In Experience Editor, you are granted the ability to visually edit the page as you see fit. One thing that most people do not realize initially, however, is that there are actually 3 distinct types of elements which you can edit.
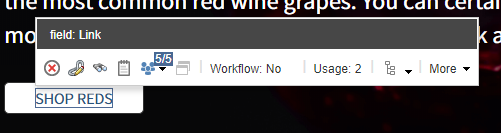
When you click within Experience Editor, you will notice that a ribbon toolbar pops up.

This toolbar is the key to understanding what you are editing. Notice that the title of the toolbar above says “field: Link”. This means that I am actually editing a field that exists on this page (or one of the page’s datasources).
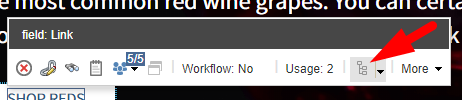
If I use the tree navigation icon:

then I will get navigated up to the parent of this current element. This tree navigation icon is always visible and represents the mechanism by which you can always reliably access the parent element within Experience Editor.
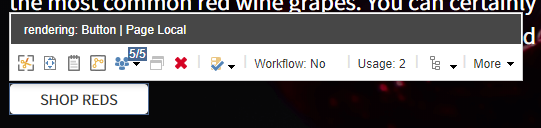
As you navigate up the parent hierarchy from a field, you will notice the next type of element you come across: a Rendering.

Notice how the title changes to “rendering: Button | Page Local”? This tells me that I am actually editing the component which is placed on the page, not just a field located within that component. The “Page Local” also describes that this component has a datasource which is local to this item. From the rendering, I can access things like Component Properties, Experience Rules, Personalization Rules, Capturing as Snippets, Moving, Annotating, and more.
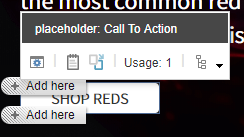
From the rendering, if I navigate up the component hierarchy again, I will find myself on the placeholder.

Notice again that the ribbon title changes. Now it says “placeholder: Nested Content Area”. From the placeholder, I have the ability to insert new components (e.g., Renderings which are allowed within Nested Content Area) into this placeholder. I also obtain access to a few controls such as Cascading.
Take away
Understanding where you are within Experience Editor is critical to understanding what you are editing. Whenever you click an element within Experience Editor, you should see the ribbon toolbar explaining what you are editing. If you do not see the control you are looking for (e.g., Experience Rule Editor, Component Properties, Cascading, etc), then you may be trying to edit the wrong element.

