I recently saw an issue with AEM dialogs where, if you have a Dropdown in the dialog and open that dialog in full screen, you have to scroll down to see the Dropdown items. This issue happens on AEM 6.5.0
Banner Photo by Steve Johnson on Unsplash
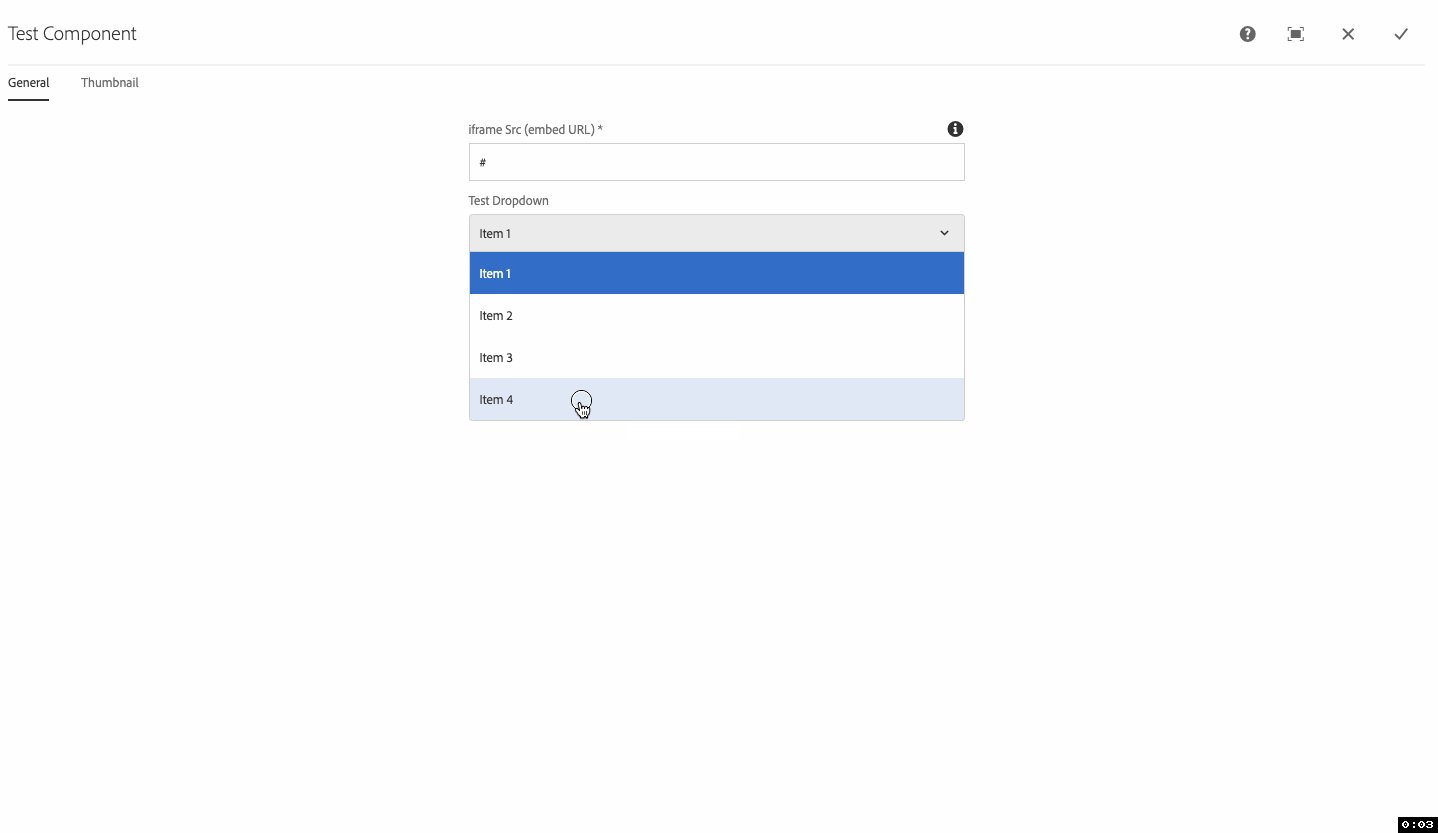
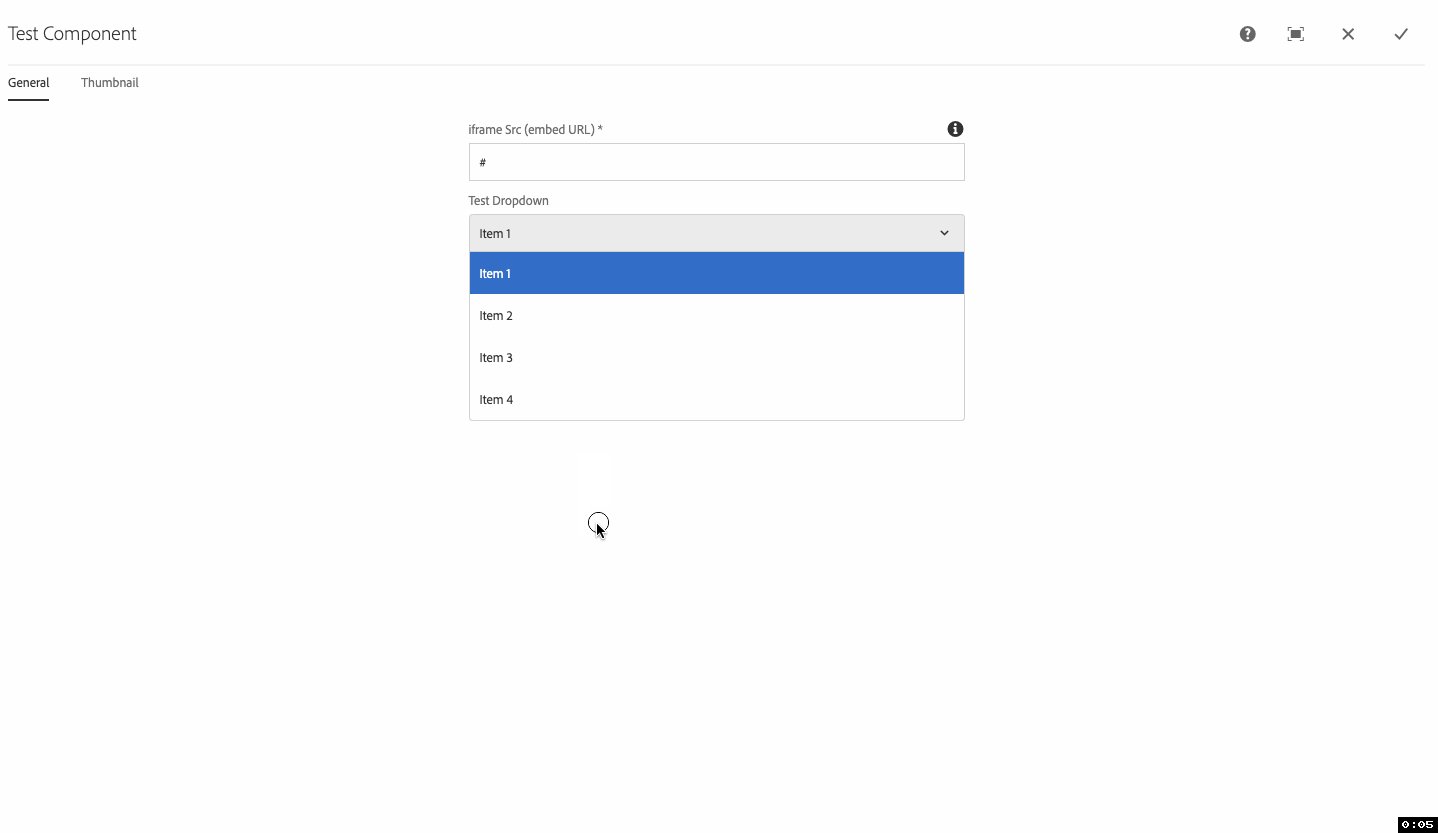
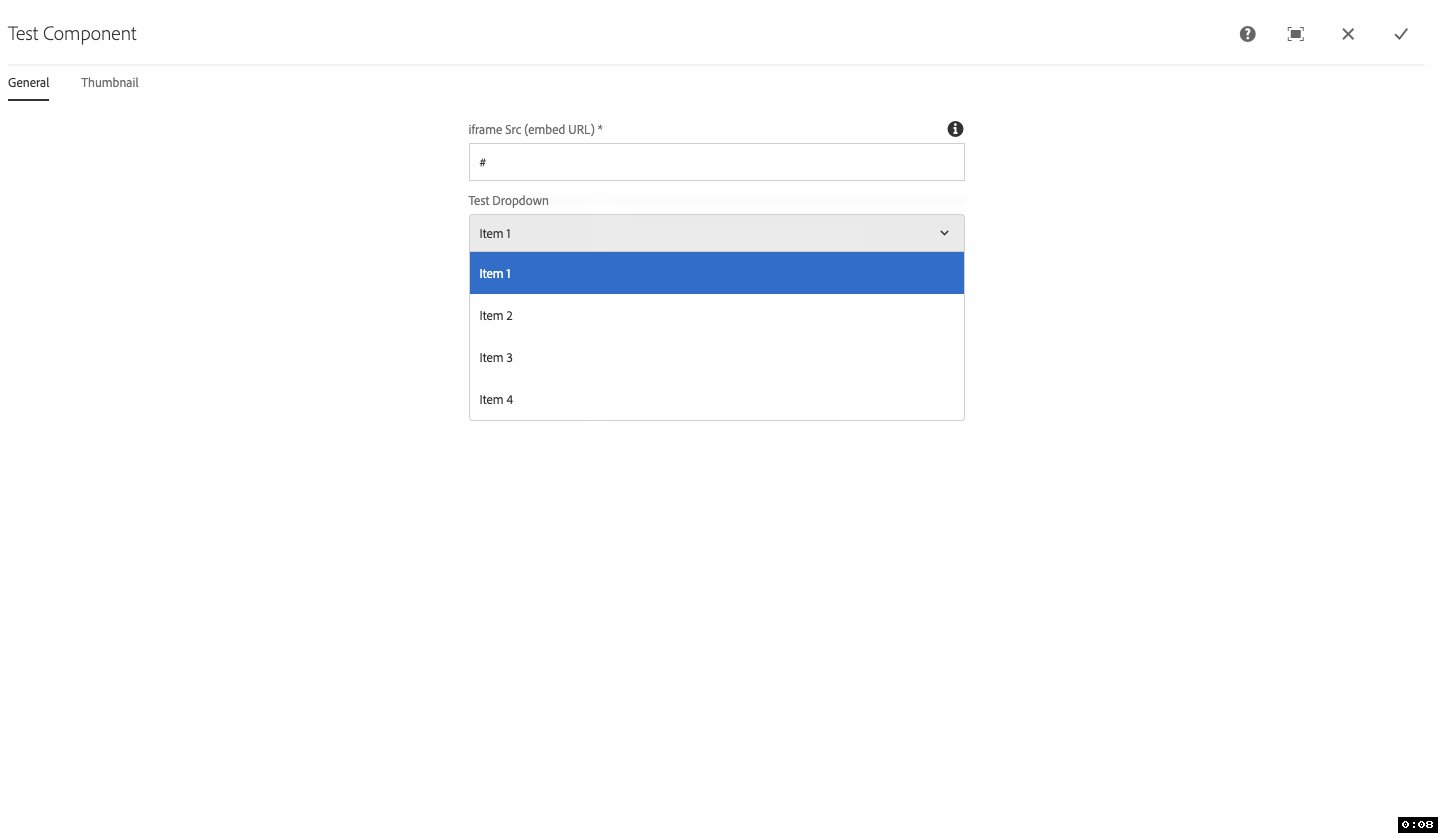
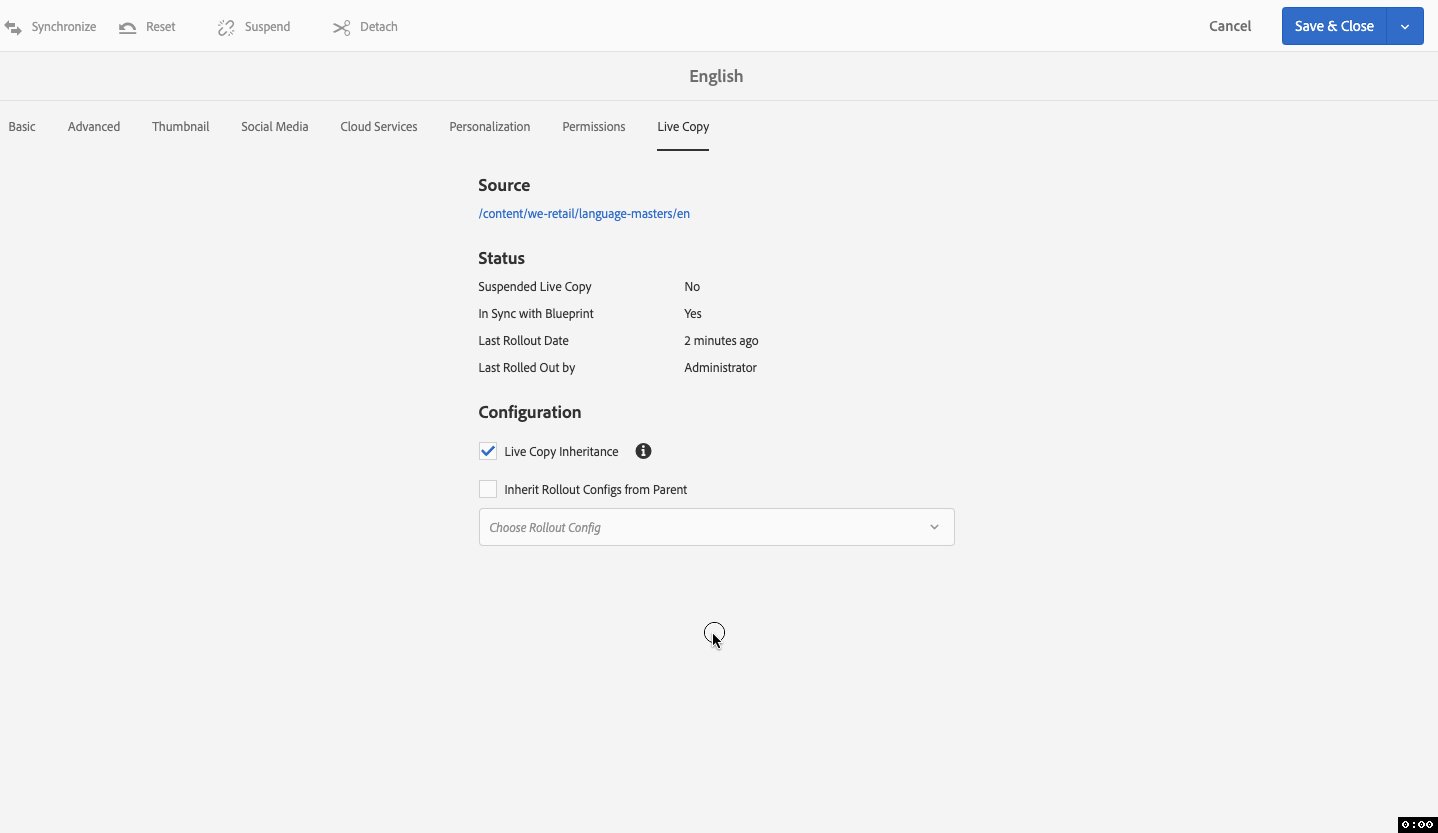
