Renderings are one of the most important parts of the Sitecore Presentation. With Sitecore Powershell, we can extract information about renderings that are attached to particular item. Let’s see different commands that can be used to extract and manipulate the rendering information of an item.
Get-Rendering
Using this command, we can get the information about all the renderings that has been assigned to an items presentation. We can specify Path, ID or an object of Item in this command from which we want to extract rendering information. We can also specify Layout Device using Get-LayoutDevice to get device information. Following is the command that we are going to run:
$deviceObj = Get-LayoutDevice -Default Get-Rendering -Path "master:/sitecore/content/Events/Home Page/Events/Climbing/Climb Mount Everest" -Device $deviceObj -FinalLayout
The item that resides in the path above has following renderings:
- RelatedEvents
- SideContent
- EventIntro
- PageContent
Output after running above script:

You can see that the information in the output has many properties like ItemID, OwnerItemID, Datasource, Placeholder, etc.
This is the presentation specific information about renderings attached to our page item.
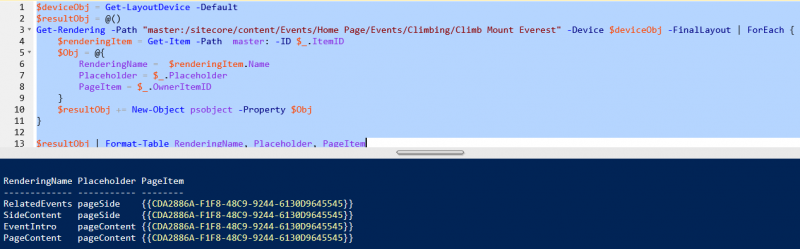
Let us format this information by using Format-Table command:
$deviceObj = Get-LayoutDevice -Default
$resultObj = @()
Get-Rendering -Path "master:/sitecore/content/Events/Home Page/Events/Climbing/Climb Mount Everest" -Device $deviceObj -FinalLayout | ForEach {
$renderingItem = Get-Item -Path master: -ID $_.ItemID
$Obj = @{
RenderingName = $renderingItem.Name
Placeholder = $_.Placeholder
PageItem = $_.OwnerItemID
}
$resultObj += New-Object psobject -Property $Obj
}
$resultObj | Format-Table RenderingName, Placeholder, PageItem
Output of above script:

Here,
@() -> initializes and empty array
@{} -> used to create a hash table (Let’s assume a key-value pair anonymous object)
New-Object psobject -Property $Obj -> This line creates a new object of type psobject from our hash table created from @{} and appends it to our result array
Finally, we use our resultObj as input to Format-Table.
Set-Rendering
This command is used to update rendering related information in an item’s presentation. For this, we will need the Rendering item first, which we can get using Get-Rendering command.
Let’s see how we can change the rendering properties of an item:
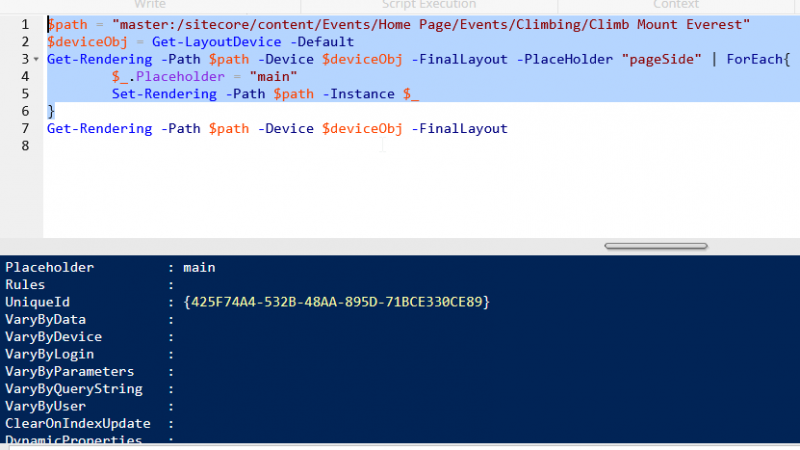
The following script will change the placeholder of all the renderings in “PageSide” placeholder to “main.”
$path = "master:/sitecore/content/Events/Home Page/Events/Climbing/Climb Mount Everest"
$deviceObj = Get-LayoutDevice -Default
Get-Rendering -Path $path -Device $deviceObj -FinalLayout -PlaceHolder "pageSide" | ForEach{
$_.Placeholder = "main"
Set-Rendering -Path $path -Instance $_
}
Output of the above:

See the placeholder has been changed to “main.” We used -Instance parameter to pass updated rendering objects. In our case, we used ForEach to loop through all the renderings in “pageSide” placeholder hence each iteration was capture in $_ object. Which we used to update Placeholder and passed it to -Instance.
Add-Rendering
This command is used to add rendering to the presentation of an item. We will be using New-Rendering command to create a presentation attachable rendering object from the Rendering Definition item.
Following is the script to add a rendering with ID {13AAD693-D140-4054-840D-4F9DABF681D3} to the “About Us” page item’s final layout.
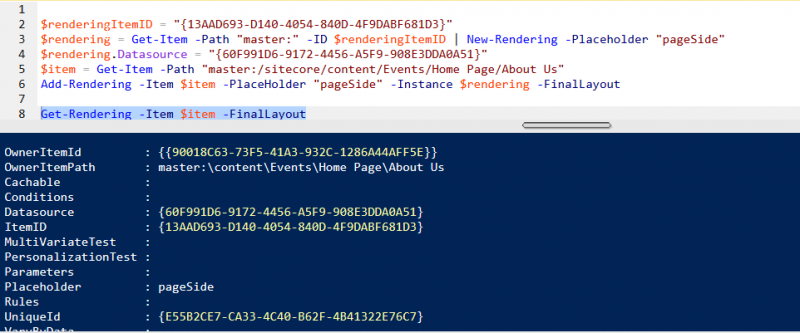
Following is the script:
$renderingItemID = "{13AAD693-D140-4054-840D-4F9DABF681D3}"
$rendering = Get-Item -Path "master:" -ID $renderingItemID | New-Rendering -Placeholder "pageSide"
$rendering.Datasource = "{60F991D6-9172-4456-A5F9-908E3DDA0A51}"
$item = Get-Item -Path "master:/sitecore/content/Events/Home Page/About Us"
Add-Rendering -Item $item -PlaceHolder "pageSide" -Instance $rendering -FinalLayout
Here we are also specifying data source using $rendering.Datasource.
Output of the above script:

You can see that our rendering has been added to the presentation of About Us item.
Remove-Rendering
As the name suggests, it will remove the renderings from the presentation of the item specified in the command. Most of the parameters like -Placeholder, -Device, -Datasource, -Instance, -Parameter, etc. will act as filter criteria for the deletion of renderings.
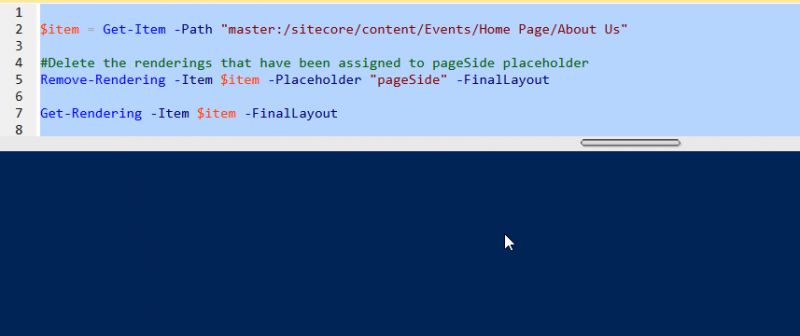
The following script removes renderings from Final layout assigned to pageSide placeholder:
$item = Get-Item -Path "master:/sitecore/content/Events/Home Page/About Us" #Delete the renderings that have been assigned to pageSide placeholder Remove-Rendering -Item $item -Placeholder "pageSide" Get-Rendering -Item $item -FinalLayout
Output of the above script:

The output is blank because the Get-Rendering command did not find any rendering assigned to the About Us item as we have deleted the previously assigned renderings using Remove-Rendering command.
In this post, we have seen how we can use different Sitecore Powershell commands to work with Renderings. In the next post, we will see the concept of extracting Item Reference information using Sitecore Powershell and how we can use it to get all the items that refer to a particular item.
READY TO GROW YOUR CAREER?
Perficient continually looks for ways to champion and challenge our workforce, encourage personal and professional growth, and celebrating our people-oriented culture. Work on interesting projects for some of the world’s most recognizable clients and enjoy life while doing so.
Learn more about what it’s like to work at Perficient at our Careers page. See open jobs or join our community for career tips, job openings, company updates, and more!
Go inside Life at Perficient and connect with us on LinkedIn and Twitter.


Can you also send info on how to add rendering to dynamic placeholders which generates an ID in the placeholder?