Sometimes, while working on certain project you might come across a situation where content authors are not HTML and CSS savvy or seem to struggle with it. If you need to provide them with sample HTML structure or code snippets for making content entry easier, then you could utilize HTML Snippet. Content Authors can modify the content in mark-up, after adding the snippet in Rich Text Editor in Sitecore.
Let’s assume a scenario where we need to add a paragraph and have bold and italic text in it. Simply, we need to create snippet of the HTML Code and we need to add it to the Rich Text Editor, and it can be used directly with the Rich Text.
Here I will create an HTML snippet and add it in the Rich Text Editor.
Tested in Sitecore instance (version 9)
Step 1: Switch to core database.
Step 2: Open Content Editor and Navigate to /sitecore/system/Settings/Html Editor Profiles item where we can see all available Rich Text Profiles.

Step 3: From the available profiles extend Rich Text Full and Extend Snippets item, under this item we can create custom Html Snippets.

Step 4: Under Snippets folder create a new snippet item by using /Sitecore/template/System/Html Editor Profiles/Html Editor Snippet Template which contains Header and Value fields.

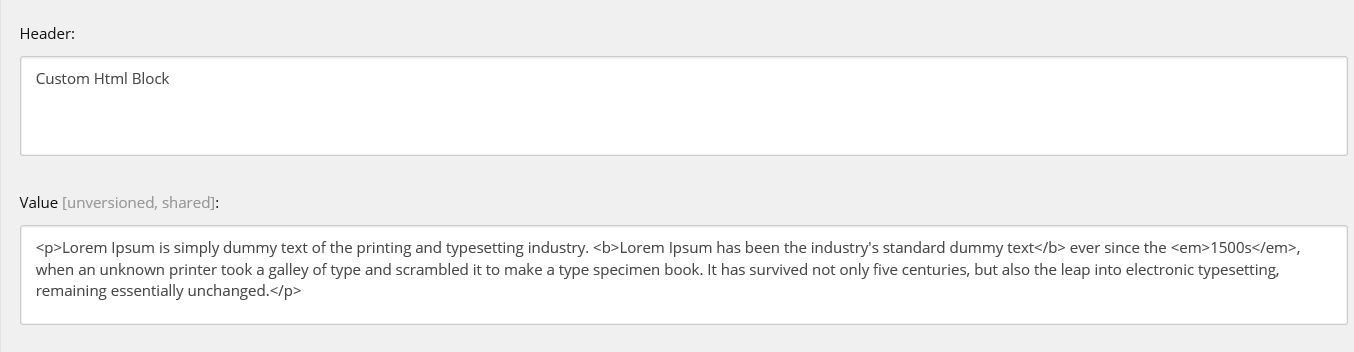
Step 5: The newly created item contains a Header field and the Value field. Header field holds the title to be displayed for Rich Text Editor. Value field holds the actual HTML elements to be used.
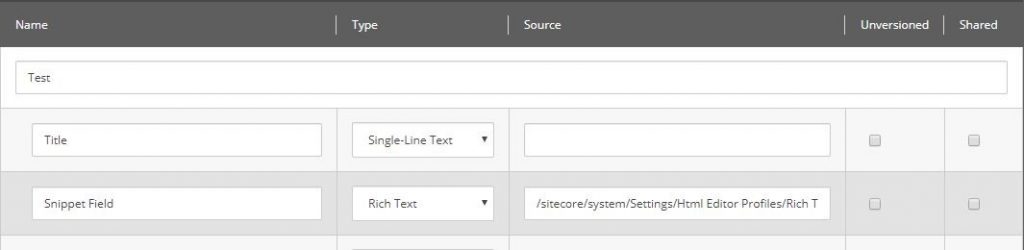
Step 6: It’s time to switch back to master database. Now, we need to create a template with Rich Text Field and add a field source pointing to Rich text profile item for which we have added new custom Html Snippet. The editor option is available in Rich text full. Hence, we need to provide the source to the Rich Text Editor field.

“/sitecore/system/Settings/Html Editor Profiles/Rich Text Full”
By adding the source to RTE field, the custom snippet will be available for the items created from that template only. To use this custom HTML snippet in all the Rich text fields, add a patch file to modify the HtmlEditor.DefaultProfile setting config file
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<settings>
<setting name="HtmlEditor.DefaultProfile">
<patch:attribute name="value" value="/Sitecore/system/Settings/Html Editor Profiles/Rich Text Full"></patch:attribute>
</setting>
</settings>
</sitecore>
</configuration>
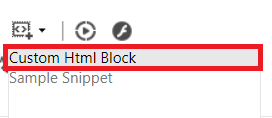
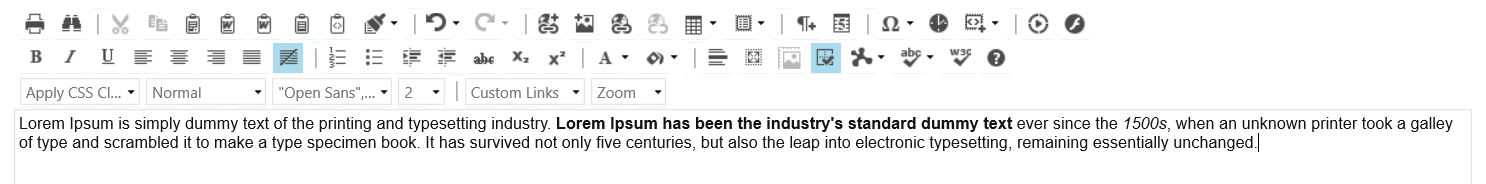
Step 7: Next, navigate to the content item, it will insert the HTML in the Rich text editor.


Step 8: The HTML block is now added to the Rich Text Editor and the content author can modify it too.

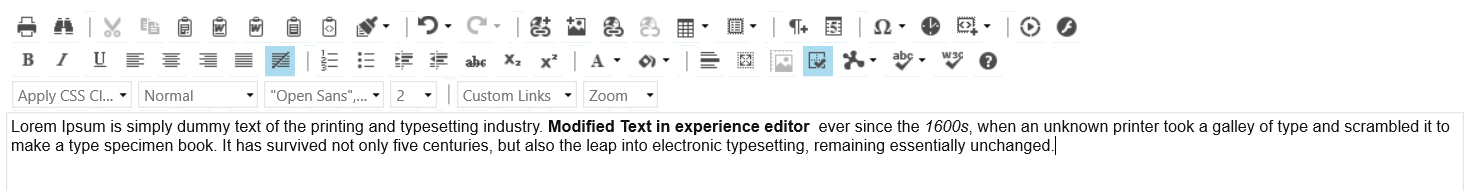
Once we add the snippet to the Rich Text Editor, we can change the content as per the requirement directly from the editor.

Utilizing this snippet feature, you can now free up time to work on other items of your project. I hope you found this helpful. Check out our Sitecore blog for more helpful tips and tricks.


Great blog! Perfectly useful and informative!