Did you know that there are three different ways that fonts can be implemented into a website?
Here’s the good news for designers: your creative juices don’t have to be stymied when it comes to choosing fonts for the web. You have options, and they go far beyond Verdana, Helvetica or Arial. Just keep in mind that simple sans-serif fonts are easiest for your users to read on the screen.
So what are your choices?
3 Options for Fonts
1. Standard fonts
It’s standard practice to use default fonts, since that’s the safest way to ensure that your users will see what you intended – and not what their computers decided to substitute when the fancy font you wanted wasn’t found on their computers. Standard fonts are typically the way to go, unless you really want to use a custom font.
2. Embedded fonts
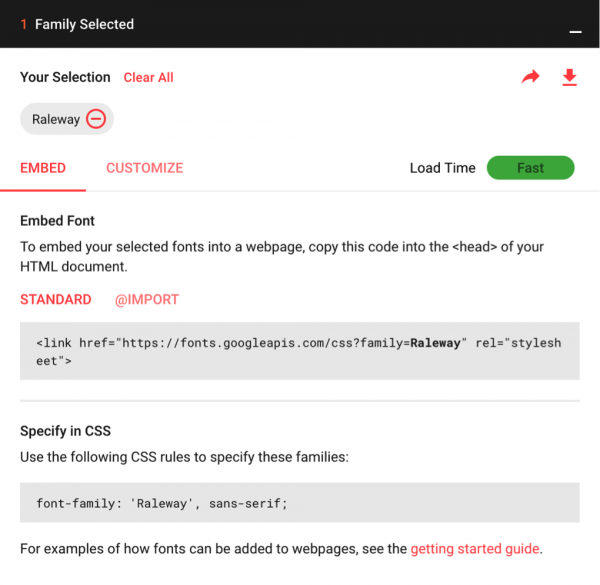
One of the easiest ways to implement custom fonts in a webpage is through a CDN (Content Delivery Network), such as fonts.google.com. They offer a huge variety, they’re fast, and the fonts are simple to implement. (See the screenshot below.) The only drawback with this option is that your choices are limited to what’s available on their website.

3. Self-served fonts
This is the most flexible option. It takes a few more steps, but the sky’s the limit. With this method, the font is included in the project files and then referenced from the website’s own resources to ensure it can deliver the correct font wherever the website is viewed.
In other words? When it comes to choosing a font for a website, you don’t have to limit yourself to just Verdana, Helvetica or Arial. The world of fonts is available to you.

