Site themes for a Sitecore SXA site determine the look, feel and interactivity of the user interface. Base themes, included by default in the Media Library, are intended to be leveraged as dependencies for one or more site themes.
Base Themes are built on top of a set of core, third-party CSS and JavaScript libraries such as jQuery, jQuery UI, lo-dash, mediaelement, modernizr, etc. For more on SXA site and base themes, see the official SXA documentation.
Keeping Third-Party Dependencies Up to Date
It is important to keep third-party libraries up to date when new versions are released. It allows you to leverage new features and performance improvements and avoid any bugs from previously released versions.
Even if your site is working just fine, it is important to keep these third-party dependencies up to date to avoid any security vulnerabilities. Unethical hackers are increasingly targeting these vulnerabilities to gain access to sensitive data.
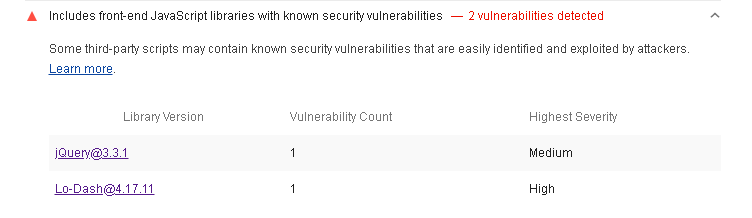
At the time of authoring this article, there are two security vulnerability issues related to outdated JS libraries in Core Libraries:
These security vulnerabilities were discovered when auditing best practices with Google Lighthouse. Fortunately, resolving these issues is fairly simple and straightforward. Let’s take a look at resolving each issue.

How to Update Core Library Script Versions
Step 1. Updating jQuery
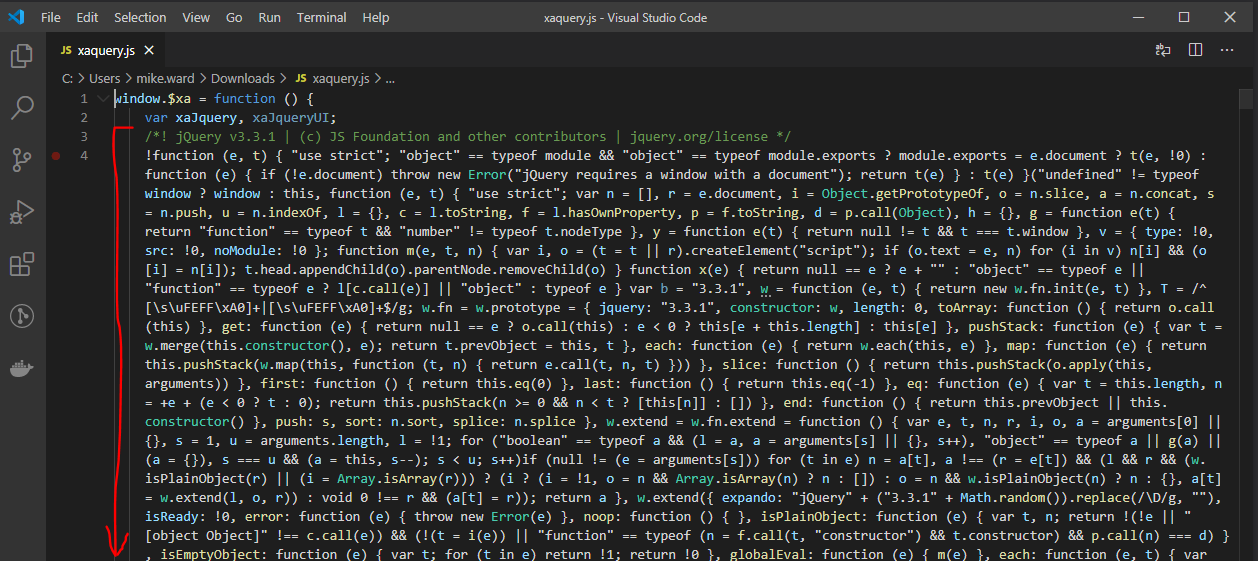
Navigate to /sitecore/media library/Base Themes/Core Libraries/scripts/xaquery, then scroll down to the Media section and download the file.
