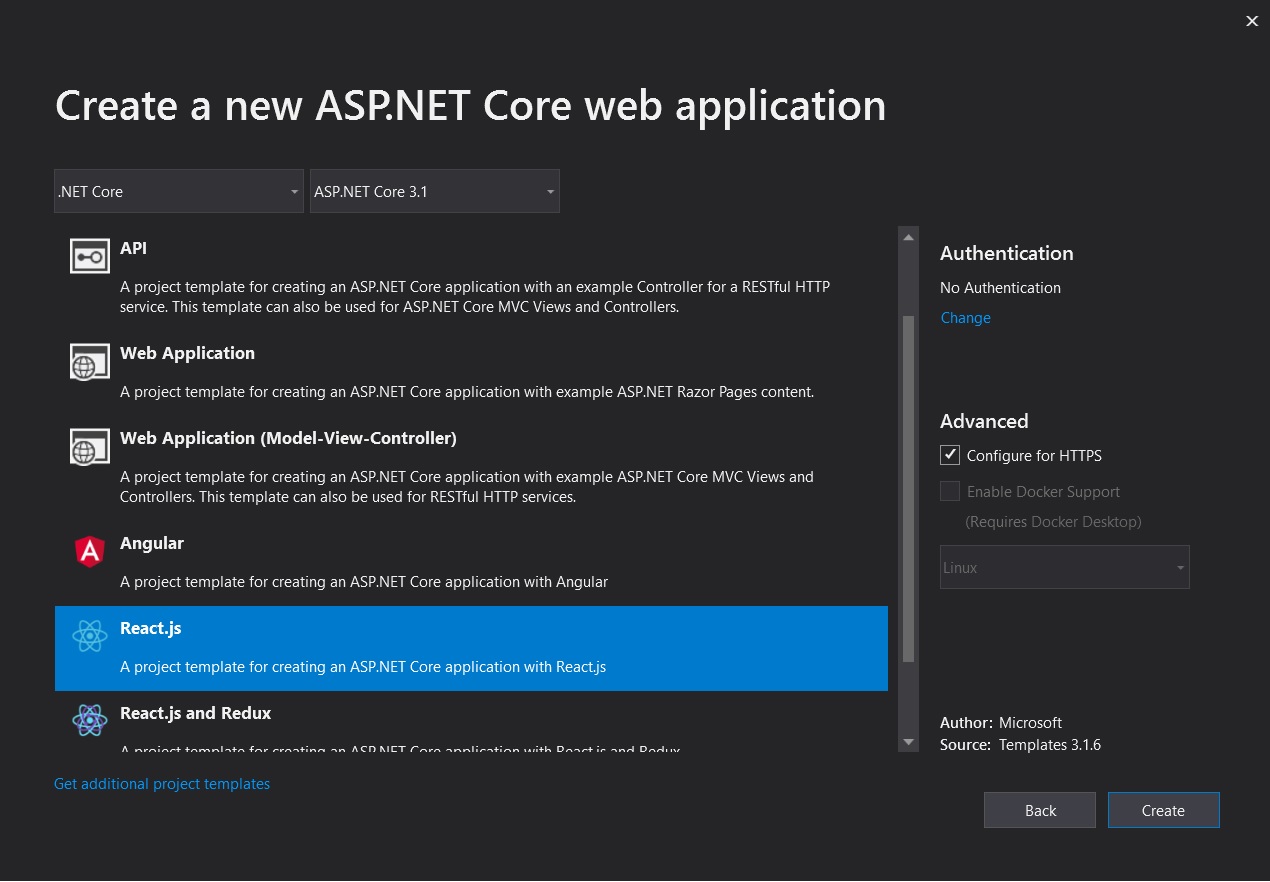
Create your .NET Core Web Application with the React.js template.


