Overview
This series will show you how to create SharePoint timer job with CSOM PnP code, using Azure Functions. The step by step screenshots is provided in each section. It will give you a jump start if you are new to Azure Functions and want to create timer jobs with Client Side Object Model.
Introduction
An Azure function is a new option for building SharePoint Online timer job. Comparing to Azure Web Jobs, it will do the job just fine for the light-weight and short running pieces of code, which is very often the case with timer jobs. It also supports Pay-As-You-Go (Consumption plan) which makes it much cheaper to maintain a Timer job. Here is the list of Pros of using Azure function vs. Azure Web Jobs.
- Pay-As-You-Go (Consumption plan)
- Automatic scaling (CPU and Memory is scaled according to the demands at runtime)
- More triggers
- In-browser development
There is more comparison between Azure function and Azure Web jobs than the above short list. Here is the link to help you choose between Azure Functions and Azure Web Jobs. https://stackoverflow.com/questions/36610952/azure-webjobs-vs-azure-functions-how-to-choose
This article will show you how to build a timer job using Azure functions and SharePoint PnP CSOM extension. If you don’t have tons of legacy code that were built upon PnP, please ignore this article and start searching for more relevant options since Azure function is not limited to C# or PnP. Here is the full list of Azure Functions supported languages https://docs.microsoft.com/en-us/azure/azure-functions/supported-languages
This post is divided into two parts, the first part is about creating Azure AD Application Registration. If you are familiar with it, you can skip it and start with the second part which about creates the Azure Function and Connect to SharePoint Online with Application Credentials
High-level steps:
- Create Azure AD Application Registration (Part 1)
- Create Azure Resource Group and Function App (Part 2)
- Connect to SharePoint Online with Application Credentials (Part 2)
Create Azure AD Application Registration
The first step is to register a new Azure AD Application. This will give the Azure Function App only permissions and context for the SharePoint Online tenant to run against. It is required for Azure Function to authenticate with SharePoint Online. If you are not familiar with Azure AD Applications, please check the following link for detailed step by step guidance.
https://docs.microsoft.com/en-us/sharepoint/dev/solution-guidance/security-apponly-azuread
The steps described below are just the screenshot with a brief explanation.
1.Log into Azure Portal – Azure Active Directory – App Registrations, click on “New application registration” button which is highlighted in the following screenshot.
https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps
 2.Provide a Name (DemoAzureFunctionTimerJob) for the application, selection option Web app / API, and fill in the Sign-on URL with a URL ( e.g. https://www.pnp.com. Click on the Create button to create the Azure AD application.
2.Provide a Name (DemoAzureFunctionTimerJob) for the application, selection option Web app / API, and fill in the Sign-on URL with a URL ( e.g. https://www.pnp.com. Click on the Create button to create the Azure AD application.

Copy the Application value and save it in a note pad.
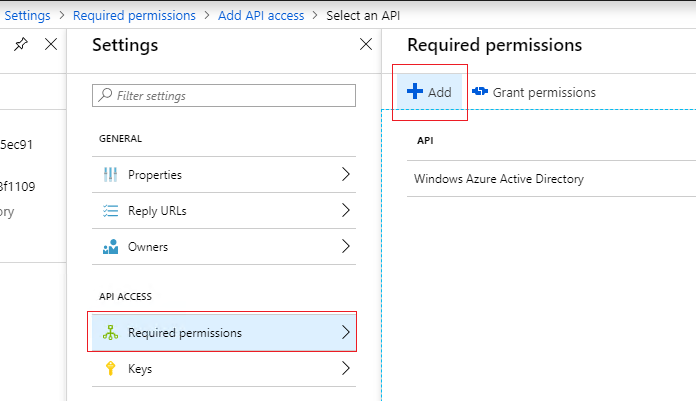
3.Click on Settings link, then Required permissions, and select Add button.

