Before analyzing Android apps’ performance developed using different frameworks, let’s get a quick idea of these frameworks.
Flutter
Flutter is a portable open-source UI development toolkit for building natively-compiled apps across mobile, web, and desktop from a single codebase.
Flutter was created & is maintained by Google. Google announced Flutter’s initial stable release at Google I/O summit in December 2018.
Flutter apps uses its own rendering engine & Dart programming language. Flutter engine is written in C++, making use of Google’s Skia graphics library.
Flutter Highlights
- The common code base for Mobile, Desktop & Web applications
- Hot Reload
- Material Design and Cupertino widgets to differentiate Google & Apple’s user interface design to help Flutter app look and behave naturally on different platforms (Android, iOS, etc.), imitating their native components.
Competitive Advantage:
-
- Great native performance
- Improved user experience when compared with other hybrid app development frameworks
- Increased popularity & rapidly growing community
- Good documentation along with support from the Flutter dev team
- Support add on plugins for Windows & Linux platforms
- Difficult to beat time-to-market length
Top apps created using Flutter:
Google Ads, Alibaba’s Xianyu. Check out more here.
React Native
React Native is an open-source mobile application development framework used to create Android & iOS platforms.
Facebook created React Native, and its initial release was in March 2015.
It uses a JavaScript thread to manipulate native UI components. It supports the usage of native codes written using Java/Kotlin for Android and Objective-C/Swift for iOS, making it even more flexible.
React Native Highlights
- Common codebase for Android, iOS & Windows apps
- Hot Reload
- Application’s UI components look exactly like native components as React Native uses them behind the scenes using JS thread.
Competitive Advantage:
-
- Great native performance
- Many successful, prominent market players using React Native
- Mature, vast community
- Availability of libraries & tutorials
- Increased reusability of code
Top apps created using React Native:
Facebook, Instagram, Skype. Check out more here.
Native vs. Flutter vs. React Native
Native Mobile application development has its own disadvantage in terms of development timeline, effort, and cost. These disadvantages have made way for the evolution of cross-platform application development frameworks.
Flutter & React Native frameworks are most popular in mobile app development as the number of a modern application created using these frameworks are increasing every day in recent times.
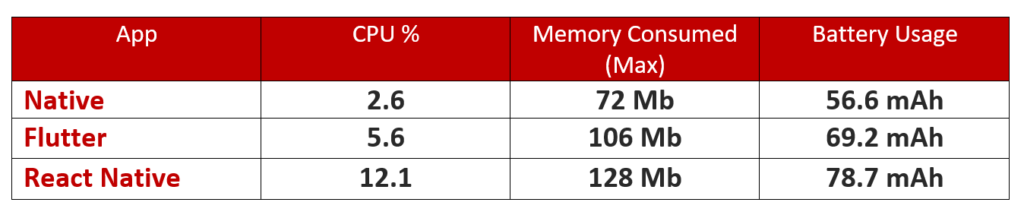
Scenario 1: ListView with Network Images
ListView is implemented in native-android, flutter & react-native. The list contains 100 unique images loaded from URLs.
Libraries Used:
-
- Android Native – Picasso
- Flutter – No Libraries used
- React Native – React-Native-Fast-Image

Inference
- Memory consumption & battery usage indications clearly show that Flutter’s performance is better over React Native.
- CPU usage of React Native is as twice as that of Flutter, and it is too far compared with Native.
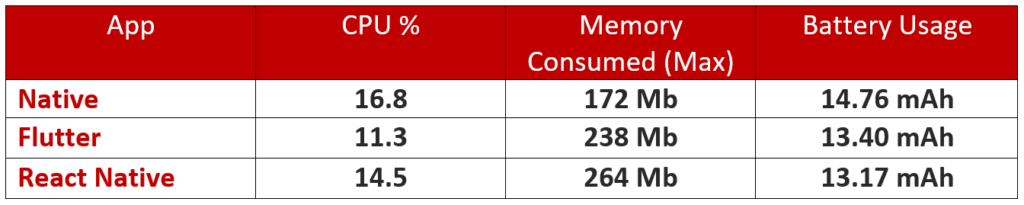
Scenario 2: Animations
Vector animation is implemented using lottie files.
Libraries Used:
Thankfully Lottie is available for Android Native, Flutter & React Native.

Inference
- From the CPU & Battery usage aspect, both Flutter and React Native has the edge over Android Native.
- At the same time, Flutter and React Native’s memory consumption is huge than that of Native.
From the derived metrics, it can be concluded that React Native is trying to achieve the native look & feel making use of the Android SDK provided component but at the cost of huge utilization of platform resources. On the other hand, Flutter tries to provide the best user experience with its own widgets by efficiently handling the platform resources.


A great piece that sheds much needed light on React Native App Development and its impact on business as there are many benefits of React native app development as it’s cost effective, code reusability, app maintenance, strong support system. Sometimes it is not so easy to build a Top React native App without custom knowledge; here you need proper development skills and experience. However, the details you mention here would be very much helpful for mobile app development. Here is yet another blog on 8 ways react native app development from top-notch mobile app development solution provider “X-Byte Enterprise Solutions” who render feasible and credible solutions to global clients by our top react native app development service.
Know more: Top React Native App Development company in USA
Thanks for this amazing article. I generally read your articles with a lot of enthusiasm because of its content. Also, recently I have also written on the same niche could your please share your views on it here.