This is part 2 of a 2 part blog post. If you have not already, checkout part 1. In this post, I pickup on what we discussed in part 1 and add coral-spectrum and a new CLI to generate Admin interfaces in your existing project.
Before we get to it
You do not have to use coral-spectrum. I repeat: you DO NOT have to use coral-spectrum. It’s primary purpose, is to make your application look like the rest of adobe’s UI in AEM. But you are not bound to that. If your team prefers a combination of different UI Libraries and Frameworks, use that! It’s much better for you, in the long run, to pick something you strongly believe will be easy to maintain and that would be strongly tied to what your team is most familiar with. coral-spectrum provides absolutely NO advantage over other component libraries, aside from the fact that it looks just like the rest of AEM.
Alright! Let’s get on with it
What is coral-spectrum
It is a
A JavaScript library of Web Components following Spectrum design patterns
You can brows examples, see reference documentation or build in their playground
Because coral-spectrum is built using Custom Elements, which are supported in all major browsers, it makes it perfect for use with Vue/React/Angular or even on its own with vanilla JS!
The AEM Admin Interface Generator CLI
Who said I was good at naming things?
To simplify building Admin Interfaces the way I described, I’ve built a Nodejs CLI that allows you to generate a base Admin Interface, with coral-spectrum included as a clientlibrary and small helpful utilities (for loading screens and notifications). Let’s use it:
CLI installation
npm install -g aem-admin-interface-generator
CLI Usage
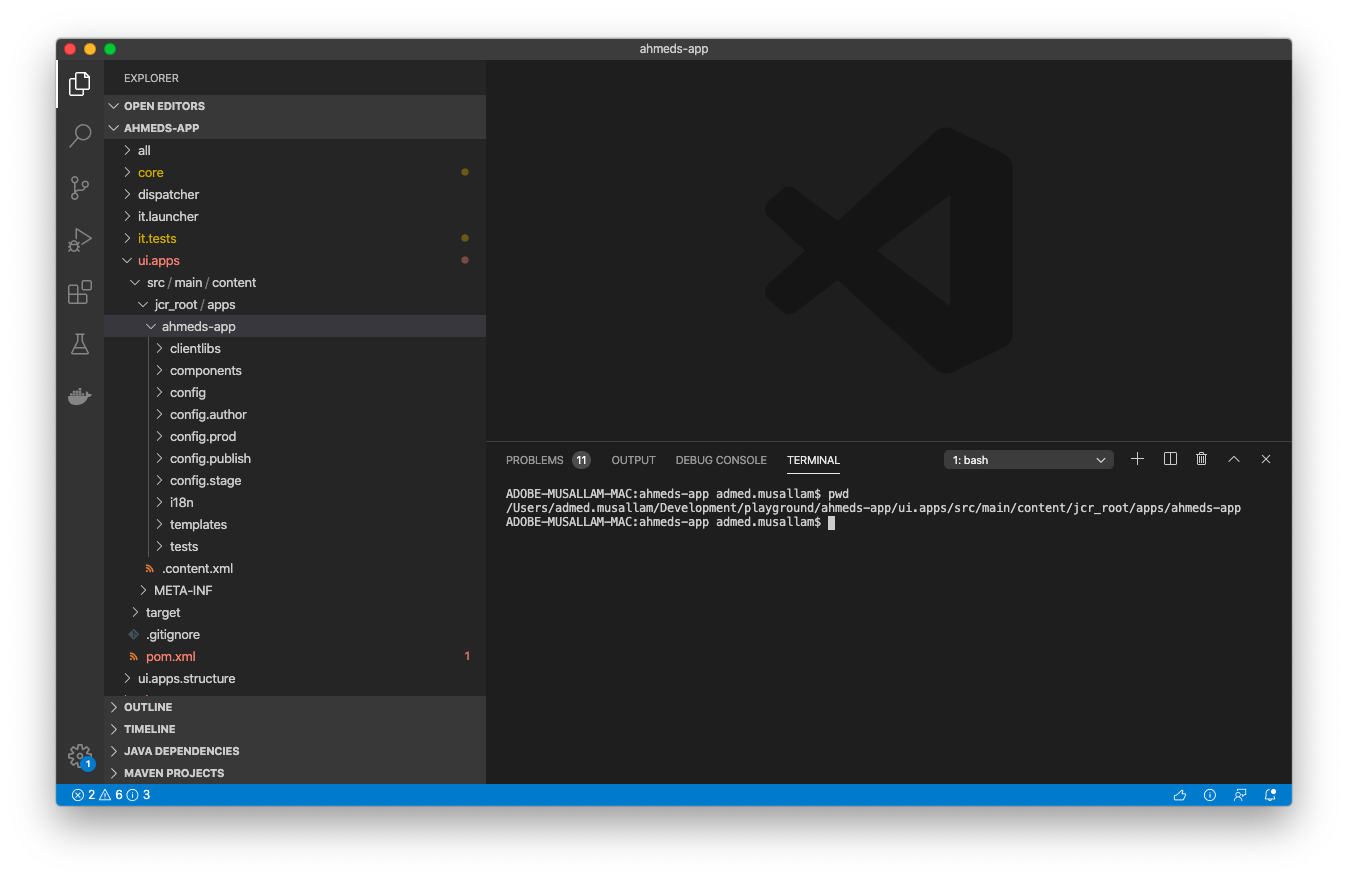
For the sake of this demo, I created a blank aem-archetype project that looks like this:
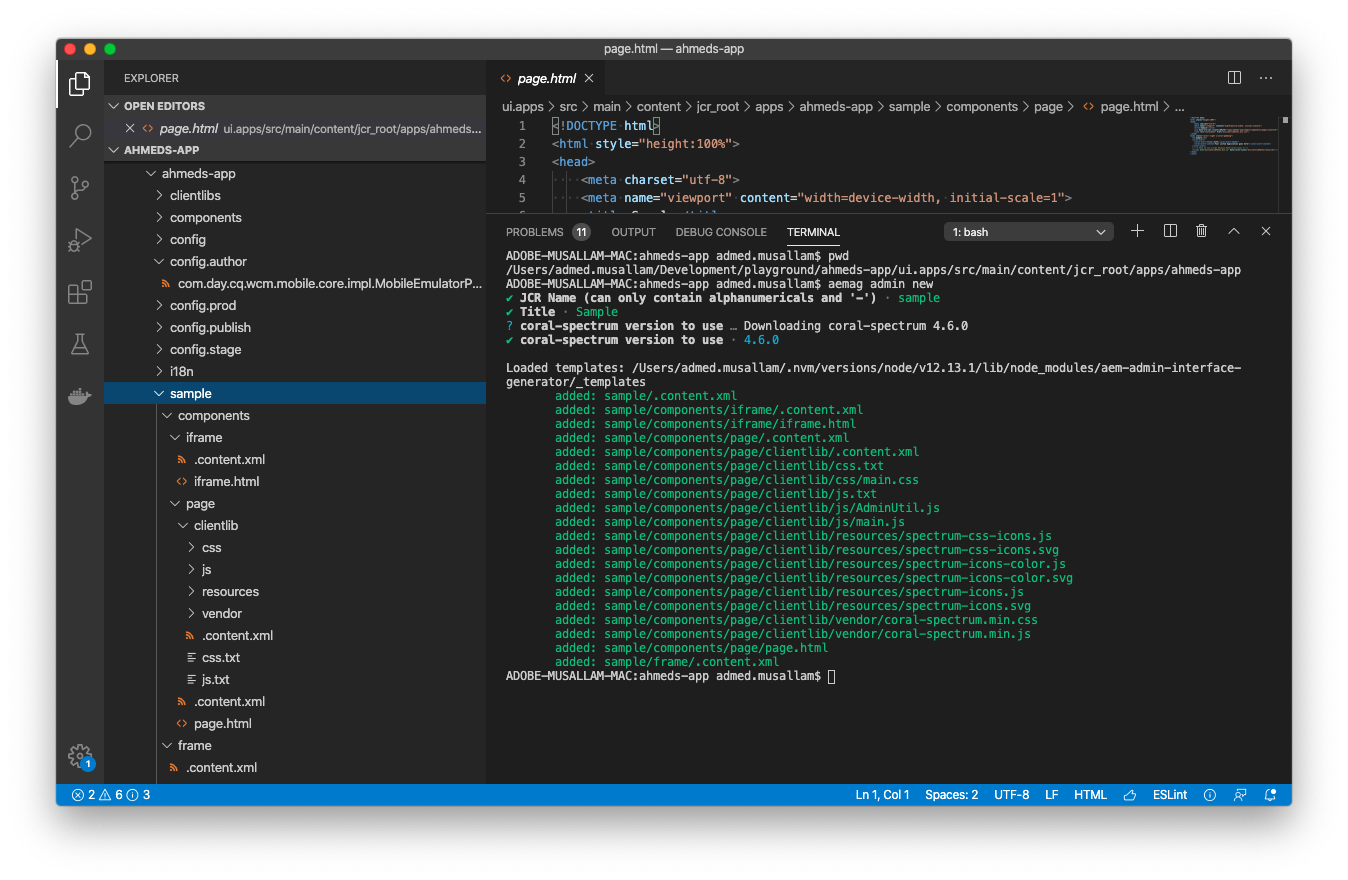
Then I navigated to the apps folder in terminal and ran aemag admin new, see output below:
 as you can see, that generated a new folder under apps called
as you can see, that generated a new folder under apps called sample
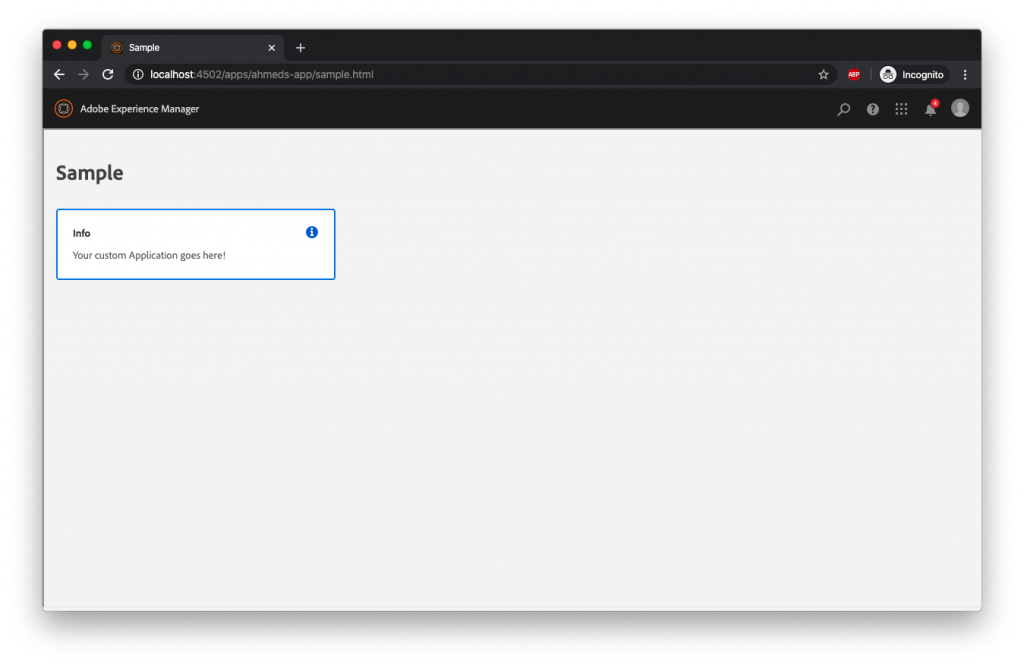
After deploying the whole project as it is and navigating to http://localhost:4502/apps/ahmeds-app/sample.html, here is what you get:
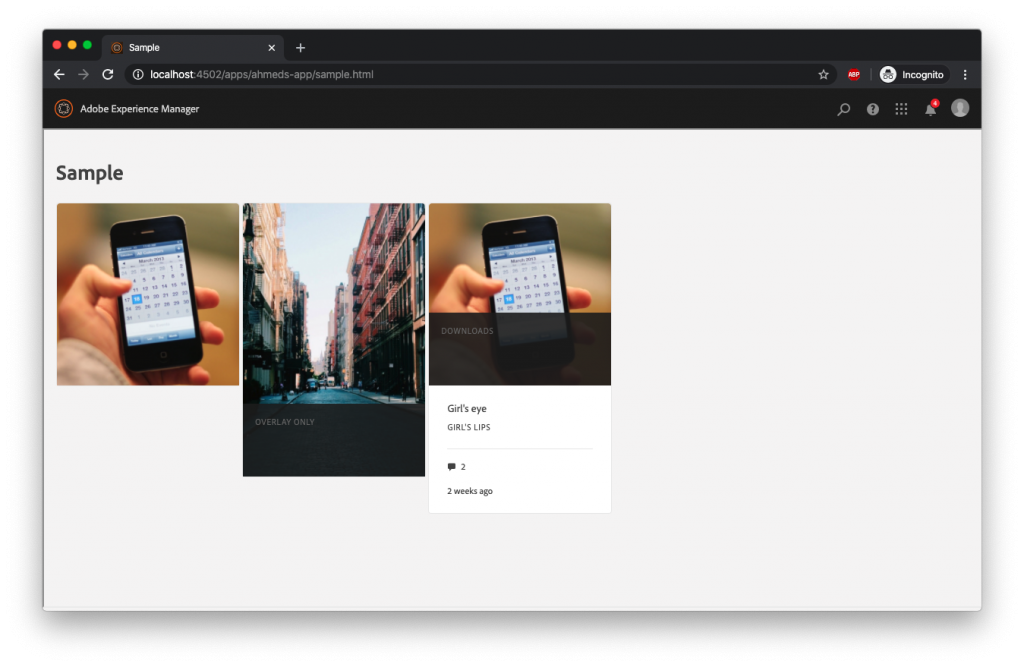
Let’s add a cards to what we now have
As a fun example, let’s add some simple cards from the coral-spectrum card examples.
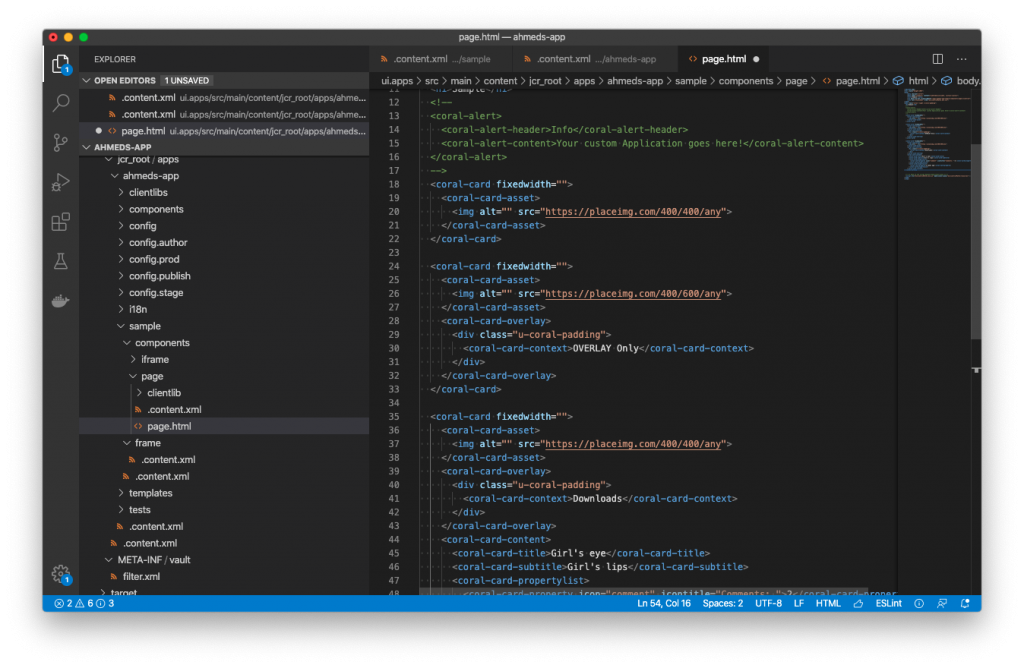
in my generated html page: /apps/ahmeds-app/sample/components/page/page.html I commented out the alert and added a card list instead:
A Final Word
Now that we have something built entirely in vanilla Js and coral-spectrum, you are free to build on top of that, or maybe introduce a front-end build module, similar to Adobe’s aem-archetype frontend module, you could even build your admin client library using the same one! But I hope this gives you a good starting point so you don’t have to write a lot of boilerplate code!