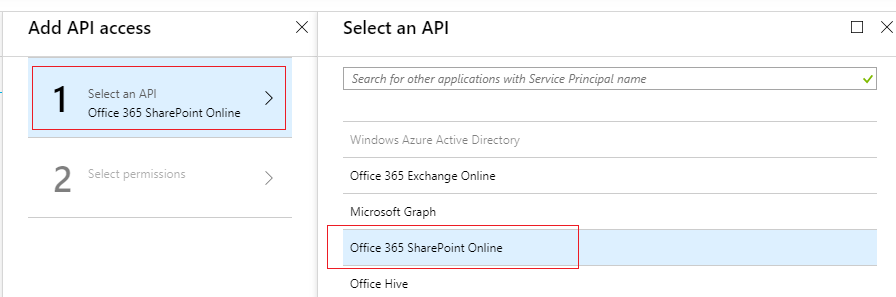
4.In the new blade Add API access, select Office 365 SharePoint Online

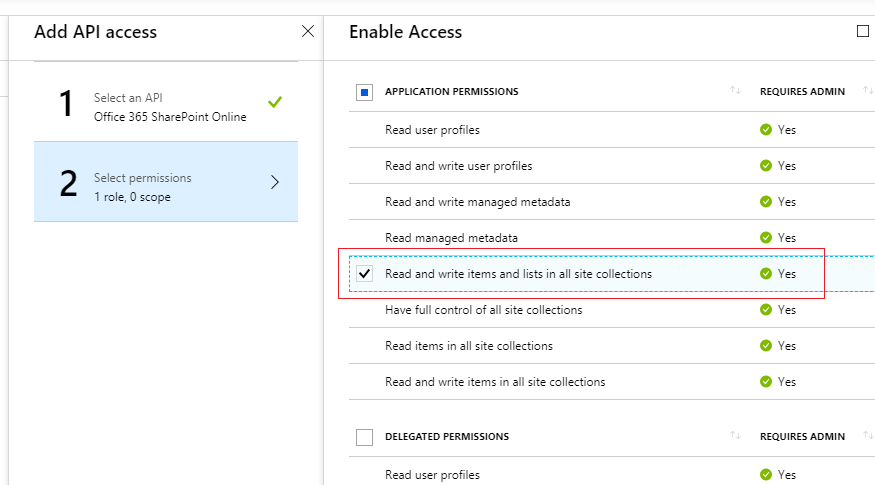
5.Select required permission for your app. In this article, the DemoAzureFunctionTimerJob app will only need the “Read and write items and lists in all site collections” permission. Click Select and Done buttons to save permissions.

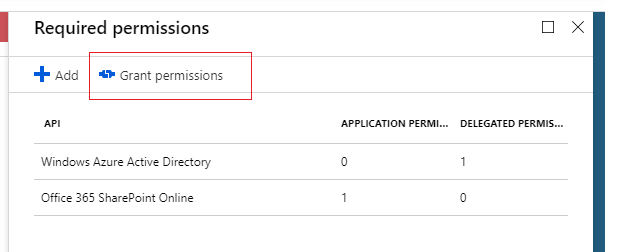
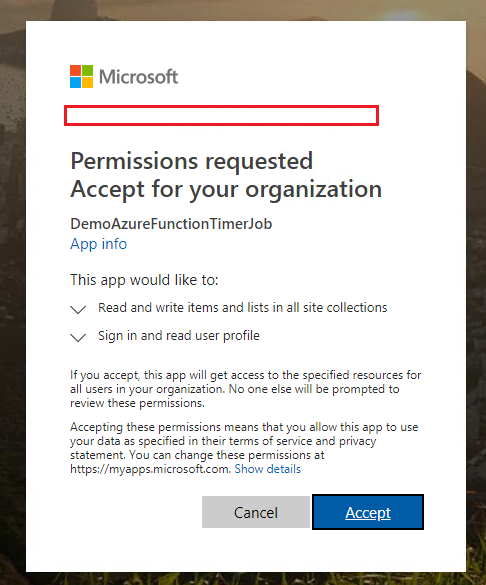
6.Select the Grant Permissions button. (A lot of people missed this step)

