Welcome back to Going Multilingual in Sitecore. In this part of the series, we’ll walk through setting up Sitecore to enable multiple languages. If you are just joining us, please go back and read the introduction where you’ll also find links to each other part of the guide.
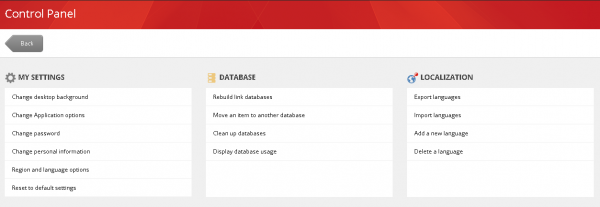
Sitecore has the native capability to present content in multiple languages and can maintain multiple versions of content in each language. To get started, we first need to install the required language. Log into Sitecore and go to the control panel. Under Localization, click Add a new language.

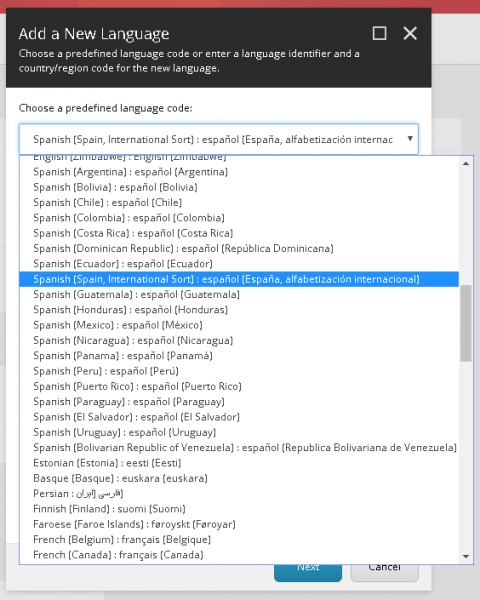
From the dropdown, choose the language you want to add. Notice there are multiple options for Spanish. You can create content based on the language and the region.

In this case, I selected Spanish International since we will not differentiate between regions in our translations. The dialog is populated with the language and the region code. These codes will be used by Sitecore when creating links to other language versions of content (ie. /es-ES/about). We do not want the region code, so clear out that box. When Sitecore creates links to our Spanish content, the links will only have the language (ie. /es/about).

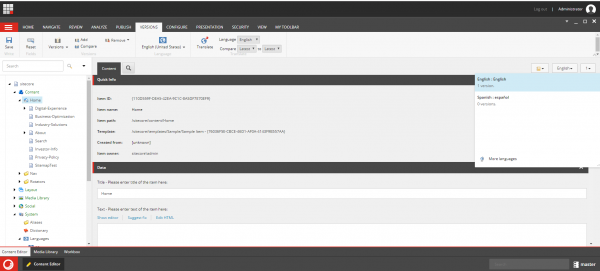
In the content editor you will notice that the UI is updated to allow creation and publication of content in Spanish. By default all content authors can create and publish in all installed languages.


You can view you site’s content in Spanish by adding /es/ between the domain name and the page path (ie domain.com/es/about-us) or by adding ?sc_lang=es at the end of the page path (ie domain.com/about-us?sc_lang=es). Once Sitecore sees either of these language identifiers, it stores the language in a cookie. If no language identifier is found in the url, it will use the value in the cookie. The user will browse the site in the last identified language until another language identifier is specified.
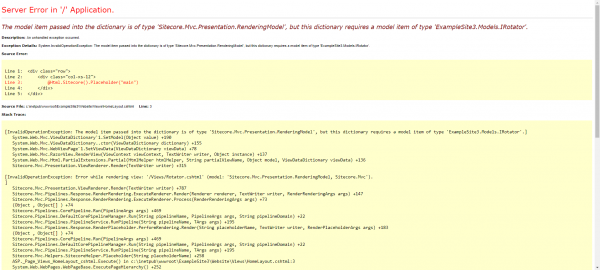
This first time you publish content in Spanish and view the page, you will likely get the yellow error screen. Sitecore attempts to get the Spanish version for every content item on the page (header, nav items, subnavs, content, footer, footer links, etc). If there is no Spanish version of a given piece of content, it returns a null object to the view causing this error. Though, if every view and Sitecore item (folders and properties) handled null objects correctly, you could end up with a page that displays only the translated content.