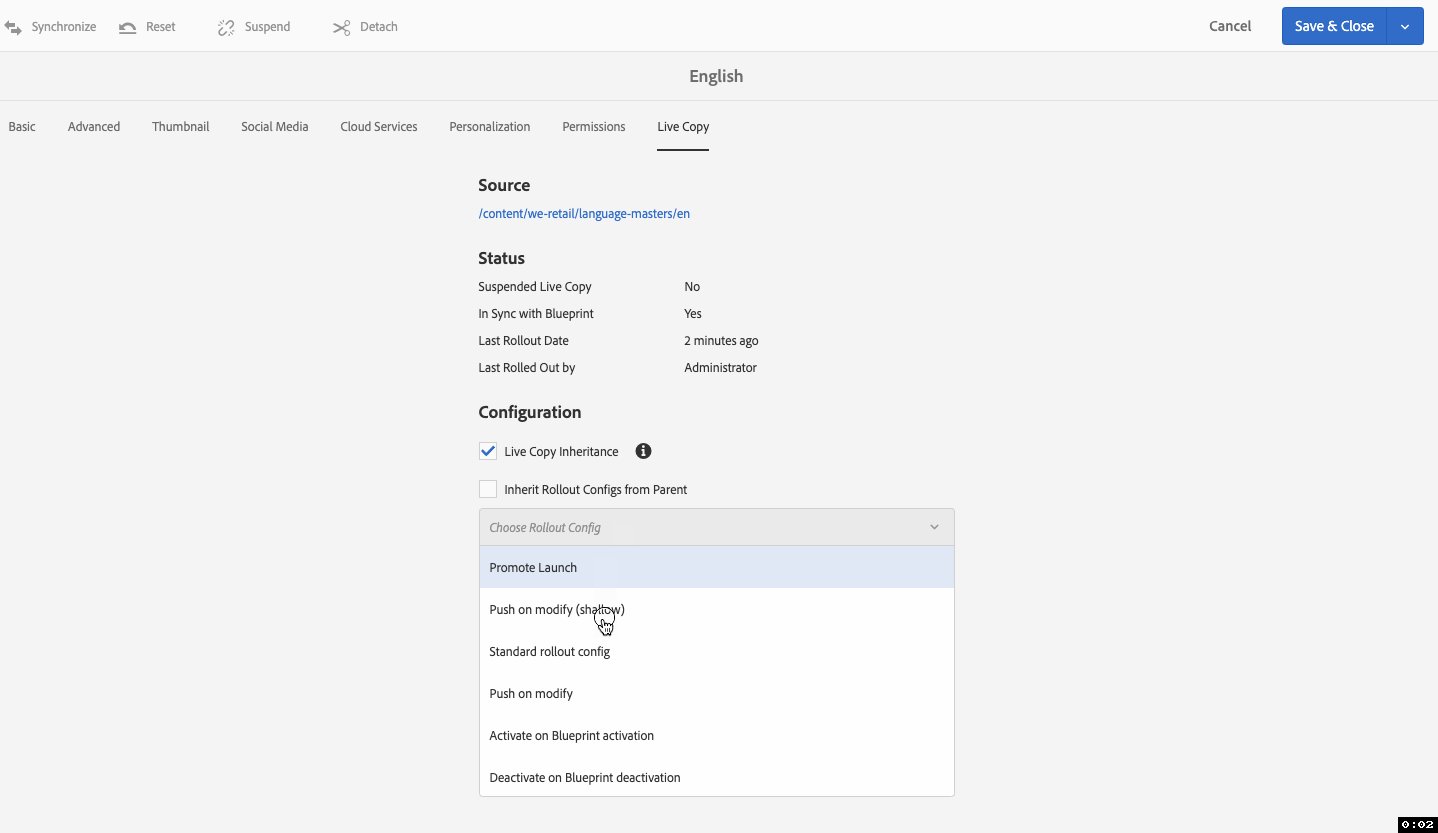
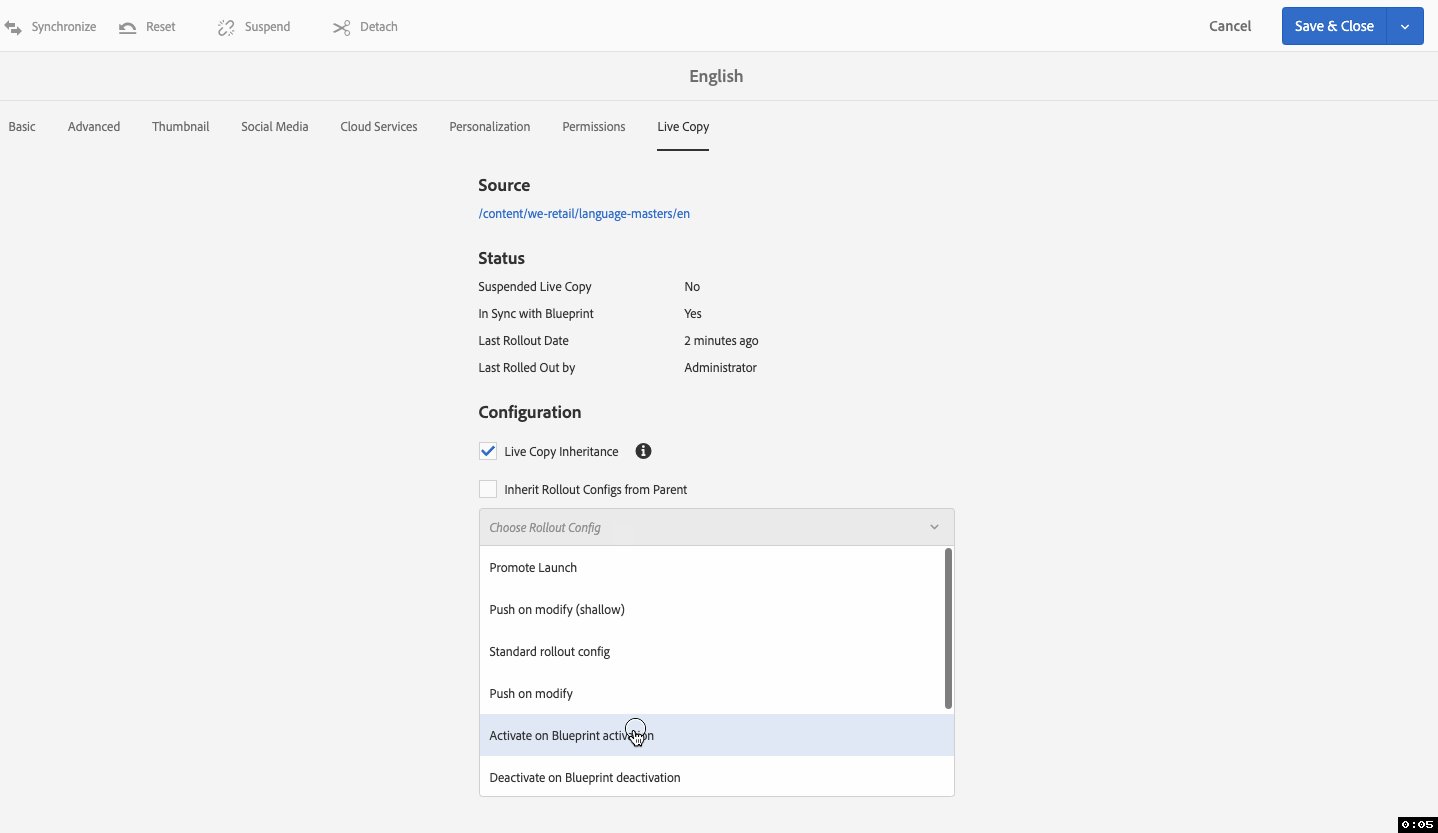
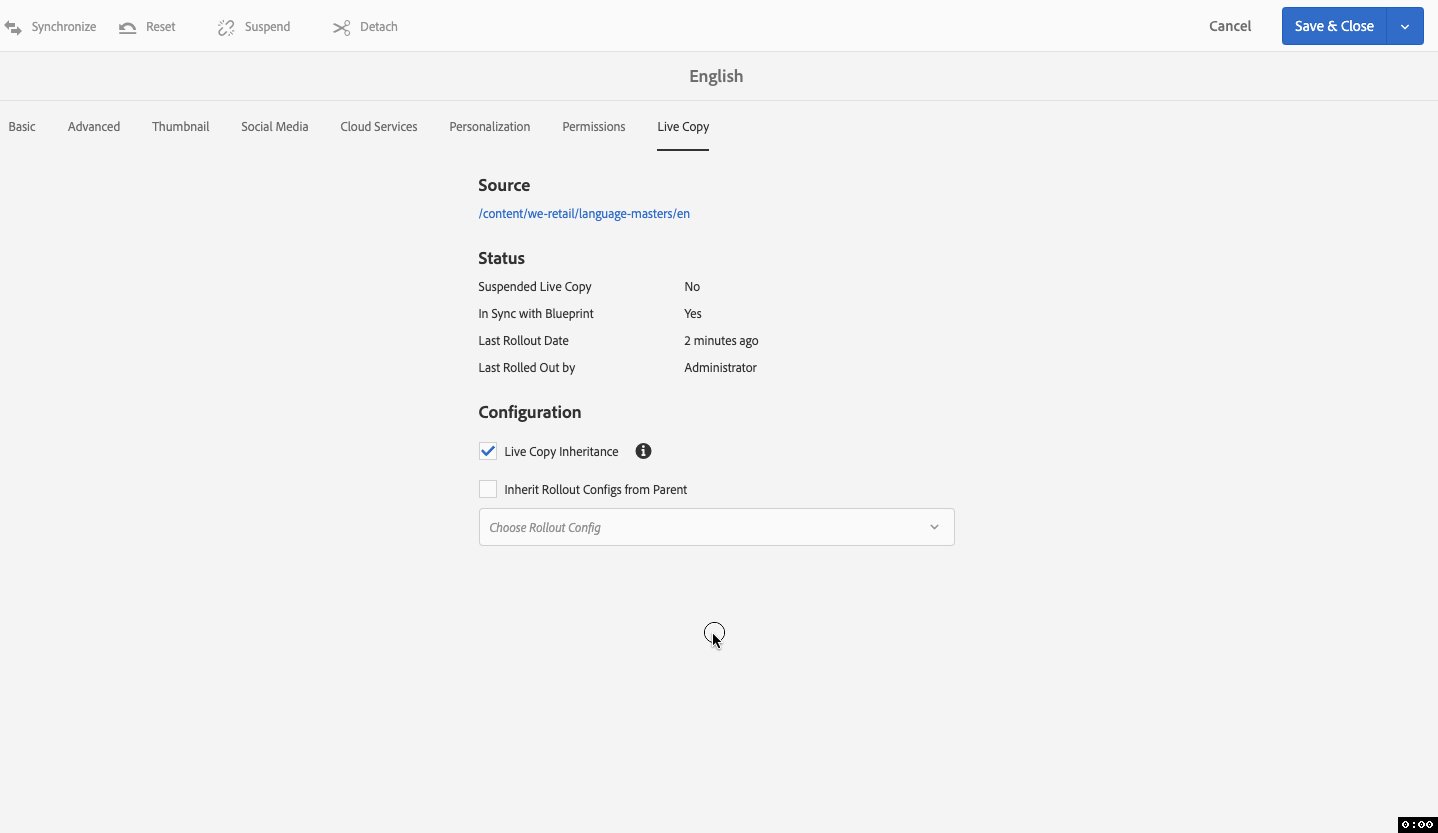
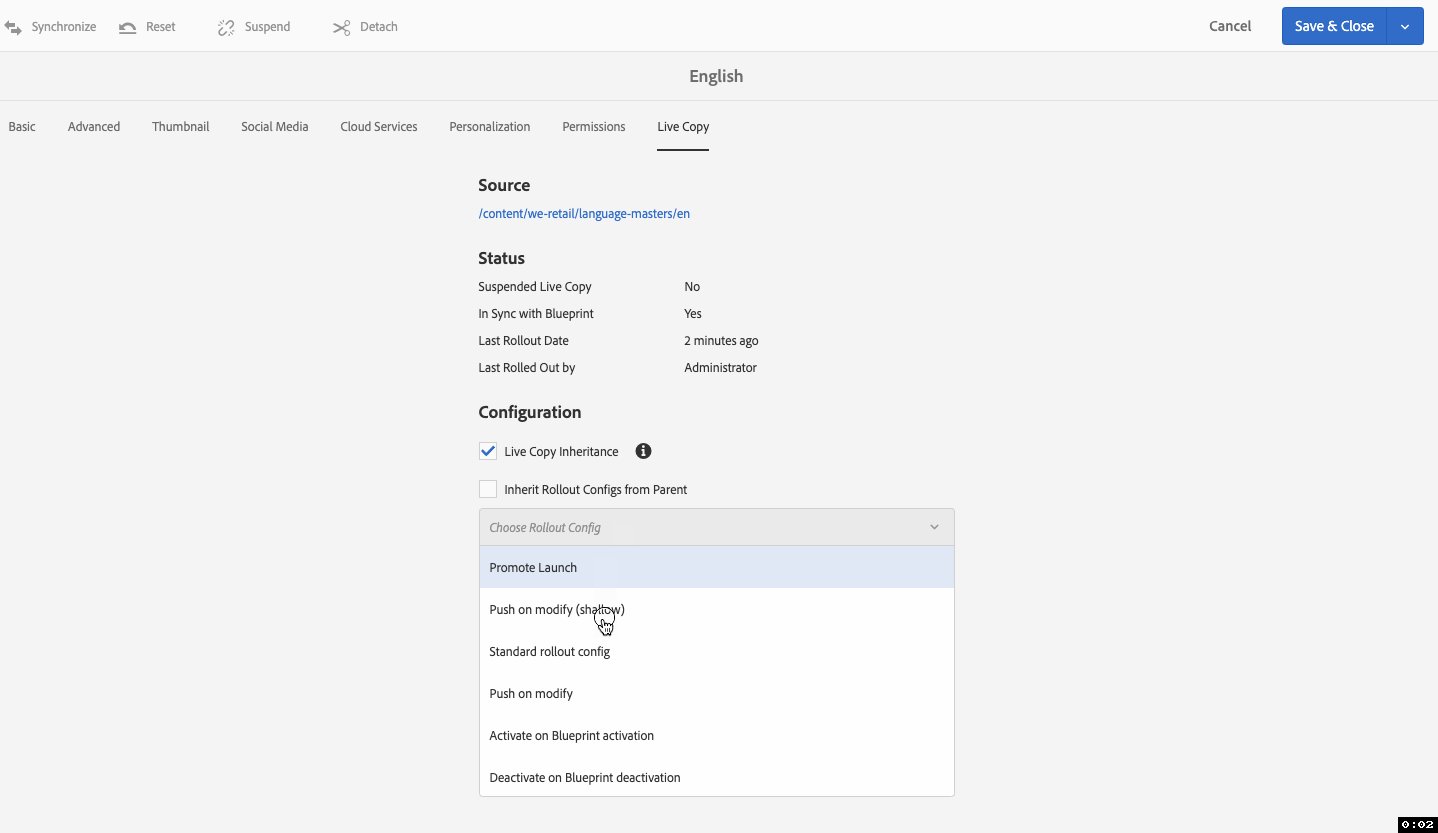