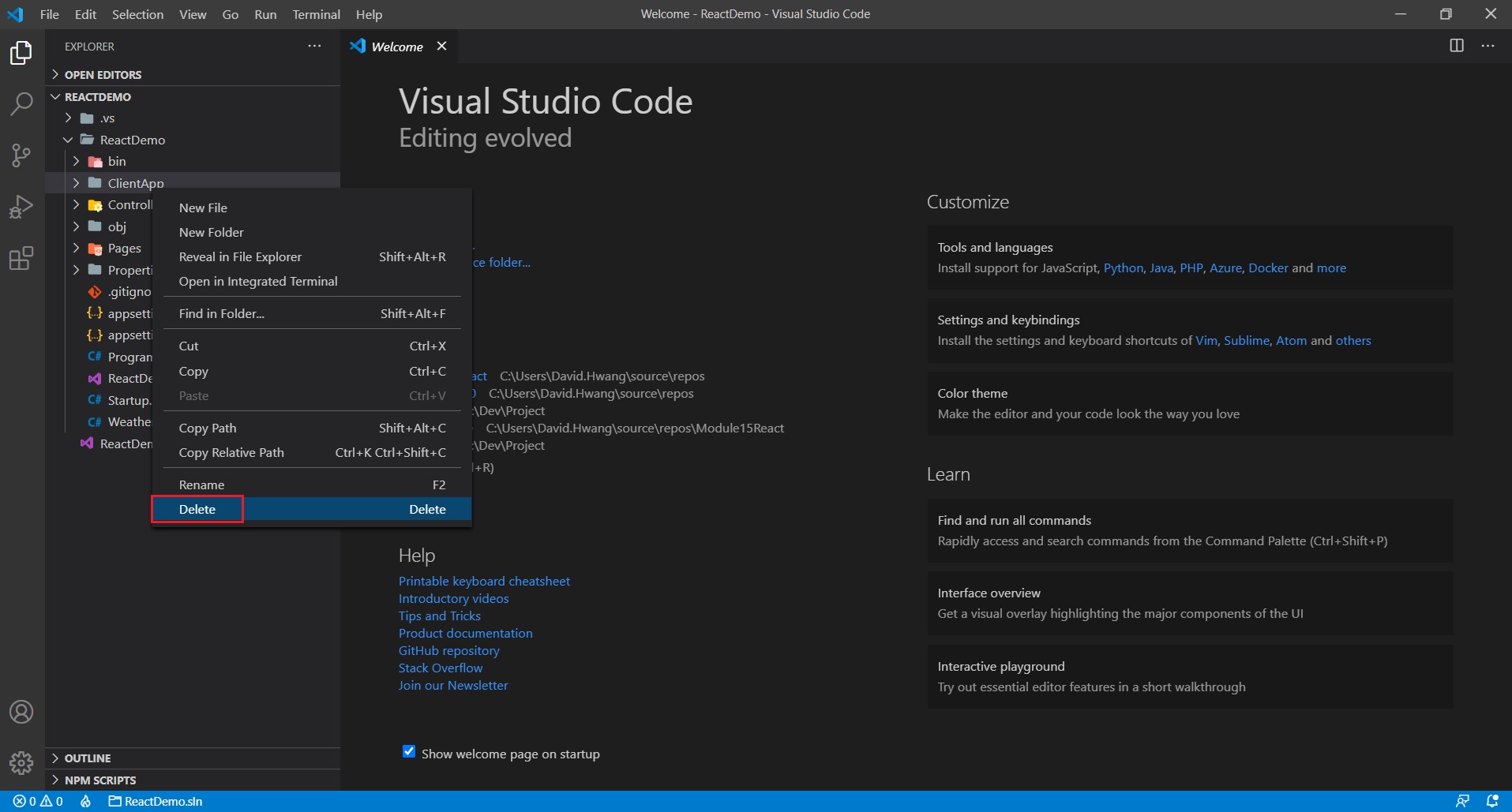
Once you create the project, head over to Visual Studio Code and open the folder containing the project. Right-click the ClientApp folder and delete it.