To correct this error we must enable language fall back. This feature was fully introduced in Sitecore 8.1. It allows you to set a default language for your site as well as a fallback language for any installed languages. If there is no version for the requested language, Sitecore will look for the version in the fallback language. Select the desired fallback language for each installed language using the content editor. These can be nested (ie es-MX can fall back to es which can fall back to en).

Next, we need to patch our site configuration to allow language fallback. Add this patch to a file that will load late in the process according to the naming conventions and structure of the configs for your site. Note there are two types of fallback, item level and field level. I found it easier to fall back at the item level because a version of the item either exists or does not exist in the chosen language. Remember to recycle the app pool after patching the configuration.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sites>
<site name="website">
<patch:attribute name="enableItemLanguageFallback">true</patch:attribute>
</site>
</sites>
</sitecore>
</configuration>
Finally, must also enable item fall back on the standard values of our data templates. You can do this manually, but quickly becomes a tedious endeavor for a large number of templates.

We can do this quickly by using a simple powershell script. This script looks at every item in the list of guids and their children, creates the standard values item if it does not exist, then sets the enable item fall back property to true. You can modify this script to include another other template folder guids related to your site (line 5).
$guids = @()
$guids += "{B29EE504-861C-492F-95A3-0D890B6FCA09}" #templates/userdefined
$guids += "{97D75760-CF8B-4740-810B-7727B564EF4D}" #templates/system/property
$guids += "{2E5892C5-A529-4646-989B-1F15DE10453E}" #templates/common
#add any other guids for folders where your template items are located
foreach($guid in $guids)
{
Write-Host "Creating Standard Values items for ${guid} :" -ForegroundColor green
$Items = Get-ChildItem master: -ID ${guid} -Recurse | Where-Object {$_.TemplateName -eq 'Template'-and !$_.Children["__Standard Values"] }
foreach($Item in $Items)
{
Write-Host $Item.Paths.Path
$standardvalues = New-Item -Parent $Item -Name "__Standard Values" -type $Item.ID
$Item.Editing.BeginEdit()
$Item["__Standard values"] = $standardvalues.ID
$Item.Editing.EndEdit()
}
Write-Host "Total number of items modified: " $Items.Count
Write-Host "Enabling Item Level Fallback for ${guid} :" -ForegroundColor green
$Items = Get-ChildItem master: -ID ${guid} -Recurse | Where-Object {$_.Name -eq '__Standard Values' }
foreach($Item in $Items)
{
Write-Host $Item.Paths.Path
$Item.Editing.BeginEdit()
$Item["__Enable item fallback"] = 1
$Item.Editing.EndEdit()
}
Write-Host "Total number of items modified: " $Items.Count
}
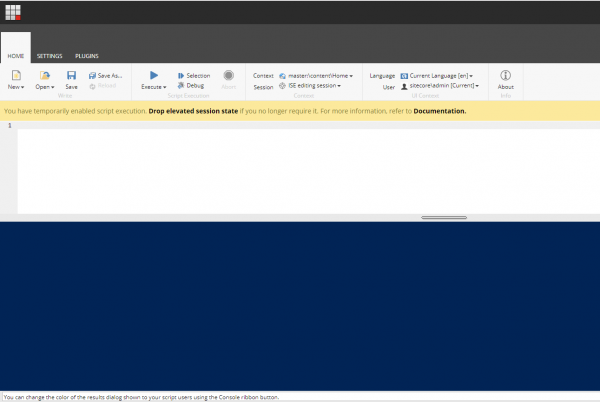
To run this script, install powershell extensions if you don’t already have them. Then go to the launchpad and select PowerShell ISE.

In the white box, paste the above script and select execute.

After the powershell script has completed, make sure to publish the site to ensure all instances of the templates receive the standard values. A smart publish should work. But a full publish is best if possible. When you view the Spanish version of a page, any content that is not created in Spanish will fallback and display the English version. Check out part 2 of this blog series to learn how to edit content in multiple languages.

Remember that installing powershell extensions may not be desirable in a production level environment. You can use TDS, Unicorn or any other content serialization tool to move template updates between your environments.
Be sure to follow me to get notices about updates! Thanks for reading, and be sure to leave me comments or questions, I would love to chat with you about Sitecore.
