In this article I will talk about what Glass Mapper is and how to use it, and in the next article I will talk about what’s new and changed in Glass Mapper 5. You can find a demo solution here. This series on Glass Mapper has been presented at the Atlanta Sitecore User Group and SUG Chennai by me and my colleague Courtney Dean.
What is Glass Mapper/ORM?
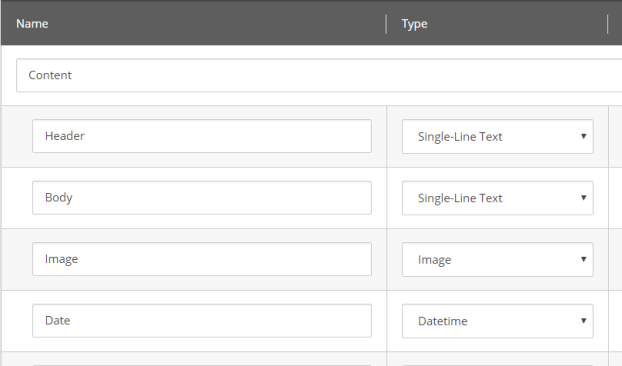
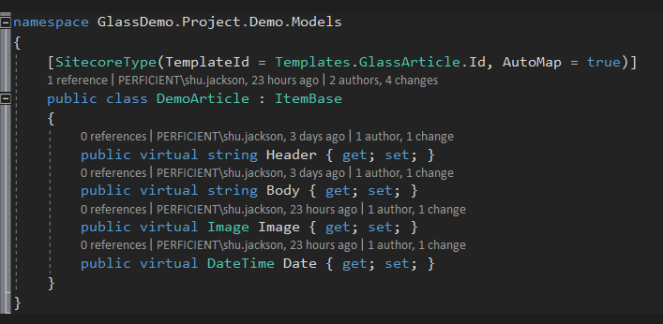
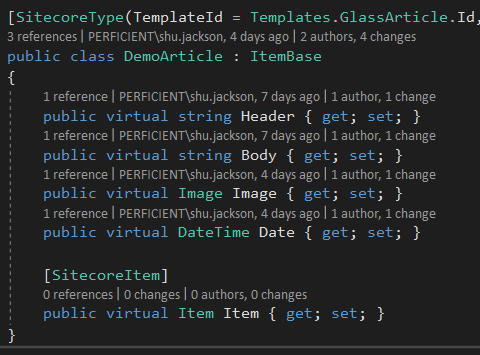
Glass Mapper is a Sitecore ORM (Object Relation Mapping) created by Sitecore MVP Mike Edwards. An ORM maps data to the objects in your code. Without an ORM you would end up writing a lot more mapping code than you wanted to. Glass Mapper specifically allows you to map data from Sitecore (figure 1) to strongly-typed C# models. For example, Single-Line Text field can map to string in C# (figure 2).
Figure 1:

Figure 2:

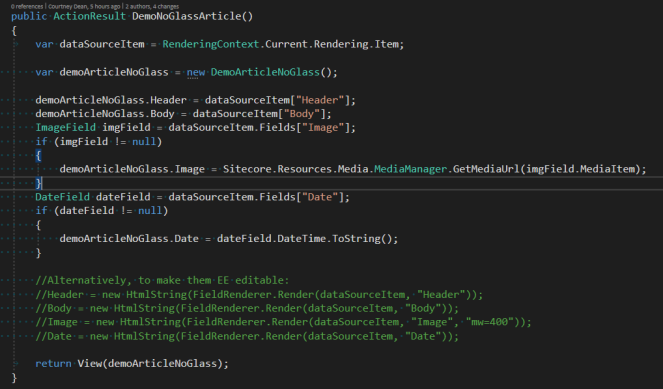
Below is an example of accessing Sitecore items without Glass Mapper. You need to call the Sitecore APIs to: 1) query Sitecore, 2) get back results, 3) create new concrete model classes, and 4) map the results into those model classes.

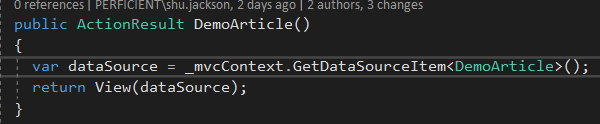
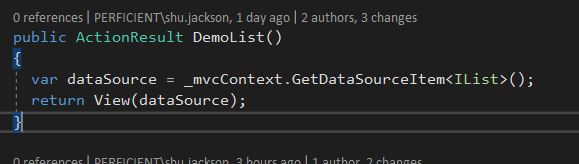
That is a lot of code. On the contrary, working with Glass looks like this:

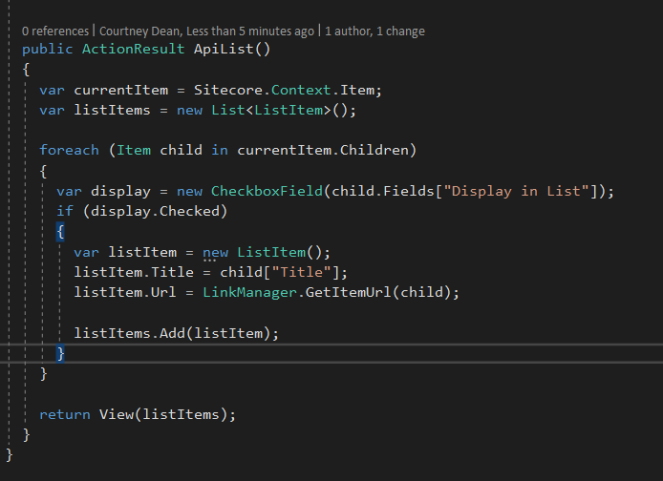
Here is another example to make the advantage more obvious. Below is how the Child-Parent relationship has to be mapped using the Sitecore API:

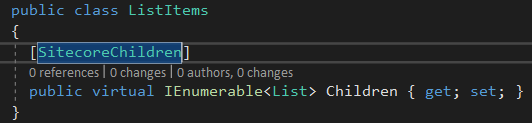
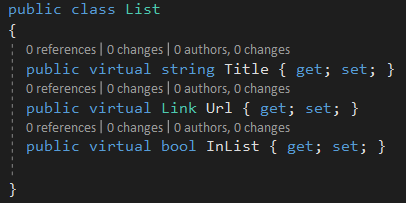
With Glass it is just [SitecoreChildren]:



Other advantages of using Glass Mapper include: it allows your code to be unit testable; you can choose to do Code Gen or not – you can use tools like TDS or Leprechaun created by my colleague @bllipson to automatically generate models, or you can write the models by yourself.
One thing to keep in mind is GlassMapper is not a total replacement for Sitecore API. There are tasks that can’t be performed using Glass Mapper alone such as locking and unlocking a Sitecore item. For those types of situation you can use the SitecoreItem attribute (shown below), which gives you the ability to get the item you are mapping. This allows you to use Sitecore API without having to write the code to get the item.

How to Install Glass Mapper
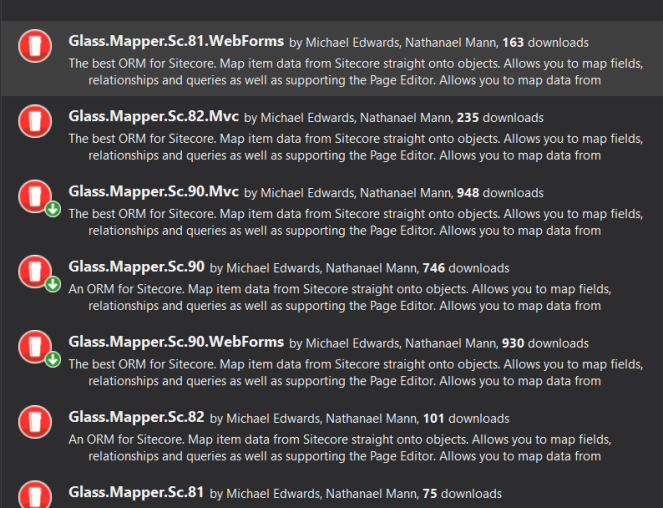
You install GlassMapper using NuGet. This brings us the first big change in Glass Mapper 5 (supports Sitecore 8.0 and above). In the previous versions, Glass Mapper detects your Sitecore version and install Glass accordingly. If you aren’t referencing sitecore.kernel and sitecore.mvc, Glass cannot be installed properly; you will have to uninstall and reinstall. However for GlassMapper 5, you install by the Sitecore version you are working with. For example if you are working in Sitecore 9. You will need Glass.Mapper.Sc.90.
There are three related packages:
- Glass.Mapper.Sc.{Version}
- Glass.Mapper.Sc.{Version}.Mvc
- Glass.Mapper.Sc.{Version}.Core
If you are developing a Helix solution, install the main Glass.Mapper.Sc package in an ORM module in the foundation layer. In Feature and Project layers, install Glass.Mapper.Sc.Core in all modules, and install Glass.Mapper.Sc.Mvc when you are working with MVC and need to access IMvcContext (covered in Part 2). For more information on Working with Helix please see Part 2 of 2 of this series.

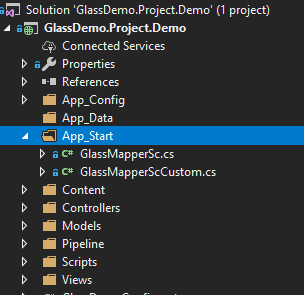
When installing Glass Mapper, two files (Figure 3) are generated in the App_Start folder (in the ORM module in your foundation layer, if you are working with Helix). Two things to keep in mind here: 1. Never change GlassMapperSc.cs. 2. If you are adding custom configurations to GlassMapperScCustom.cs (Figure 4), be aware it will be overwritten with a NuGet update – hopefully this behavior will change in a future version of Glass.
Figure 3:

Figure 4:

How to Use Glass – Attribute Mapping vs Fluent Configuration
To configure Glass to map your C# models to Sitecore data there are two ways: Attribute Mapping and Fluent Configuration.
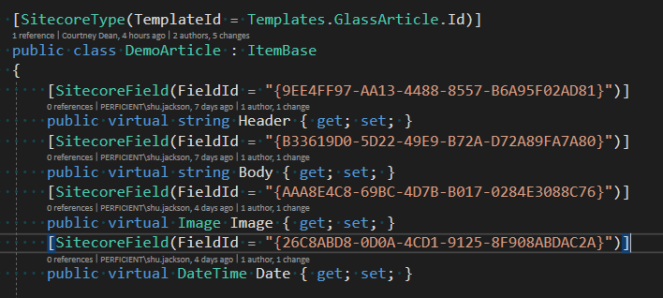
As shown below, Attribute Mapping includes [SitecoreType(TemplateId = GUID)] and [SitecoreType(FieldId = GUID)] to map the model and its properties to Sitecore templates and fields on the templates. You also have SitecoreChildren to map relationships, [SitecoreInfo(SitecoreInfoType.Url)] for metadata, SitecoreItem for the item itself, and SitecoreQuery to use queries.

You do have an AutoMap option to for mapping fields when the Sitecore field name is the same as your C# property on your model, but it is not recommended because if someone changes the Sitecore field name without updating the code, the code will break. Of course, if the names are different you will have to include the mapping configurations (even if the Sitecore field name is the same as the model property name except with space in between words).
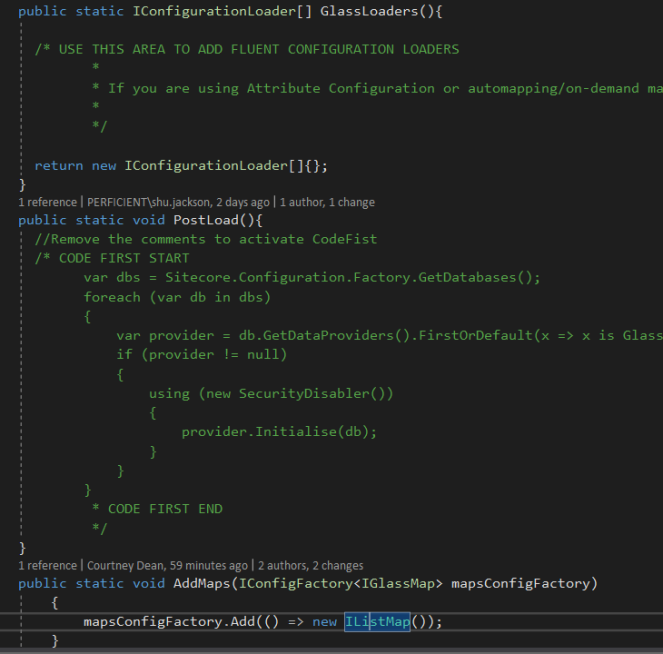
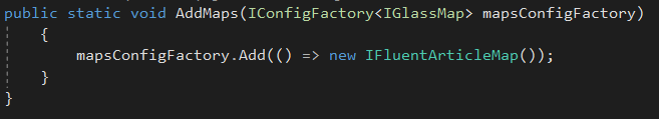
For Fluent Configuration you will need to create mapping configurations (Figure 5) and add the mapping to the configuration factory (Figure 6) in GlassMapperScCustom.cs mentioned above. Adding this ties out the model and configuration together so Glass Mapper can map correctly.
Figure 5:

Figure 6:

Both Attribute Mapping and Fluent Configuration are acceptable ways to do it; it is up to you which one you like. There are opinions on which is better. Some people think Attribute Mapping violates Single Responsibility principle as the model represents both data structure and mapping configuration. On the other hand it may be simpler to use than Fluent Configuration.
Working with Experience Editor (EE)
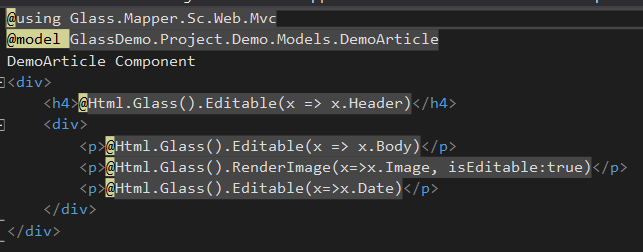
Glass Mapper provides Html helpers that allow you to make fields editable in the EE. Examples include Editable() for fields such as Single Line Text, Date and Time; RenderLink() and BeginRenderLink() for General Link, RenderImage() for Image, and the powerful BeginEditFrame() – it’s the only way to edit certain types of fields in the EE such as multilist fields without using Rendering Parameters. Of course you don’t have to use these Html helpers; you can still use the plain old @Model.{propertyName} if you don’t need to make the field editable in the EE. If you do use the Html Helper, make sure you have SitecoreId on your model because Glass needs the IDs to find and write to the Sitecore items.

In the next article I will talk about what’s new and changed in Glass Mapper 5.