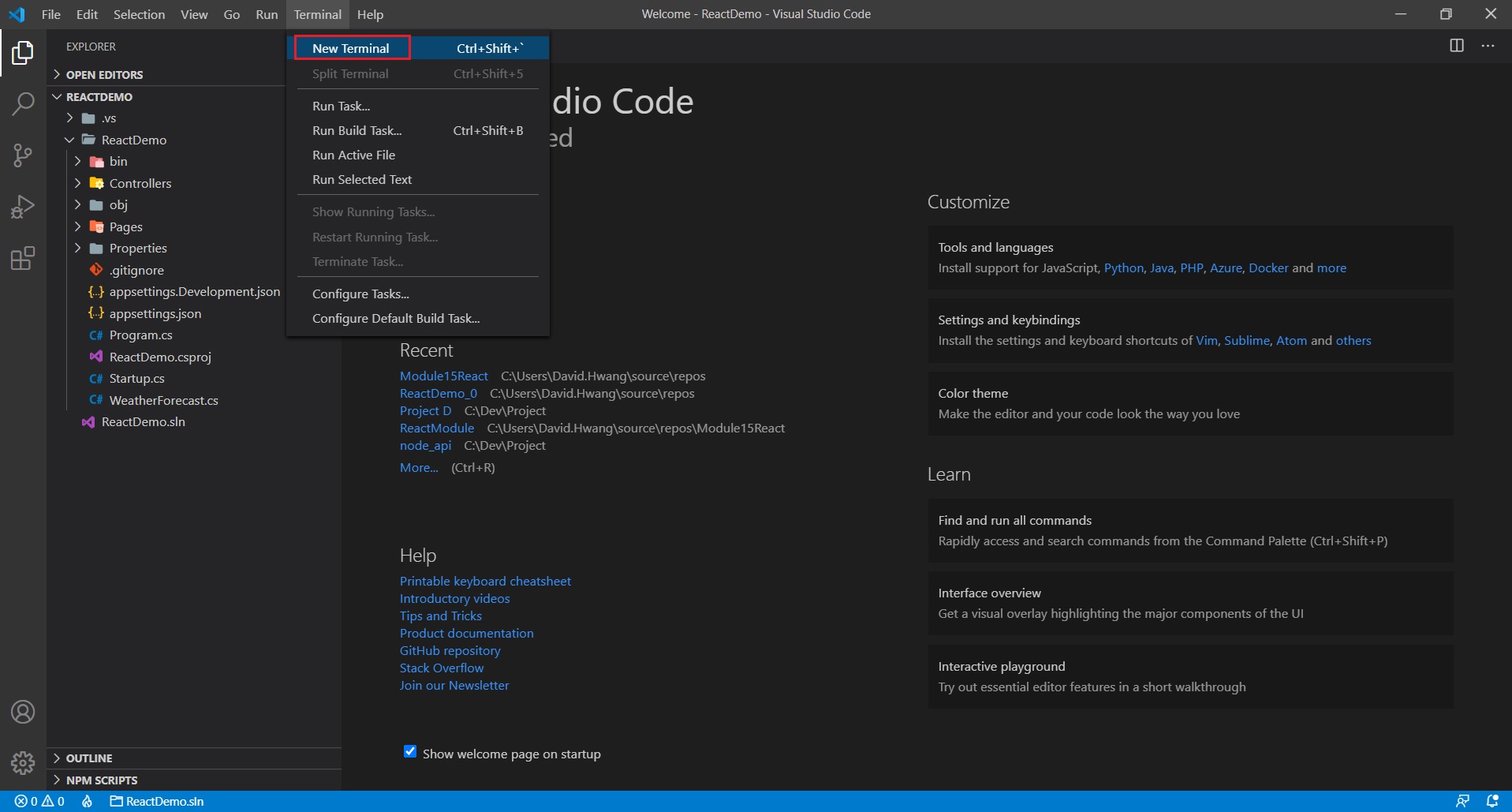
Open up a new terminal.