Open in a text editor and you will see a minified version of jQuery@3.3.1 on lines 3 – 4. You will also see this file contains a few XA-related variables and a minified version of jQuery UI (currently the latest version).

Head over to jQuery’s downloads page, and get the latest, compressed version of jQuery (version 3.5.1 at the time of writing).
If you view it in a browser and copy the entire file (two lines), you can paste it replacing lines 3 – 4.
Save the file and re-attach it to the item in Sitecore: /sitecore/media library/Base Themes/Core Libraries/scripts/xaquery.
You can now move on to step 2.
Step 2. Updating Lo-Dash
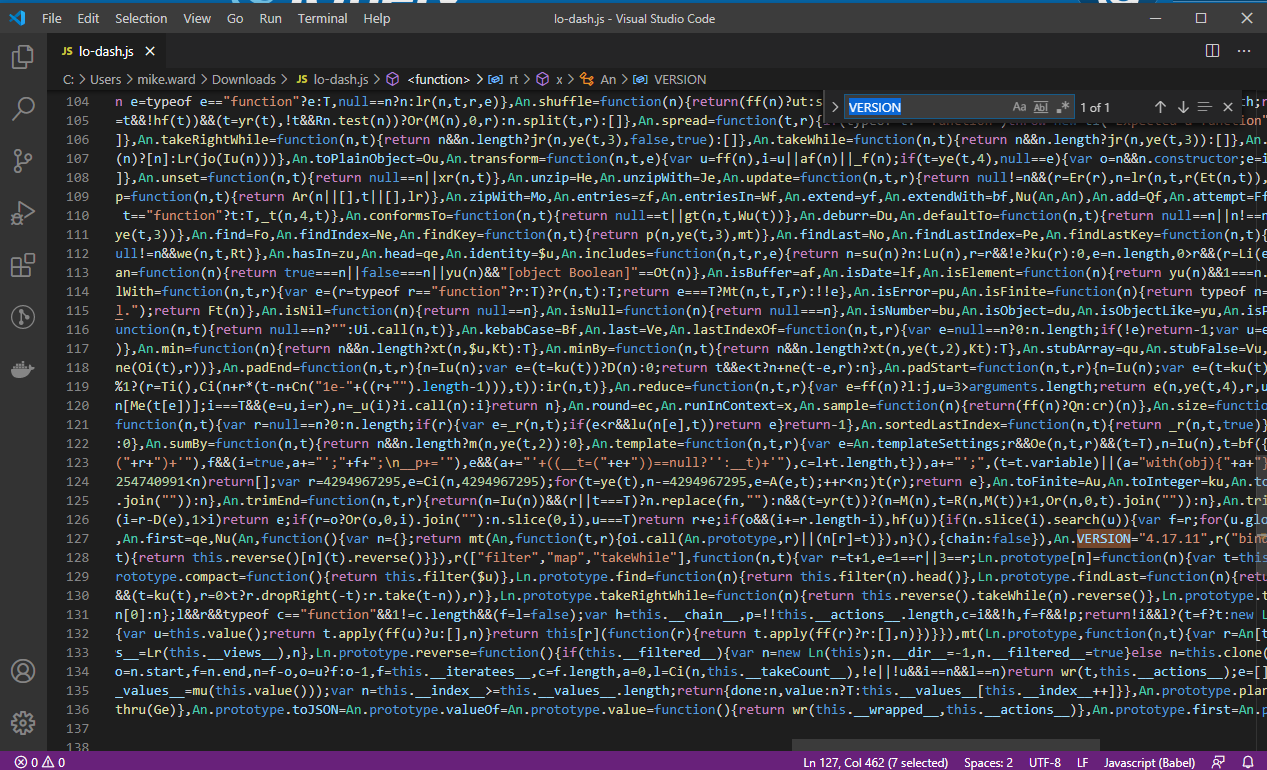
This process will be very similar to step 1. Navigate to /sitecore/media library/Base Themes/Core Libraries/scripts/lo-dash, then scroll down to the Media section and download the file. Open in a text editor and you will see a minified version of Lodash@4.17.11. (you will have to Ctrl + f and search for VERSION).