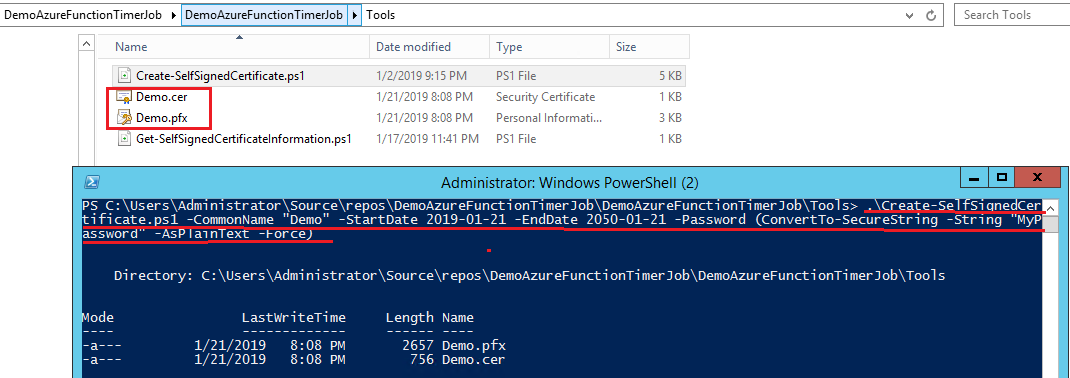
7.Run the script in the DemoAzureFunctionTimerJob project in the Tools folder with this command:
.\Create-SelfSignedCertificate.ps1 -CommonName “Demo” -StartDate 2019-01-21 -EndDate 2050-01-21 -Password (ConvertTo-SecureString -String “MyPassword” -AsPlainText -Force)

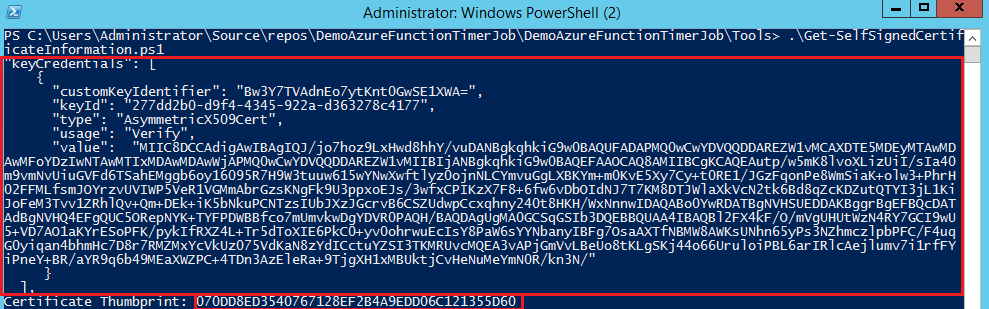
8.Run the script in the Tools solution with this command:
.\Get-SelfSignedCertificateInformation.ps1 -CertPath <path to cert>