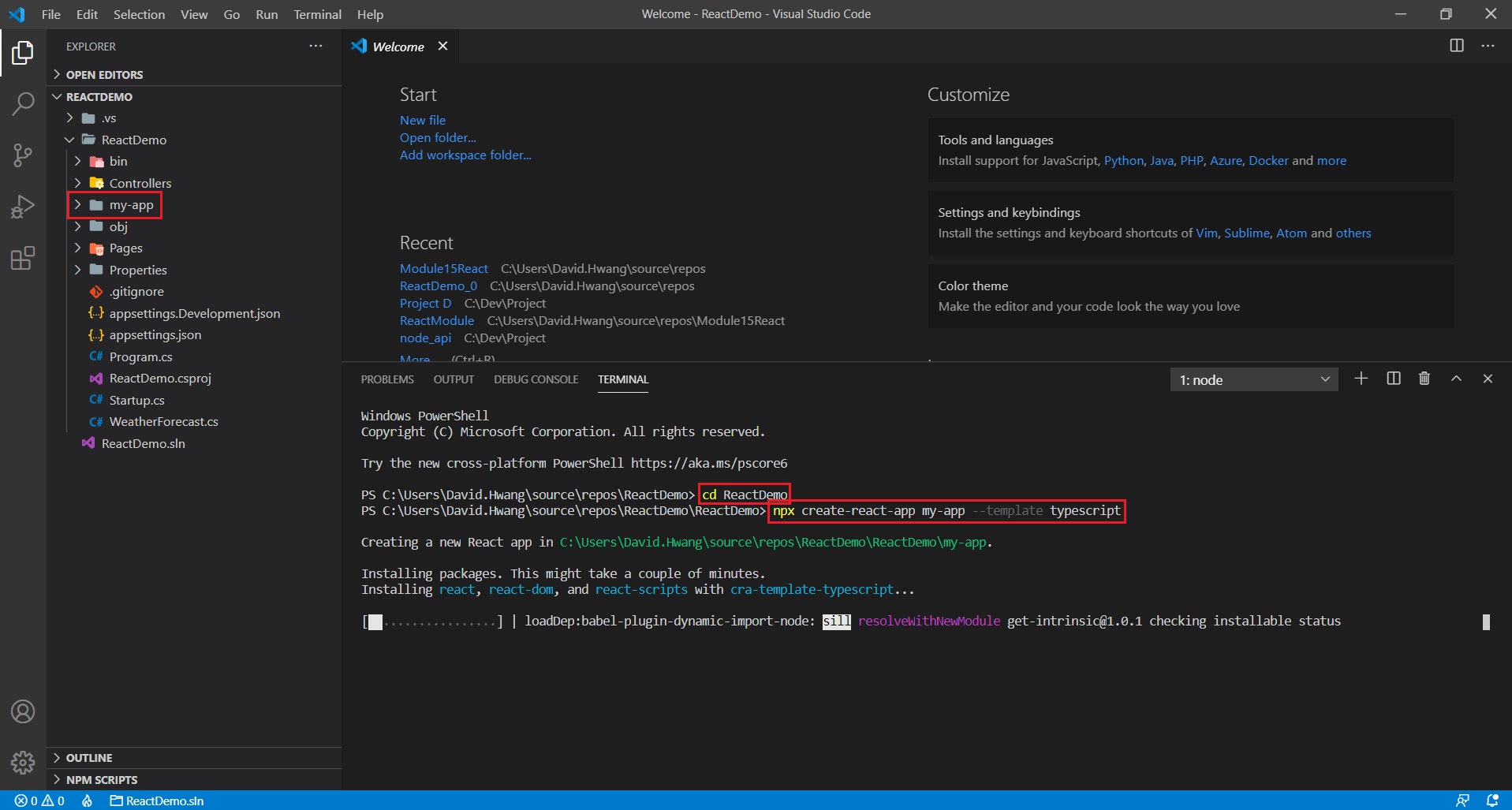
Step into the sub-folder by doing a ‘cd <name of your folder>’. Enter ‘npx create-react-app my-app –template typescript‘ to create your react application with typescript.

