In Salesforce, Lightning Web Components (LWC) are a revolutionary change in the lightning platform programming paradigm. If you are new to Lightning Platform and you have been developing solutions outside of Salesforce with the help of HTML and JavaScript, then you will find LWC is a piece of cake. In this blog, we will be covering the following aspects:
- What is LWC?
- Why LWC?
- What about Aura?
- Where to start from?
- LWC structure
What are Lightning Web Components?
LWC is a new programming model to develop Salesforce lightning components. It’s a UI framework that is built using native HTML and modern JavaScript. It uses core web component standards and leverages custom elements, templates, decorators, modules, shadow DOM, and other new language constructs available in ECMAScript 7 and beyond.

Figure 1: 2019 web stack
Lightning Components previously could be developed using the aura component framework. Now we have a new framework to develop the same lightning components.
Why LWC?
We need to understand why Salesforce has introduced LWC where we already had the Aura Component framework. For this, we need to go back to 2014 and need to have a look at this 2014 web stack.
In 2014, when the Lightning Components framework launched along with the Aura programming model, web standards only offered a limited foundation for the full stack that developers need to build large-scale web applications, i.e. a rendering engine, standard elements, events, and a core language (ECMAScript 5).
The key elements like a component model, templates, modules, and shadow DOM are all missing from the web standards.

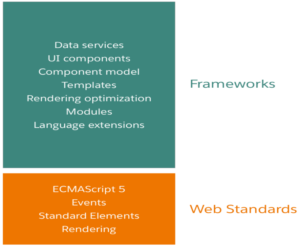
Figure 2: 2014 web stack
This means the web standards or the web stack in 2014 was not powerful enough to help us create UI components. At the same time, many different frameworks came into the picture like Angular, React, and Aura. All these frameworks came with these missing key elements that we needed to create UI components.
Now from 2014-2019, there has been a lot of improvement in the web stack or the native web browser engine.

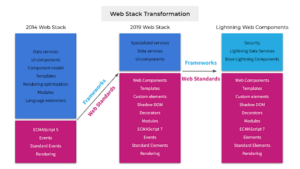
Figure 3: web stack transformation
You can see the templates, custom elements, and shadow DOM modules. They all are part of the web stack itself. This means the latest web stack is powerful enough to help us create these UI components. We don’t need a thick framework layer in-between, which could harm our component performance. That’s the reason behind introducing the LWC framework. Most of the features of LWC are part of the web stack itself, and only a few things depend on the frameworks now. LWC also comes with base lightning components, all those 70+ base components that are part of the Aura Component framework have been converted to Lightning Web Components, and they all are part of the LWC framework. We can use these base components to design in our UI components.
With the power of the latest web stack, LWC comes with many different advantages over aura components as follows:
- Better performance
- Modern web standards
- Compatible with Aura components
- Faster loading sites
- Better security, better testing, and better browser compatibility
- Ease of development
What about Aura?
You must be wondering that since LWC is here, what is going to happen with Aura? Is it going away?
The answer is “no” because LWC and Aura are a perfect match for each other. You can put your LWC and the Aura Components on the same page and you will not notice any of the difference there because your LWC can talk to your Aura Component and your Aura Component can also talk to your LWC. You can even include your LWC inside an Aura Component where the vice-versa is not true because you don’t want to include a custom framework inside a generic framework, which is an LWC.