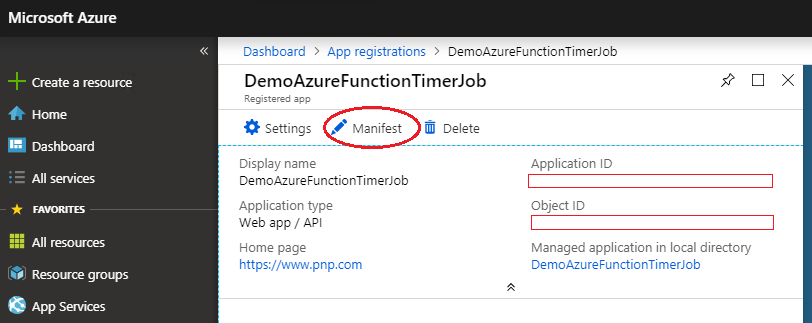
9.Select the Manifest button at the top of the blade, then select Edit.
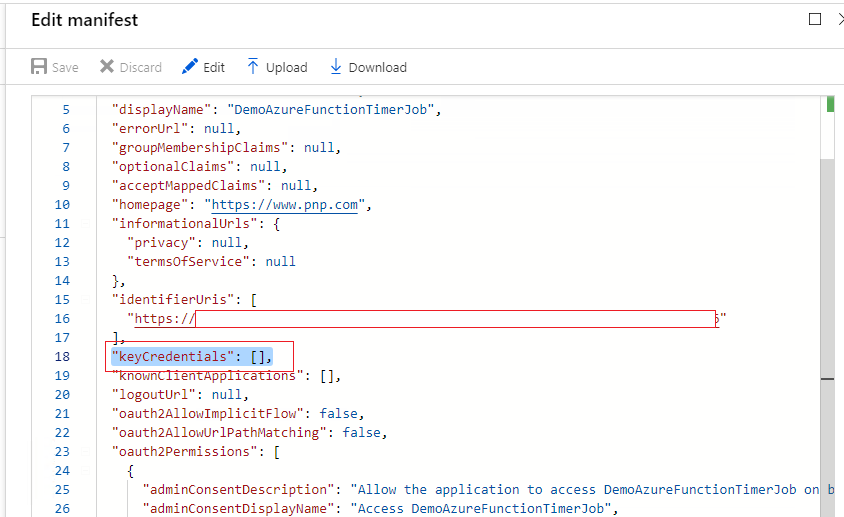
 10.Find the keyCredentials property and replace it with the snippet generated with the .\Get-SelfSignedCertificateInformation.ps1
10.Find the keyCredentials property and replace it with the snippet generated with the .\Get-SelfSignedCertificateInformation.ps1
Before:

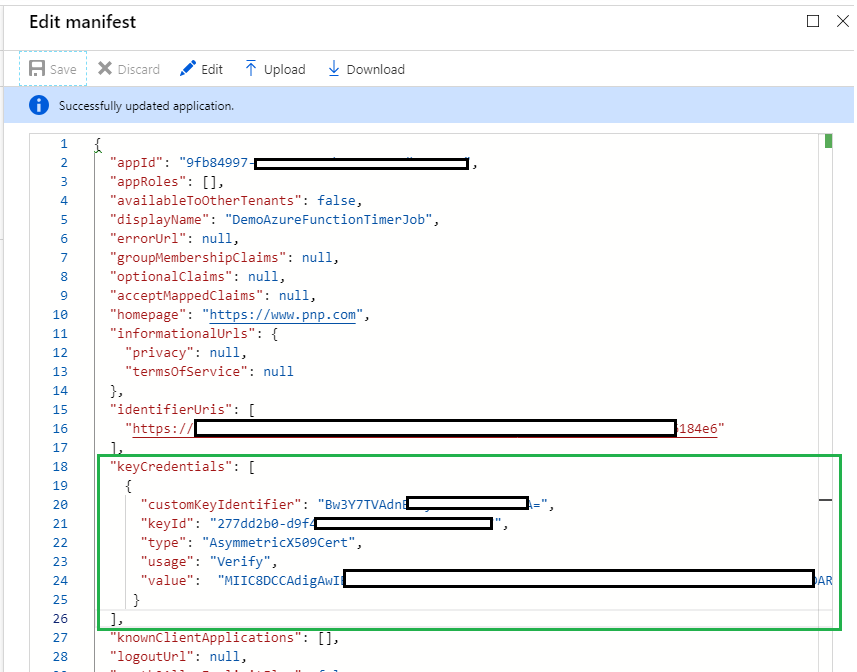
After:

When replacing the keyCredntials value with the keyCredenitals snippet, it will underline the value property in Red, to fix this, make sure value is all on 1 line.
11.Click Save button to save the Manifest.
12.Navigate to the URL below with the information from your App Registration, populate <client id> with the Application Id from the App Registration:

The page will redirect to the www.pnp.com which doesn’t exist. This is expected, please just ignore.



Hi,
Thank you for your article, can we use clientId and clientSecret instead of using certificate? what are the differences?