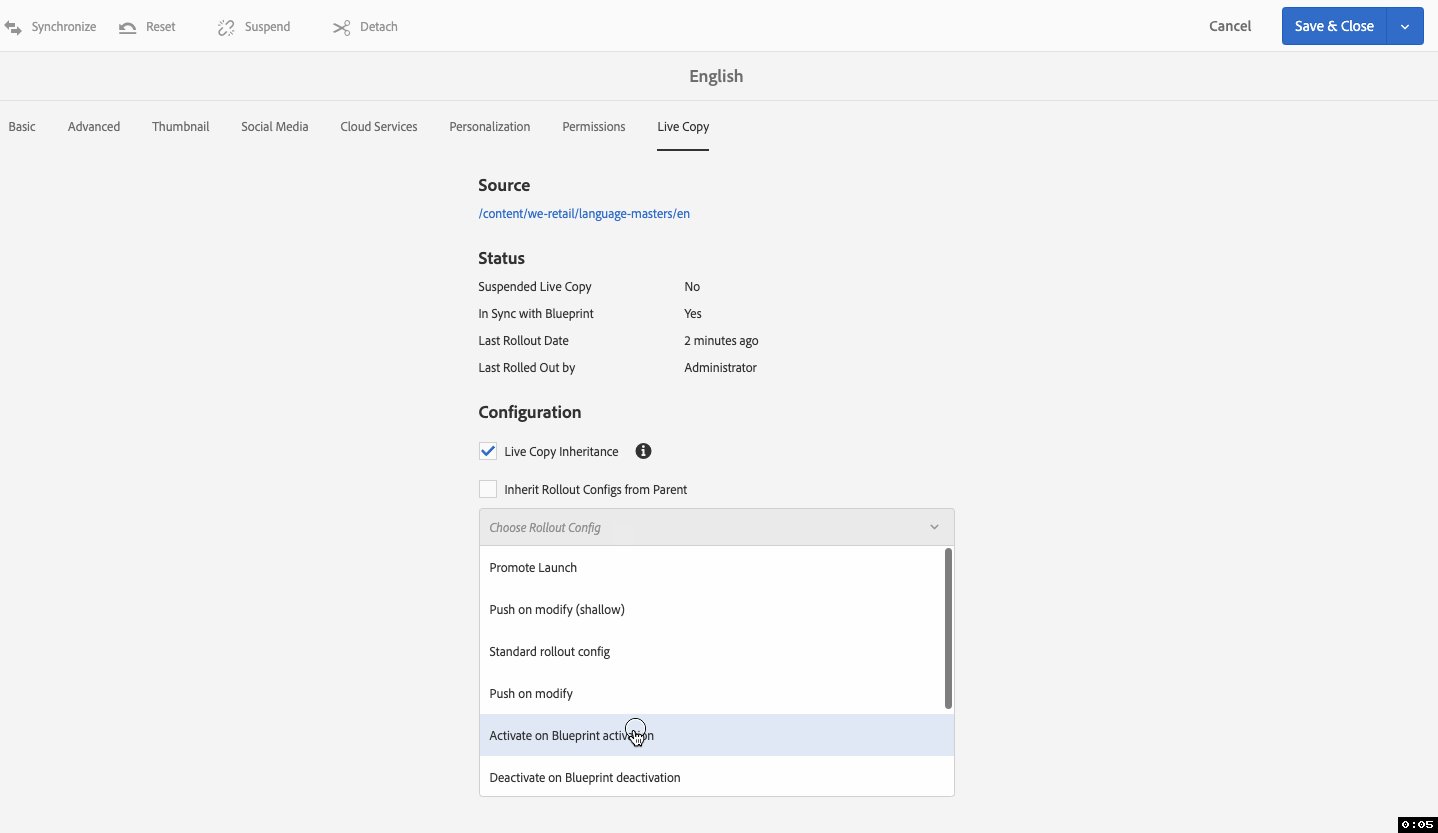
The issue:

This is especially annoying on the page properties:

Do you see how I have to scroll to see the rest of the dropdown items? Although it is not a big deal, you can easily fix it with some CSS.