Head over to Lodash, and click the link for the full build gzipped (version 4.17.15 at the time of writing).
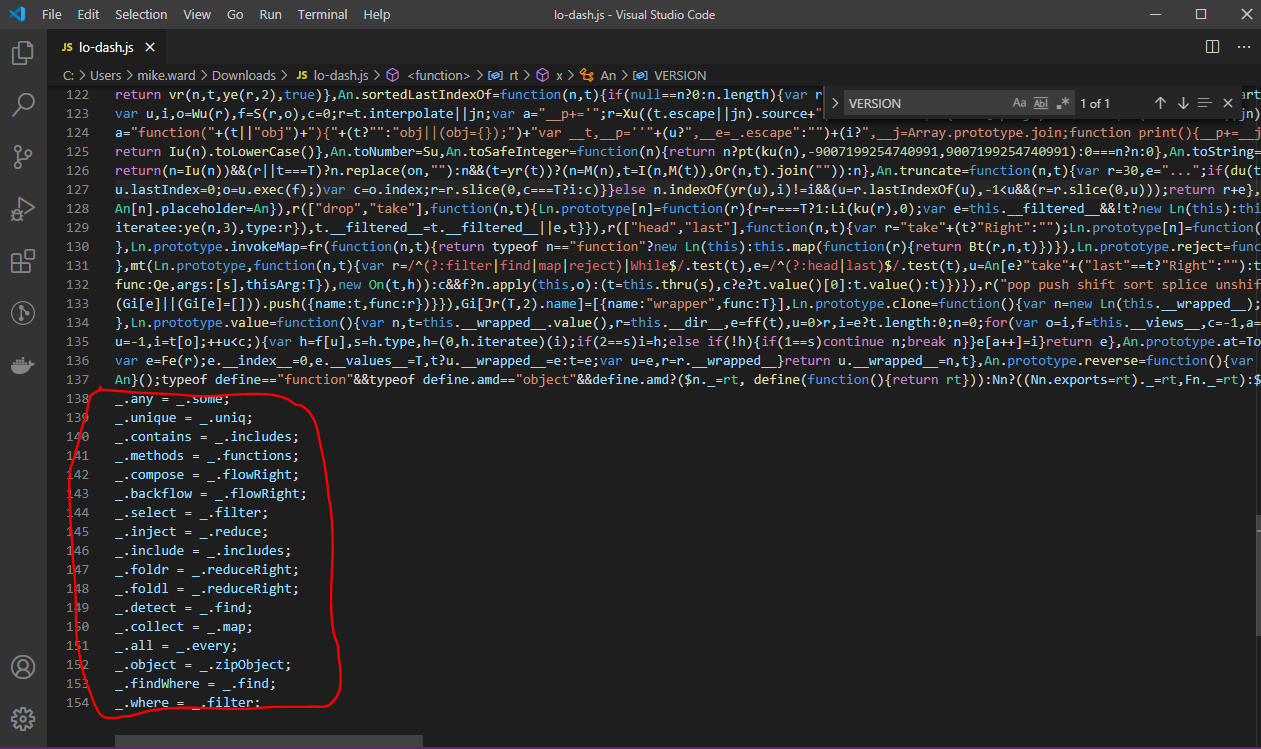
Copy and paste, replacing the older version. Be careful not to delete the additional variable added around line 138:

Save the file and re-attach it to the item in Sitecore: /sitecore/media library/Base Themes/Core Libraries/scripts/lo-dash.
With both xaquery.js and lodash.js updated, simply publish the changes and you are done.
Conclusion
Working with third-party libraries helps to springboard development. The one trade-off to using them is making sure to keep them up to date.