You may delete these files at your discretion:
- src/setupTests.ts
- src/App.test.tsx
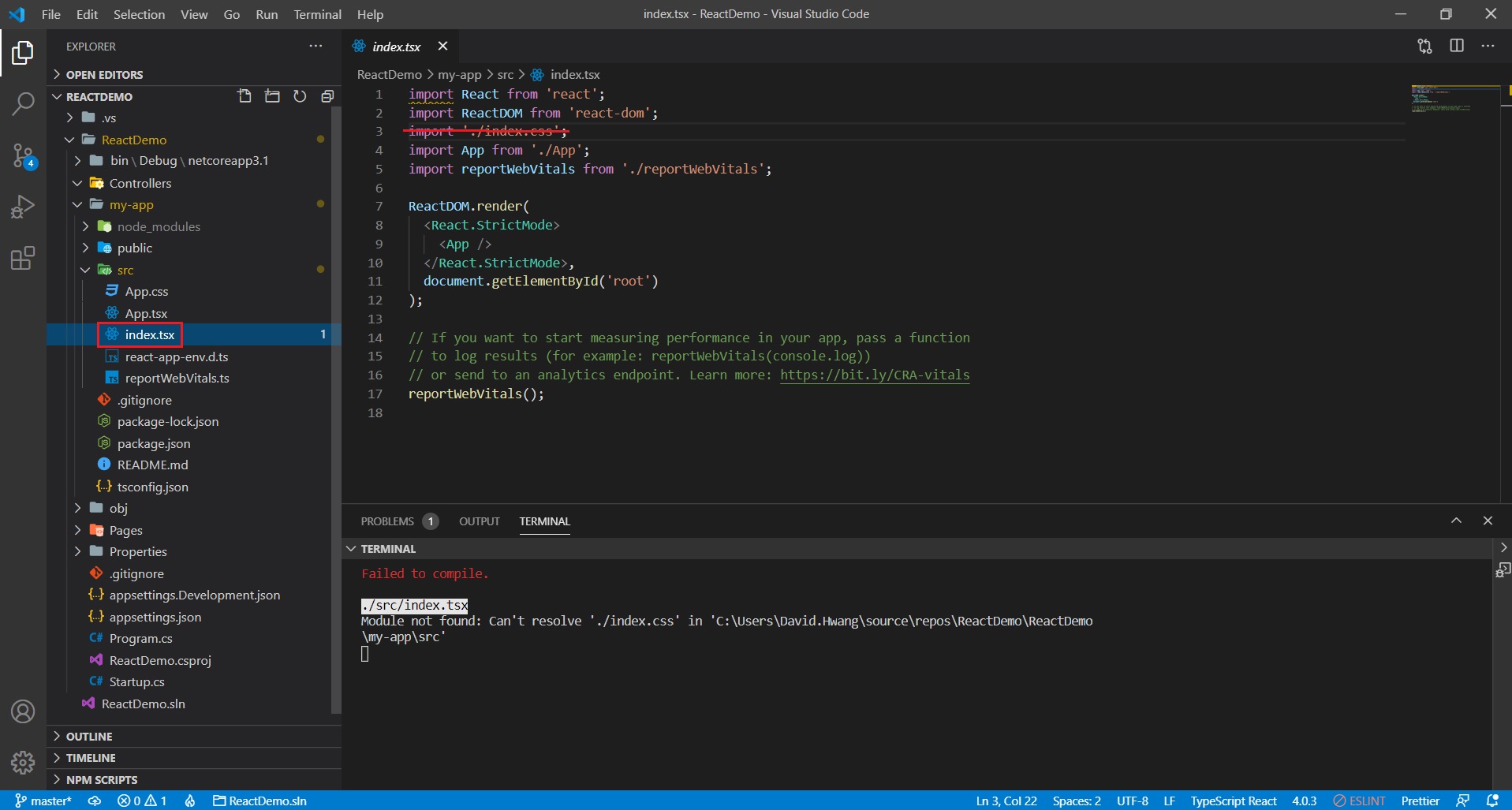
- src/Index.css
- WeatherForecast.cs
- WeatherForecastController
Remove those lines that import any of the files deleted above.

