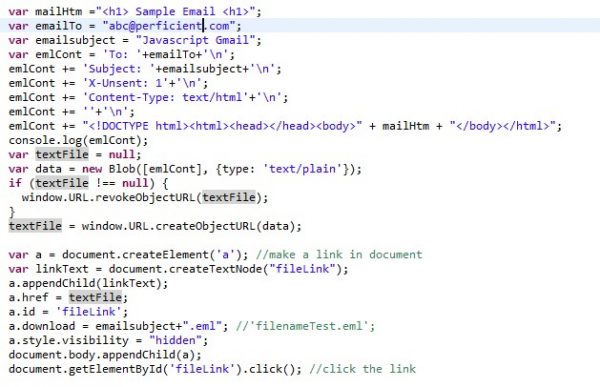
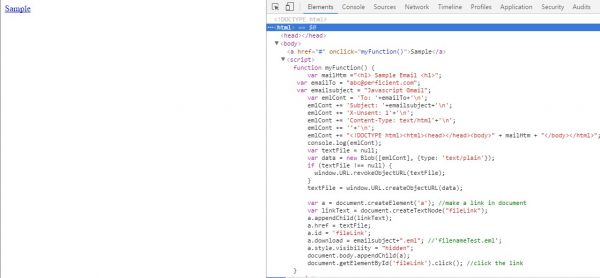
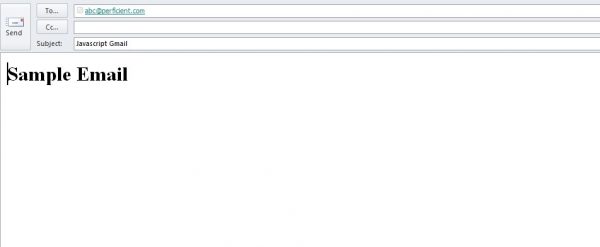
This proof of concept provides reusable code for implementing MS Outlook email functionality using JavaScript. Here we create a sample email content (.eml file) which could directly be hard coded or fetched from document id or class. Here we create a blob data type where we create mail subject using creatObjectURL () function. Here we append the content to anchor tag inner-html, on-click of which MS outlook email (.eml file) will be downloaded as a draft, along with receiver mail-id and subject. Below is the sample code which can be used for any application which requires creating MS Outlook email using JavaScript.




hi
is there any way to add an attachment ?
You can but there are certain restrictions. Refer to this link http://stackoverflow.com/questions/35229240/javascript-open-outlook-and-add-attachments-to-new-email
Hi Padma,
Thanks for the detailed explanation of the code. I’ve tried to implement the same code and when I click the hyperlink, it’s prompting me to download the file instead of opening Outlook. Why is that? anything additional I need to add?
Hi,
Thanks for sharing the info, I tried it with IE10/11 and it doesn’t working getting access denied error @ document.getElementById(‘fileLink’).click()
Can you please help me on this
is their a java script which can open a mail stored in desk to as .msg format and convert the mail to HTML format and save the format as txt.
or
Convert .msg file to HTML file and save as notepad file