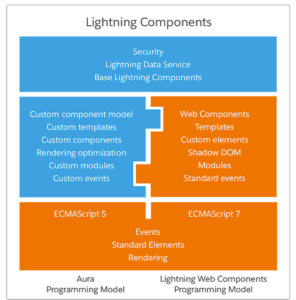
Figure 4: Aura and LWC interoperability
Looking at this image, you will notice that both LWC and Aura shared the same browser events, standard elements, and rendering mechanism. The difference is that Aura was built on ECMAScript 5. LWC is built on the latest ECMAScript version, which is ECMAScript 7. Both share the Salesforce essential features like Lighting Locker, Lightning Data Services, and the Base Lightning Components.
To summarize, LWC is a new way to develop your lightning components. It doesn’t mean that the Aura Component framework is going anywhere. You can still use your Aura programming model to create your UI components if you are more familiar with the Aura Component framework. But if you are starting just now or if you are creating new components from here on, I would suggest you use LWC because it comes with a lot of different advantages – such as better component performance – and it utilizes all of your web stack features. It’s always better to use LWC over Aura for your new components, but you don’t have to migrate your existing Aura Components to an LWC as of now.
Where to start?
To create and develop LWC and use their powerful features and performance benefits, you need to set up Salesforce DX. Unlike Aura Components, developing LWC components in the developer console is not possible. You need to write it locally and then push it to your org. Doing this, you will need to set up your developer environment. You need a set of tools like Visual Studio Code, Salesforce Command Line Interface, and an Org.
Here are some recommended steps:
- Install VS Code and set it up for Salesforce Development. You can follow this Trailhead module.
- Get easy-to-understand sample code for almost all use cases here.
- For more samples, visit here.
- Develop an LWC yourself and try your code by running it here.
- Most importantly, complete the Get Started with LWC Trailmix.
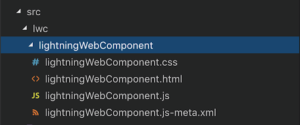
LWC component structure
How is an LWC formed?
Similar to an Aura Component, the main contents of an LWC are also HTML and JavaScript. There is optional content like CSS. But then in addition to these for LWC, an XML configuration file is also included, which defines the metadata values for the component.

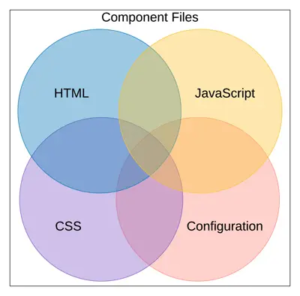
Figure 5: LWC file structure
All these file names should be matched to the component name. The folder and files must follow some naming rules, as follows:
- Must begin with a lowercase letter
- Must contain only alphanumeric or underscore characters
- Must be unique in the namespace
- Can’t include whitespace
- Can’t end with an underscore
- Can’t contain a hyphen (dash)
The LWC file structure would look like this:

Now, let’s cover all these files one by one:
HTML
- Has a root tag <template> that contains your component’s HTML
- When it renders, the <template> tag is replaced with <namespace-component-name>

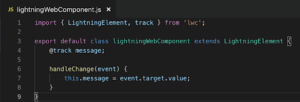
JavaScript:
- To import functionality declared in a module, use the import statement.
- To allow other code to use functionality in a module, use the export statement.
- LightningElement is a custom wrapper of the standard HTML element and we extend it in the component and export.

Configuration:
- XML file that defines the metadata configuration values for the component
- We set <targets> to deploy components for different pages like the App page, Record page, etc.

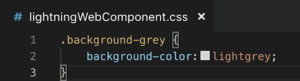
CSS:
- To style a component.
- The style sheet is applied automatically.

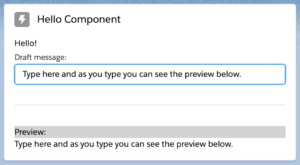
The files that we have discussed – how would the component build with these looks?
Component UI:

You can try building this component in your VS code setup and deploy it to your org. If you have not setup your VS code yet, then don’t worry. Salesforce also provides a playground for LWC – you can try this component here.
This is the best time to start with Lightning Web Components, which offer the power of the latest web standard, better performance, and interoperability with Aura Components.
You can refer to the below links for learning more about Lightning Web Components.
- https://developer.salesforce.com/docs/component-library/documentation/en/lwc
- https://developer.salesforce.com/docs/component-library/overview/components
- https://trailhead.salesforce.com/en/content/learn/projects/quick-start-lightning-web-components
- https://trailhead.salesforce.com/en/users/strailhead/trailmixes/lightning-web-components
- https://www.lightningdesignsystem.com/
- https://trailhead.salesforce.com/content/learn/projects/quick-start-lightning-web-components/set-up-visual-studio-code


Great Block! Thank You
Thank You!!! Great Blog.
Thank you so much really helpful