Recently, I ran into a scenario where I needed to export namespaces from one AEM instance and import them to another. I previously wrote two groovy scripts on how to do this and they work very well. However, they require the AEM Groovy Console which is hard to put into a production environment, because of the risk for any code execution, including malicious code or code that might break the instance. So I got to thinking, is there really no possible way to do this with OOTB tools? Turns out, there is!
TL:DR https://gist.github.com/ahmed-musallam/c060b81b165f292d97f4c9aa01ffe9dd
The CND Importer
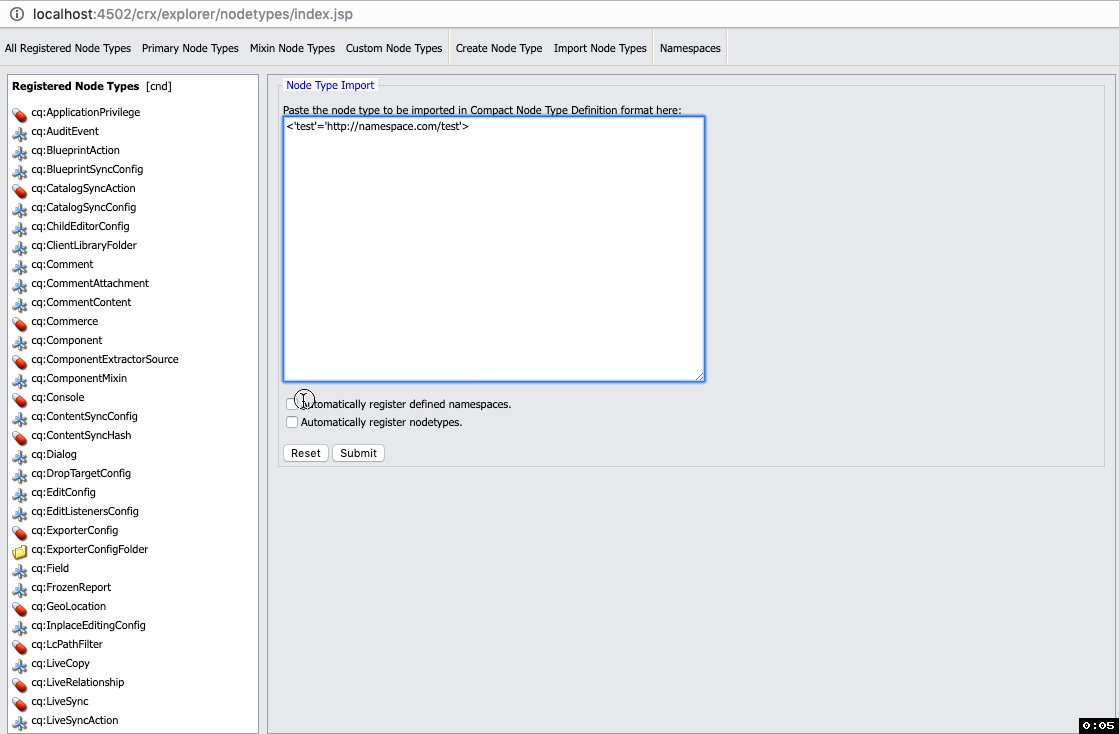
The nodetypes console in crx/explorer has a tool that can import jackrabbit CND. The CND contains notation for namespaces, which we can use to our advantage. Say I want to add a namespace whose URI is http://namespace.com/test and whose prefix is test. I can prepare it in CND as <'test'='http://namespace.com/test'> and then import it!