The CSS Fix
Create a clientlib with categories="[cq.authoring.dialog]"
Add the following CSS:
/* fix for page properties */
.cq-siteadmin-admin-properties , .cq-siteadmin-admin-properties .cq-dialog-content-page {
height: 100%;
}
/* fix for full screen component dialogs */
.coral3-Dialog--fullscreen .cq-dialog {
height: 100vh;
overflow-y: scroll;
}
.coral3-Dialog--fullscreen .cq-dialog .coral3-Dialog-content,
.coral3-Dialog--fullscreen .cq-dialog .cq-dialog-content {
height:100%;
}
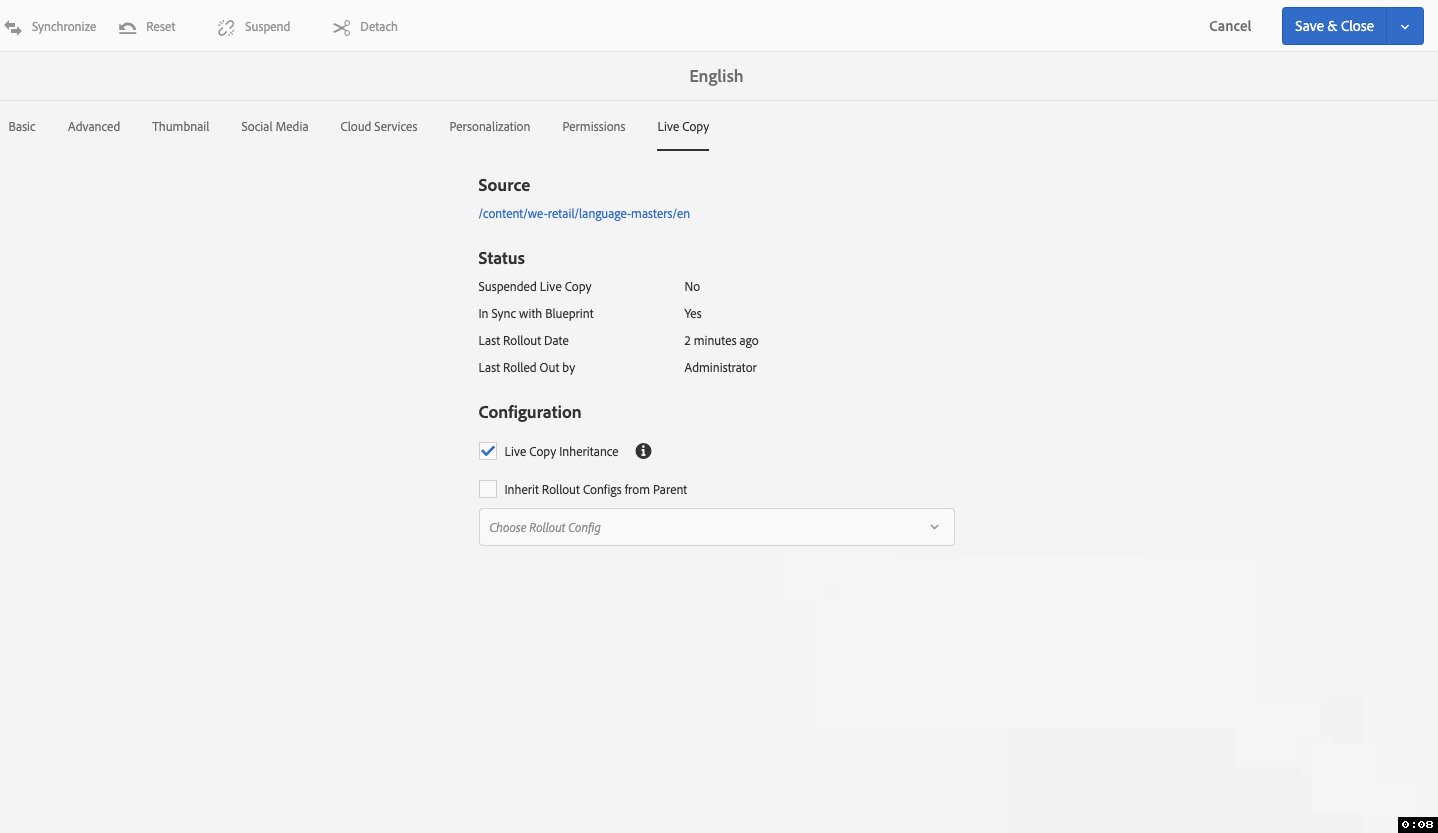
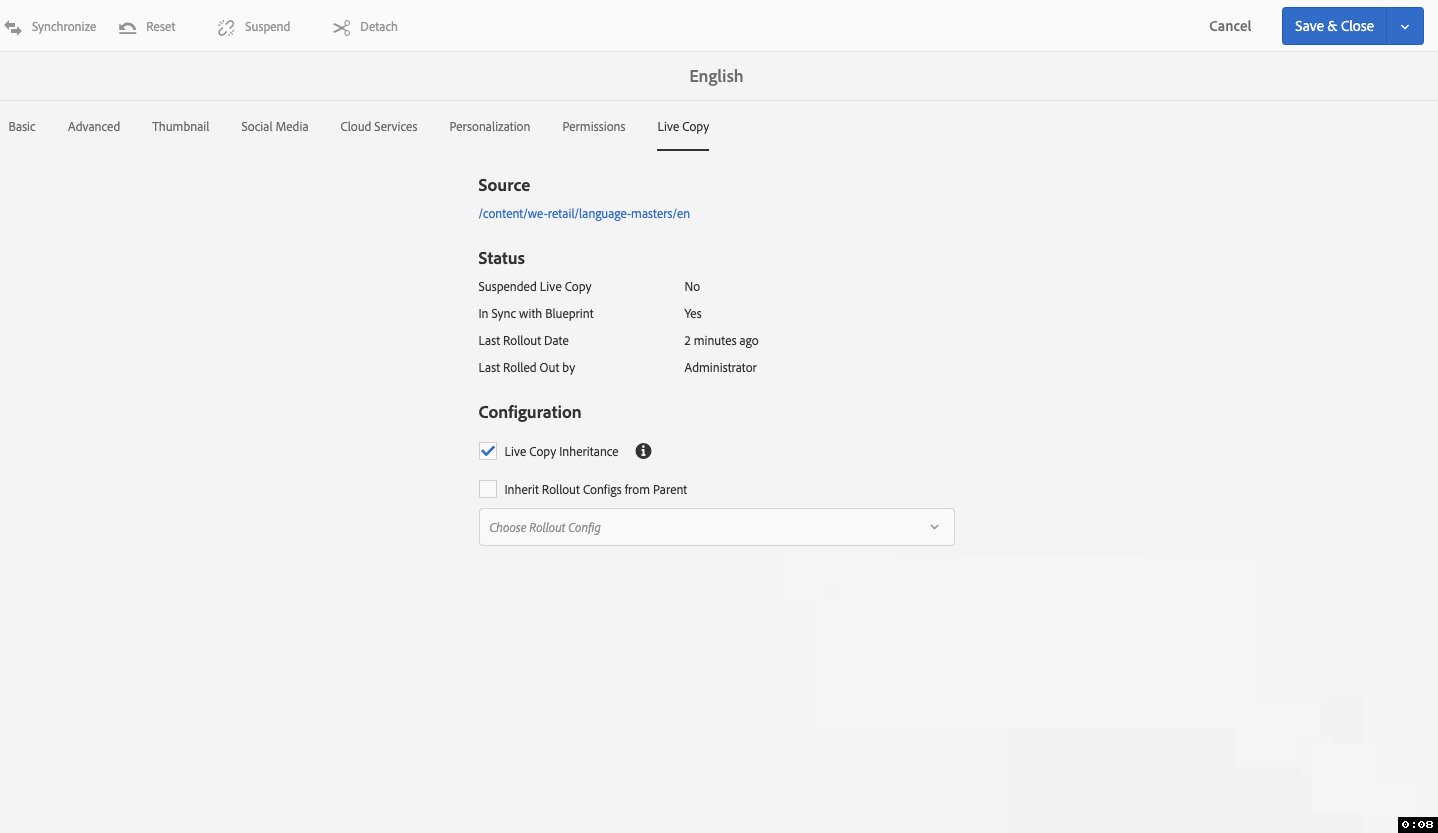
and here is the result:

and in page properties:

That is it for this one. I hope you’ve enjoyed the complimentary GIFs!

That is it for this one. I hope you’ve enjoyed the complimentary GIFs!
