If you are embarking upon development with Sitecore 9 Forms either with a large OR small development team you will benefit greatly from these tips and best practices. These are put together by our development team who is building Sitecore 9 forms with rather large complexity. These forms included many custom form fields, validations, and submit actions along the way. In our retrospective over the past months, we have learned some best practices we would like to share among the community.
Setup and Configuration
When setting up your Forms in source control you will want to setup these paths to include all children. The reason for this is because you could try to exclude certain items but inevitably if you are working in a large team one of your developers will forget to add it to source control, and when you go to deploy to another environment i.e. DEV/QA/PROD it will have not been included and you are now spending your time troubleshooting versus performing development. Instead just include all in these folders and when a developer creates/modifies/deletes an item in these areas then it will automatically be included in source control upon check-in.
Custom Form Fields:
Core DB:
- /sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Settings
Master DB:
- /sitecore/templates/System/Forms/Fields
- /sitecore/system/Settings/Forms/Field Types/Basic
- /sitecore/system/Settings/Forms/Field Types/Lists
Custom Form Validations:
Master DB:
- /sitecore/system/Settings/Forms/Validations
Custom Submit Actions:
Core DB:
- /sitecore/client/Applications/FormsBuilder/Components/Layouts/Actions
Master DB:
- /sitecore/system/Settings/Forms/Submit Actions
The paths above are assuming you will be creating custom form fields, validations, and submit actions. If you are developing a very simple form you may be able to get away with using the OOTB form fields, validations, and submit actions and not have a need to build anything custom.
Source Control for Forms Folder (“To Be or Not To Be”)

Forms Folder
In case you are unaware, the Forms folder in Sitecore 9 is where ALL your forms will reside when you start building them in the Forms Designer area of Sitecore 9. They will be saved and placed in this folder. Be sure NOT to change this folder to another folder as Sitecore 9 is looking for this specific Forms Folder ID: {B701850A-CB8A-4943-B2BC-DDDB1238C103}. More on this topic here if you have a driving reason to not use the OOTB Forms folder: https://sitecoresandbox.com/2018/03/09/there-are-no-forms-to-display-in-sitecore-9-forms-designer/
This is a heavy consideration depending on how many forms you are going to have to build out over time as well as how many other developers will be working on these forms. If you are going to be only developing a few forms for the client then it makes sense to put the Forms folder into source control and have your development check there changes in/out. However, if you are developing in a large team with many developers in these forms we have seen first-hand changes getting lost, and the redo of work in forms when all is checked into source control merging changes. In addition, these forms will dramatically grow over time and the Forms folder will get bogged down and slow with all the items being added when utilizing the Forms Designer. This folder alone can take awhile to sync all the forms changes when you have many developers making changes at one time to forms either from a front-end design OR back-end custom functionality perspective.
Below is my recommendation on Form Design and Source Control for rapid development:
In most typical Sitecore development today, you are going to have your LOCAL development environment where all the developers are developing on their local machines. Then you have a DEV/QA/PROD environments, which are typically going to be deployed to via Continuous Integration.
My recommendation is that one person from your front-end team designs and builds out the Sitecore 9 forms using the Form Designer in Sitecore 9. They can and should be doing this in LOCAL until it is polished. While they are building out the form all work and the form items should be checked into source control. The front-end team are going to be the most familiar with the libraries being used for making the forms look incredible for the client with CSS & JavaScript assets. Once they get the hang of how to build one form they can turn around others pretty quickly. With that being said, they will not be able to perform certain tasks like when a custom form field, validation, or submit action is needed. This is where your Sitecore Developer comes to the rescue to put that in place for the front-end team to help them finish the form out. The Sitecore Developer that is performing this work should be checking in their code and custom form items to source control as well (this methodology NEVER changes). Form code and custom form items are ALWAYS included in source control.
What does change is after the form is done in the front-end developers LOCAL environment, in source control, and ready to go, then the Development Lead takes that form and gets it out to the DEV server and takes the form out of source control. As we all know, there is never such a word is done in development. There will be bugs inevitably and enhancements to the forms along the way with the client. Now, the entire development team has access to the forms and can make changes to the forms rapidly. This approach works great for when you have 15+ forms with many fields that get very complex. Once you have 3 people working on bugs in the forms at the same time you can cover a lot ground when the you don’t need to worry about merging issues and changes getting stepped on or lost during the merging process, which I have seen first-hand. For this approach, all you need to do is create some logins for your Form Team, give them the adequate access and permissions to the role you assign them to, and you are all set. By using the “Lock and Edit” functionality that Content Editors are familiar with, locking and editing items, you can ensure that nobodies edits are going to be stepped on using this approach. Once the forms look good you just move to QA for testing and PROD upon passing in QA.
When using the above approach, keep in mind that if you lose the DEV db for some reason you have lost all your forms so be smart and always do the following with this approach:
Have a backup plan
My recommendation is a nightly backup plan for your DEV Master database. If something catastrophic happens you can always fix with a restore of the latest database that was within the last 24 hours.
Serialize the Form Tree
Use this tool as a running real-time backup plan as your team works through Forms changes. If something goes wrong during your forms changes you can always revert the tree to revert back to the form you were working on. In the event, you didn’t know the ability to “Serialize tree” and “Revert tree” are contained in the Serialize chunk of the Developer tab in the Content Editor as seen below (if you don’t see the Developer tab, you must right-click on the Contextual Ribbon area and then choose Developer):
Serialize and Revert Tree
Design Considerations
Below is a great article on what I recommend for responsive forms with Sitecore 9.
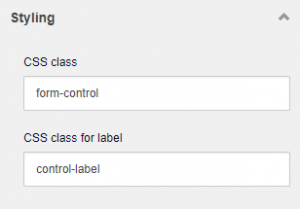
Bootstrap works very well with Sitecore 9 forms and this post will lead you in the right direction for using simple CSS classes in your Form elements when building out the Forms as seen below:

Field Elements With Bootstrap
When it comes to JavaScript, I love jQuery and it worked well for all of our Sitecore 9 Forms need to work with Conditional Rendering, Optionally Required fields, etc. However, this is more of preference of the development team.
This next topic is IMPORTANT!
During the time of form conception is the time to do things right. What I am referring to is when you are putting form fields on pages ensure you are using meaningful names for the following fields in the Details area:
- Label
- Field name (will become the item name in the Content Editor)

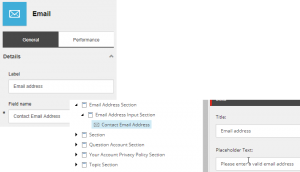
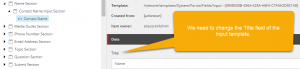
Field Mapping and Content Architecture
As you can see from the above image, your Label in the Form Designer is the Title field in the Content Editor. The Field name is the actual Item name for the Sitecore definition item for that form field. If you have several forms with the same field use the same exact name in all forms. More on this later.
Armed with this knowledge, you have the opportunity to make both your Development Team AND Content Authoring team happy right from the start. If your front-end designer begins with the end in mind, this is POWERFUL later once it comes to maintenance and Content Authoring best practices.
Custom Form Development
Inevitably realize that you are going to need to create many custom form field controls for use in your forms if you intend to have happy clients. There are many useful out of the box form fields available, but you will want and need to build more to handle different types of functionality on your forms clients are familiar with. The good news, is that once you get the hang of how to build out these custom form controls, you are set to bridge the gaps that exist in Sitecore 9 out of the box form fields.
Make sure to read through the Sitecore Documentation on Sitecore 9 Forms as you will be thoroughly impressed at how detailed they are when creating custom form functionality. This will give you a good foundation to build off of when learning about and creating Sitecore 9 Forms.
Once you have the knowledge, have fun with it!
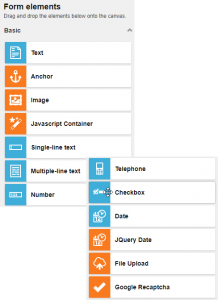
Make sure you have ALL your custom form code and items in source control, and watch your Forms Designer come to life with your custom form fields as seen below:

Custom Form Elements
The neat part about creating your custom form fields is that you can create them to separate them from the others with icons and a cool background. In our forms, we used the “Carrot” background for the custom form field to stand out to the Development Team and Content Authoring Team. Then we used icons in the OfficeWhite library to match up with the other out of the box form fields. The settings to do that are located in /sitecore/system/Settings/Forms/Field Types/Basic folder where your custom form fields will be residing.
Below is an example from the File Upload custom form field element:
Icon and Background Color
Content Authoring and Form Maintenance Best Practices
Remember above in Design Consideration area where I mentioned to you that field names and labels are very important to give meaningful names? Let me give you an example of how powerful this can be and why your Development Team and Content Authoring team will be elated.

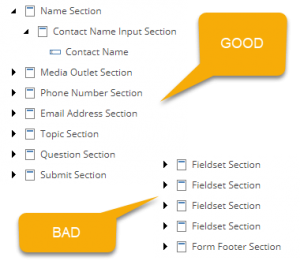
Field Names
Here is the truth, you will not always be in the Forms Designer for all your editing. Sometimes it is easiest to just jump into the Content Editor and make some quick changes once you know where things live. With being said, if you don’t have your Field names meaningful this can become a nightmare for Content Authors to find things quickly especially if there are many sections and fields on a large form. In the above example, imagine you simply need the Contact Name field for a quick edit. Pretty easy to find in the Name Section –> Contact Name Input Section –> Contact Name. But if you are looking in the BAD example, it’s a guessing game and you must start drilling down into 4 rabbit holes. Treat your Content Authors right by ALWAYS using meaningful names for Field names and Labels.
Now, this pertains to the Development Team and why to always use meaningful names. If you have not heard of Sitecore Powershell Extensions, please go to the Sitecore Marketplace and get the Sitecore Powershell Extensions Module now!
Okay, so let’s use this example below:

Mass Change To Title (Name to Contact Name)
Let’s say that your client wants you to change all the Labels to add another word. The word they want to add is “Contact”. So instead of “Name” for the Label they want it to read “Contact Name” across all Contact Name form fields. Now, imagine if you have the BAD example from the previous image. If you were a Content Author you would need to go to 15 forms that have many instances of the same field and change it manually. If the fields were meaningfully named and named the exact same across the forms you could also do a search and try to find them that way. Then make a manual change on each one which may be 15 to 45 edits depending on how many there are across 15 forms. Does this sound fun to you? Probably not.
So here is where meaningful naming and exact naming can be POWERFUL! Using Sitecore Powershell Extensions we can simply change all at one time in less than 15 minutes on some basic scripting code as seen below:
Sitecore Powershell Extensions Editing
Keep in mind you will want to make sure your SPE code is flawless before running it. Make sure to display a list of the items to be modified first before running your code, and ALWAYS perform a backup of the db and/or serialization of the entire Forms tree before proceeding.
Summary
Sitecore 9 Forms development becomes a breeze if you follow the best practices I have provided to you. Just make sure to get setup for custom form development up front in Unicorn or TDS with the proper locations most used. Make a decision if your team wants all forms in source control or not. If you find things going south during merges in source control or source control becoming bogged down, pull the Forms out and go with a DEV server Form plan. Always think ahead when designing and provide meaningful names and exact naming across the same form fields in your Sitecore instance. And lastly, Sitecore Powershell Extensions is your best friend as a Sitecore Developer. Work smarter, not harder. Happy coding!

great article. like it!