To import a CND:
- Go to http://localhost:4502/crx/explorer/nodetypes/index.jsp
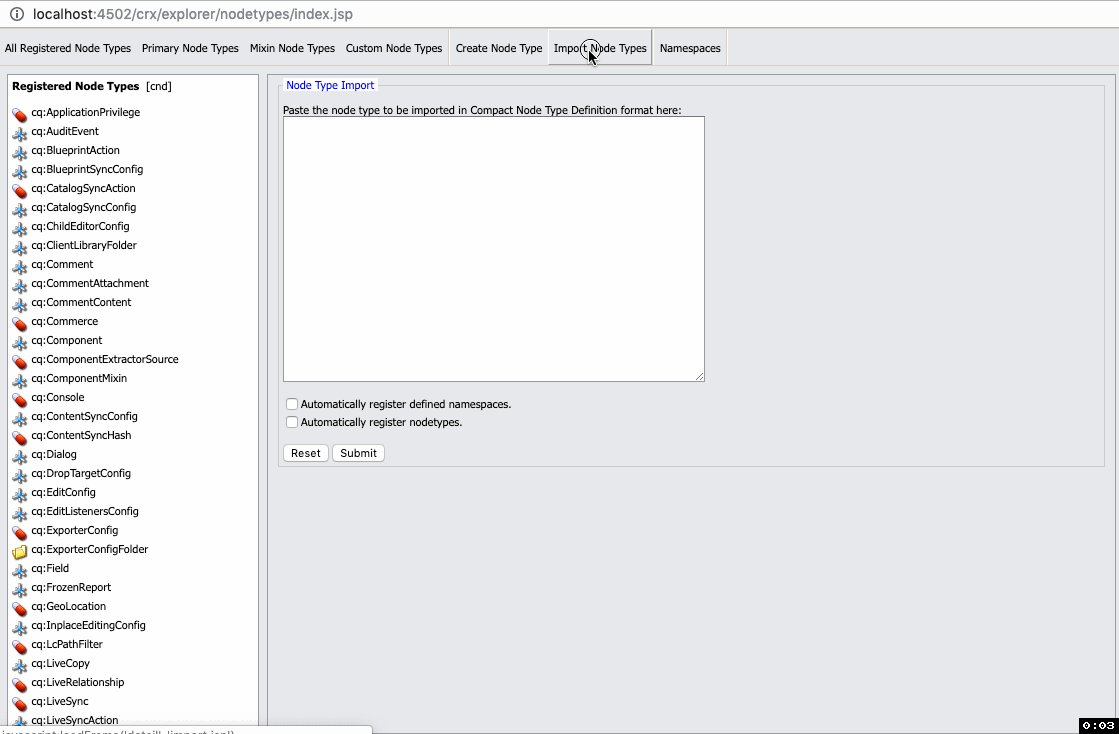
- Click the “Import Node Types”
- Paste the CND
- Check the checkbox titled “Automatically register defined namespaces.”
- Submit

It’s that easy!
Exporting Existing Namespaces as a CND
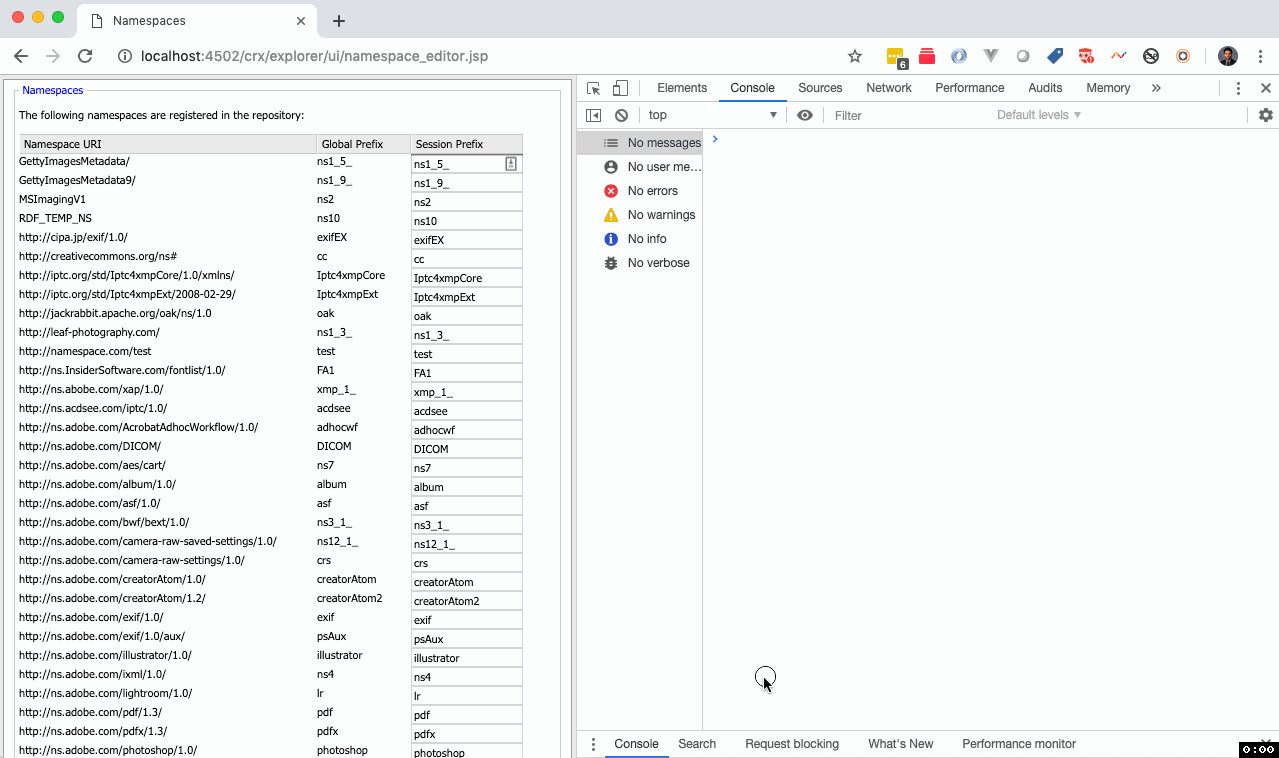
