While working on Rich Text Editor on AEM 6.5, I found a bug related to source edit plugin.
When the source edit plug is active in inline mode, it won’t let you submit the dialog. However, an error message also doesn’t get displayed properly, and the author will not be able to identify the reason for why the dialog is not getting submitted. Although, when you switch to full-screen mode, it shows an error message properly and suggests switching off the source edit plugin first.

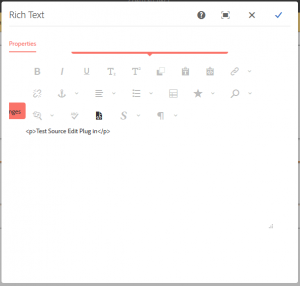
Submitting RTE dialog when source edit mode is on.

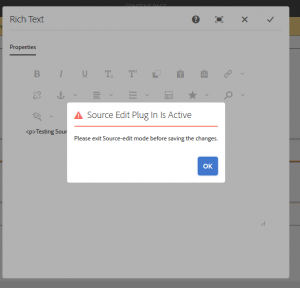
Submitting RTE dialog in full screen mode when source edit mode is on.
For example, here is the little bit of a JS workaround to fix this and provide author Prompt regarding closing source edit plugin first.
- Create a new Client Library with category cq.authoring.dialog
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" jcr:primaryType="cq:ClientLibraryFolder" categories="[cq.authoring.dialog]"/>If you don’t want to use cq.authoring.dialog for some reason then name it accordingly suppose “rte.sourceedit.fix” so in that case in order to execute this JS on dialog it must be included in cq dialog’s extra clientlib
<jcr:root xmlns:sling=http://sling.apache.org/jcr/sling/1.0 xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="nt:unstructured" jcr:title="Rich Text Editor" extraClientlibs="[rte.sourceedit.fix]" sling:resourceType="cq/gui/components/authoring/dialog"> - Create a JS file rte-source-edit-fix.js and include it under js.txt
- Content of rte-source-edit-fix.js
/** rte-source-edit-fix.js **/ (function($, $document) { "use strict"; var isInlineDialogActive; var fullScreenDialogSourceEditEl = "[data-type='dialogFullScreen'] .is-selected[data-action='misctools#sourceedit']"; var inlineDialogSourceEditEL = "[data-type='inline'] .is-selected[data-action='misctools#sourceedit']"; var rteSelector = "[data-rte-source-edit-fix='true']"; var inlineDialogModeEl = "[data-type='inline'] coral-buttongroup.is-active"; var fullScreenDialogModeEl = "[data-type='dialogFullScreen'] coral-buttongroup.is-active"; $document.on("dialog-ready", function() { if ($(rteSelector).length > 0) { rteSourceEditFix(); } }); function rteSourceEditFix() { //by default inline rte mode is active when touch ui dialog opens up. isInlineDialogActive = true; $(".cq-dialog-layouttoggle").click(function(e) { //This is all done to adjust source edit button //Existing impl is written in such way that when you enable source edit on inline mode. //And then switch back to the Full Screen mode and then return to inline mode again. //As previously inline mode is having source edit on button will be having class "is-selected" //there but still plug will not be active there. So to fix this we are removing //this class initially after toggling the view. if (isInlineDialogActive) { isInlineDialogActive = false; $(fullScreenDialogSourceEditEl).removeClass("is-selected"); } else { isInlineDialogActive = true; $(inlineDialogSourceEditEL).removeClass("is-selected"); } }); $(".cq-dialog-submit").click(function(e) { if (isSourceEditPlugInEnabled()) { e.preventDefault(); e.stopPropagation(); showPromptForSourceEditError(); } }); } /** * This Function checks if source edit plug in is enabled or not. */ function isSourceEditPlugInEnabled() { if ($(inlineDialogModeEl).length > 0 && $(inlineDialogSourceEditEL).length > 0) { return true; } if ($(fullScreenDialogModeEl).length > 0 && $(fullScreenDialogSourceEditEl).length > 0) { return true; } return false; } /** * This function has been used to show error message in the form * of prompt when dialog is submitted and source edit plug in enabled. */ function showPromptForSourceEditError() { var ui = $(window).adaptTo("foundation-ui"); var message = "Please exit Source-edit mode before saving the changes."; var options = [{ id: "ok", text: "OK", primary: true }]; ui.prompt("Source Edit Plug In Is Active", message, "error", options); } })($, $(document)); - Looking into JS, it is using “data-rte-source-edit selector” for identifying RTE dialog, so you need property “rte-source-edit” in CQ Dialog for RTE element.
<text jcr:primaryType="nt:unstructured" sling:resourceType="cq/gui/components/authoring/dialog/richtext" name="./text" rte-source-edit-fix="{Boolean}true" useFixedInlineToolbar="{Boolean}true"> - Here is output for our workaround:

Here is the repository for above workout.


I am trying to add a validation in the inline editing.Somehow the js is not getting loaded for inline editing but works fine when I open the Dialog box. Any suggestion how to make it work ?
Hello Smruti,
Did you mean this works fine when you open RTE menu to full screen but does not work when you are trying in inline mode i.e. default mode when dialog is open. I wonder how this only work in one condition but not on other.
Can you please share package for this or Git Repo containing this.
Thanks & Regards,
Saurabh Mahajan