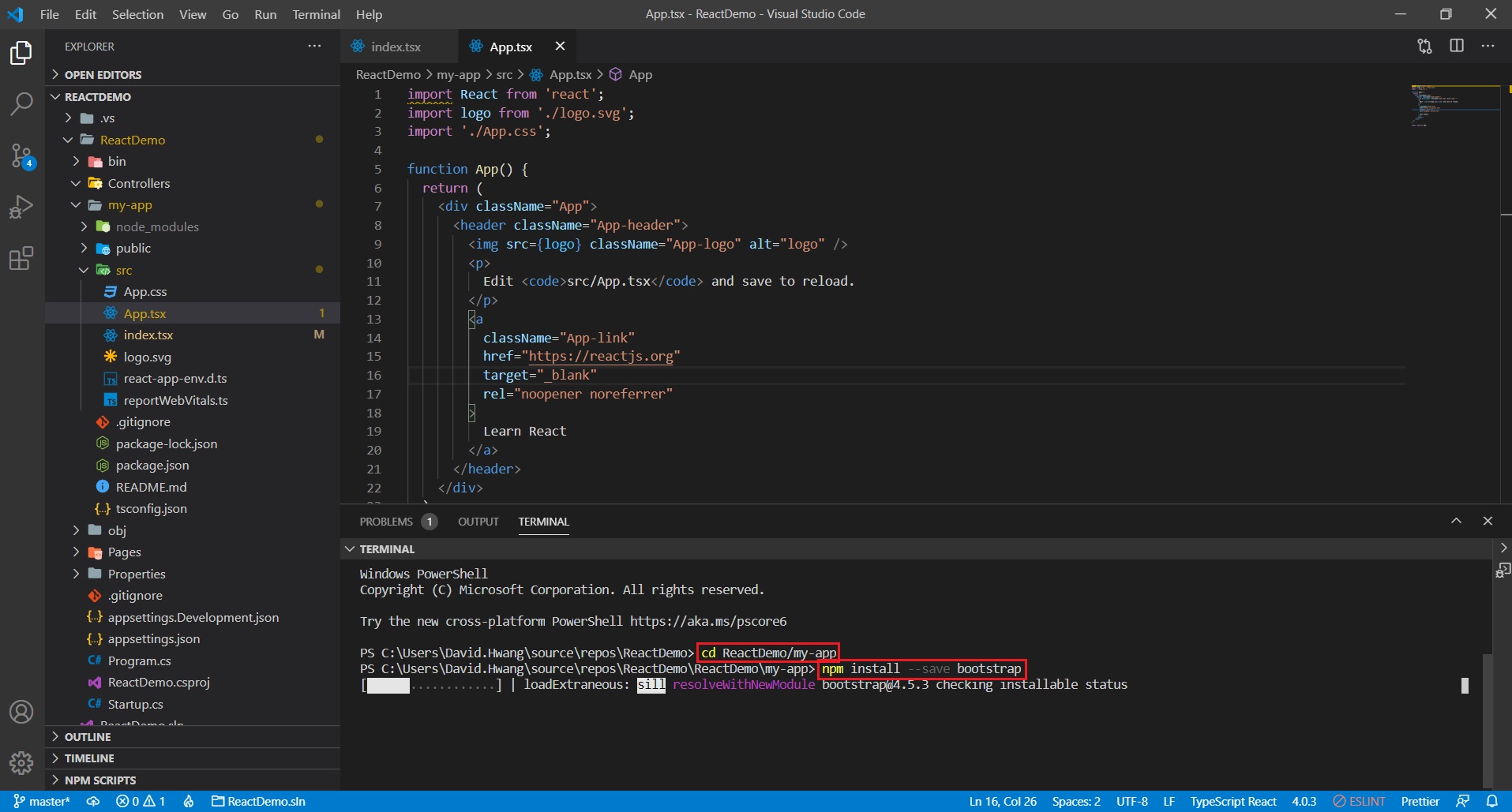
Step into the react app and ‘npm install –save bootstrap to install bootstrap. Click here for a reference.

Now you can run ‘npm start’ to open up your application in your localhost!