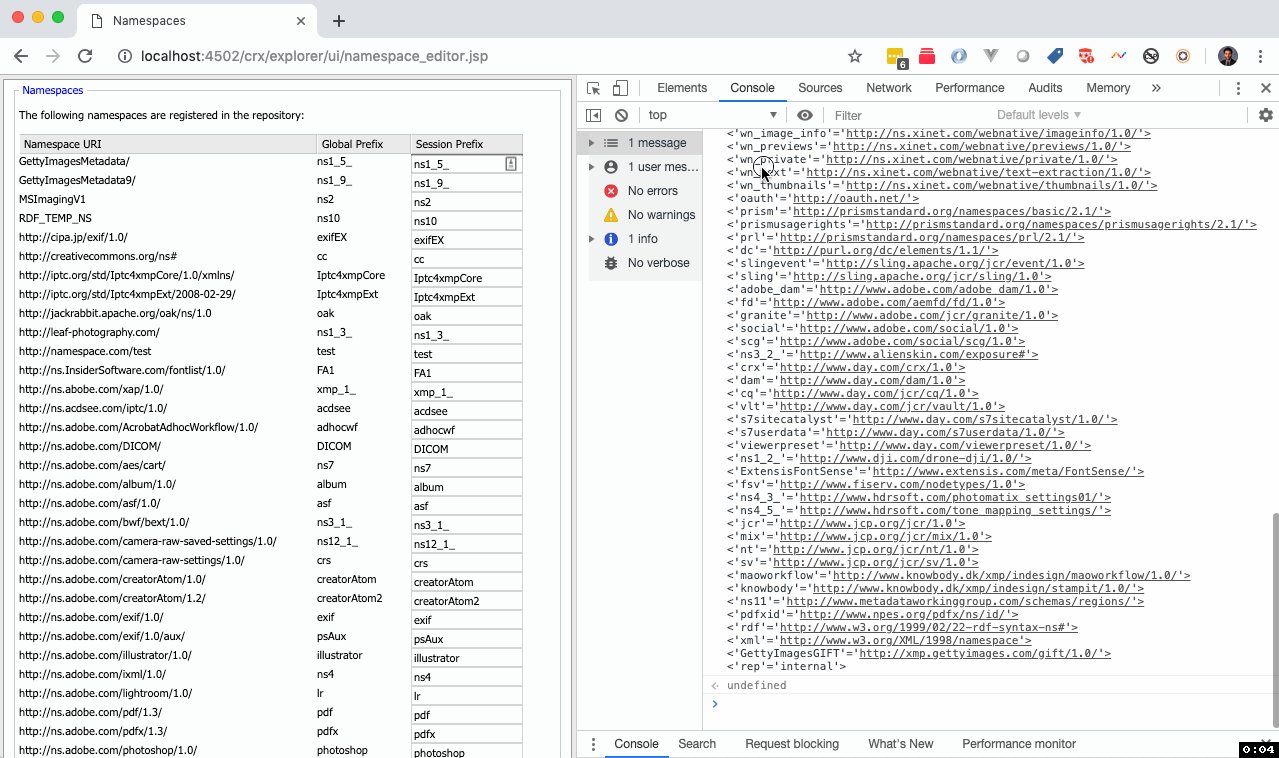
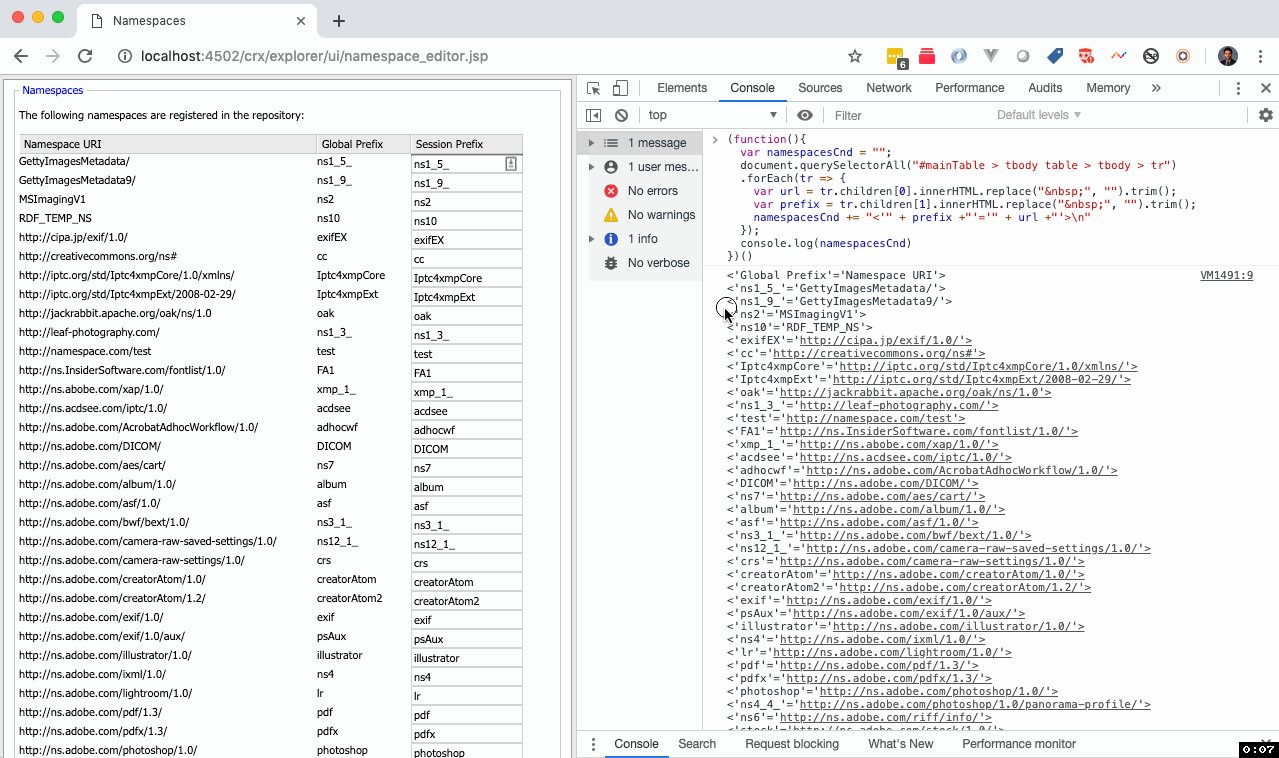
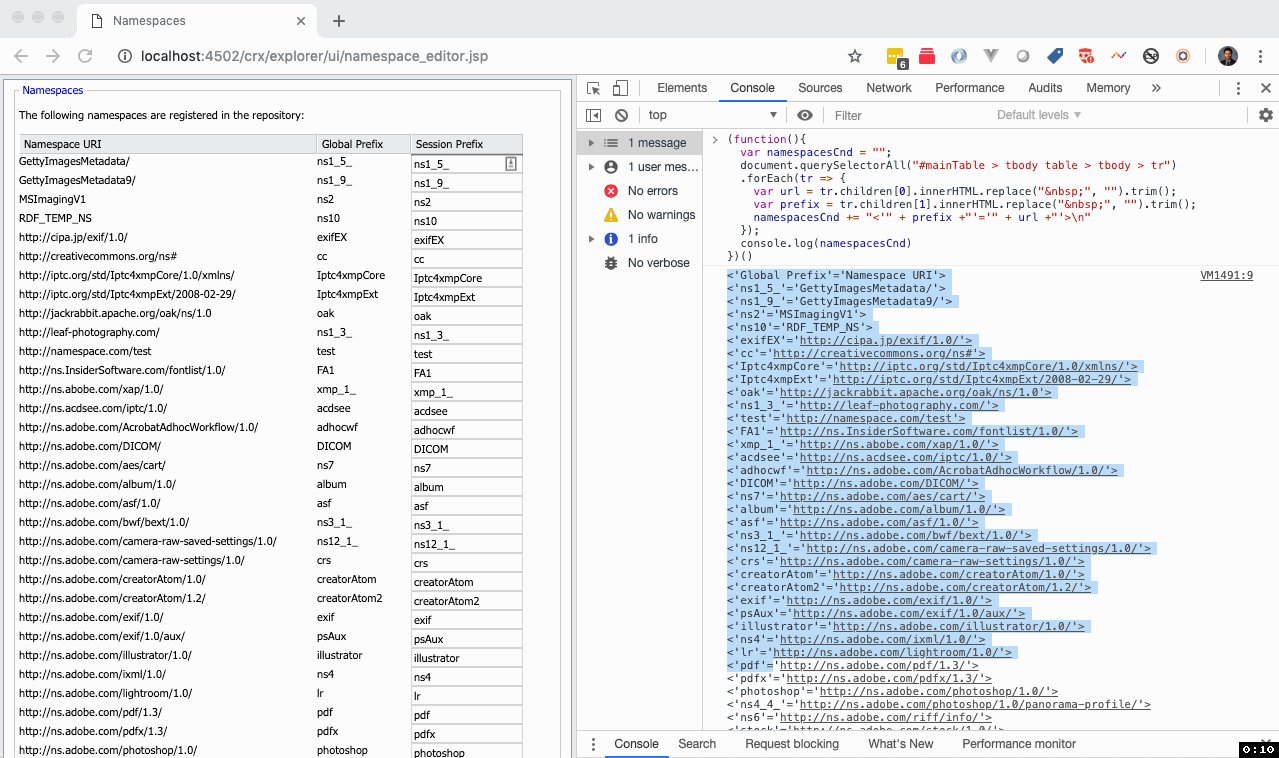
This one was interesting, because I could not find anything that did this OOTB. Since I can go to http://localhost:4502/crx/explorer/ui/namespace_editor.jsp and see all namespaces, I could put together a small JS script to extract those namespaces and print them into a nice CND. You just need to open the namespace editor, run the script below in chrome console, and voila!
I know this script is a hacky way to get the namespaces. But it works very well for this purpose ¯\_(ツ)_/¯
(function(){
var namespacesCnd = "";
document.querySelectorAll("#mainTable > tbody table > tbody > tr")
.forEach(tr => {
var url = tr.children[0].innerHTML.replace(" ", "").trim();
var prefix = tr.children[1].innerHTML.replace(" ", "").trim();
namespacesCnd += "<'" + prefix +"'='" + url +"'>\n"
});
console.log(namespacesCnd)
})()

Once exported, you can use the CND importer and import them to any AEM instance!
