In AEM 6.0, 6.1 & 6.2 the Touch UI RTE link plugin and path browser adds a content keyword automatically. This begins as soon as the author starts typing/. It can be difficult for authors to enter non-AEM relative links in the content, and some environments require both AEMand non-AEM links in the same domain.
A CSS class js-coral-pathbrowser-input does exist which validates on RTE and path browsers. If this class is removed when the dialog is loaded, authors can enter relative URLs in path browser and RTE link dialog.
Path Browser has this validation coming from class js-coral-pathbrowser-input in client lib/etc/clientlibs/granite/coralui2/optional/rte/js/components/cui-rte.templates.js. RTE has the same class coming from /libs/cq/ui/widgets/source/widgets/form/rte/plugins/LinkDialog.js
These are out of the box (OOTB) files which cannot be modified. I have created a custom extension which removes this class when the dialog is loaded. However, this extension only removes the validation. There are other configurations that need to be done on the RTE side in order for non-AEM internal links to be added.
AEM automatically appends .html for any links that don’t start with HTTP in RTE. In order to prevent non-AEM links from appending .html RTE needs to have htmlRules which have few configuration properties as defined in https://docs.adobe.com/docs/en/aem/6-1/administer/operations/page-authoring/rich-text-editor.html
You can then add this node to current RTE in Text Component. But remember that this node needs to have links subnode with property ensureInternalLinkExt set to false to avoid changing .html to non-AEM or external links.
For pathbrowser links, I extended the OOTB image component to stop appending .html to external links or any non-AEM path starting with /.
This class can be removed by the following statement when the dialog loads:
$(".js-coral-pathbrowser-input").removeClass("js-coral-pathbrowser-input");
For RTE, when the link dialog loads, we need to find this attribute from the element and remove from the DOM
this.$rteDialog = this.$container.find("[data-rte-dialog=link]");
this.$rteDialog.find(".js-coral-pathbrowser-input").removeClass("js-coral-pathbrowser-input");
Code samples are provided in my GitHub repository, and I created a sample page that can be accessed after the package is installed in your local AEM repository at http://localhost:4502/editor.html/content/invalidatejspathrte/en.html
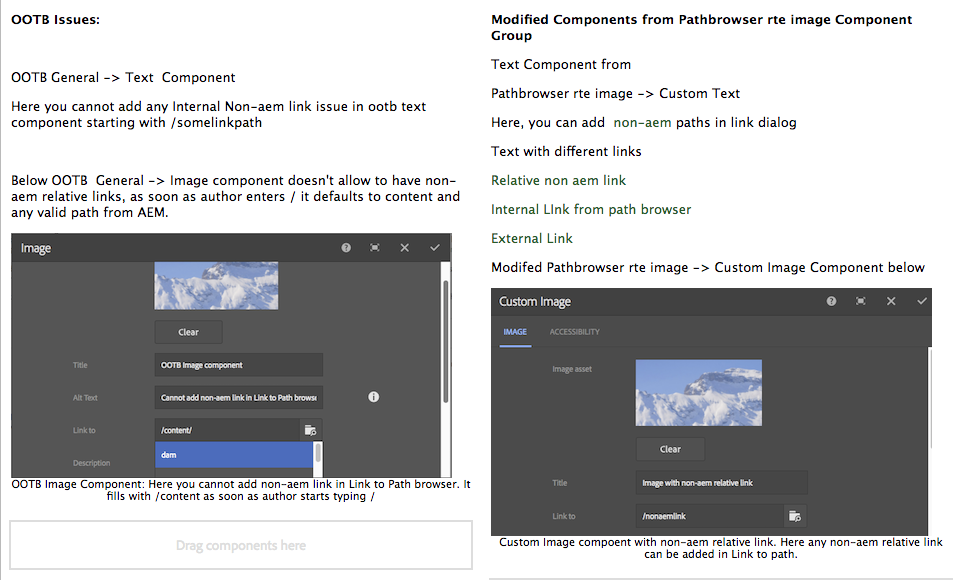
Below are sample screenshots of the page with OOTB issue(left) and its fix(right):

The code can be downloaded from the GitHub repository: https://github.com/shajiahmed/AEMjsinvalidatepathrte.
Let us know how this solution worked for you!

This is not working for AEM 6.5 Could you please suggest? Above class seems too have been changed