The IBM Script Portlet facilitates easy and rapid portlet development using HTML, JavaScript and CSS. The Script Portlet uses the JavaScript library for any client side events and does not have features such as portlet wires or portlet events for inter-portlet communication.
This blog demonstrates the inter-portlet communication using public render parameters for passing dynamic data between two different script portlets on two different portal pages. Since the components of the IBM Script Portlet are all stored in the Web Content Manager, this is deployed to other environments as part of syndication and we can leverage many of the WCM plug-in tags.
WCM plug-in tags,
1.RenderURL:
[Plugin:RenderURL copyCurrentParams=”” escape=”” uri=”” prefix.key=”” prefix.value=”” prefix.mode=”” prefix.type=””]
Plug-in to create portlet render URLs
copyCurrentParams:
- Accepts true or false value, default is false
- To specify current portal state and copy the encoded parameter in it to the URL.
escape:
- To specify the escaping used to write the URL.
- Accepts json, xml, javascript or none. Default is xml
The prefix before the key, value, type, and mode attributes refers to the same render parameter.
prefix.key:
- Sets the name of private or public render parameter
prefix.value:
- To set, add or remove the parameter value
prefix.type:
- Set the parameter type as private or public
prefix.mode:
- To determine what we want to do with the parameter
- Accepts set, add or remove
uri:
- To specify the valid uri that identifies the resource that we want to be resolved
Example
[Plugin:RenderURL uri=”nm:oid:pageid” pr.key=”{http://ibm.com}prp1″ pr.value=”value1″ pr.type=”public” pr.mode=”set”]
The above plugin creates the url that resolves the URI to an identified page and sets the public render parameter.
<form method=”get” action=”[Plugin:RenderURL copyCurrentParams=”true”]”>
<input type=”text” name=”param1″>
<input type=”submit” value=”Submit”>
</form>
This plugin sets render parameter when the form is submitted, these parameters can be read by the portlets that are displayed on the form result page.
2.ResourceURL:
[Plugin:ResourceURL url=”” param=”” proxy=”” escape=””]
Generate the url to resources that we want to serve through WebSphere Portal Ajax proxy
url:
- Specifies the base url to which the query parameters are added
param:
- To specifiy the query parameters. Multiple values can be specified.
escape:
- To specify the escaping used to write the URL.
- Accepts json, xml, javascript or none. Default is xml
proxy:
- Specify to generate a URL that serves the resource that the URL addresses through the portal Ajax proxy or directly
- Accepts true or false. Default is false.
Example
[Plugin:ResourceURL url=”http://www.ibm.com ” param=”a=b” proxy=”true”]
This generates the URL that serves the resource http://www.ibm.com?a=b through the portal ajax proxy
3.RenderParam:
[Plugin:RenderParam key=”” type=”” defaultValue=”” separator=”” escape=””]
Used to access the public or private render parameter from the web content.
key:
- To specify the name of the render parameter to be accessed.
type:
- To specify the type of parameter to be read
- Accepts any, private, public or query
defaultValue:
- To specify the value to be returned if the addressed render parameter does not exist or has a value of null.
separator:
- to specify the separator used to separate the values of a render parameter that has more than one value
escape:
- To specify the escaping used to write the URL.
- Accepts json, xml, javascript or none. Default is xml
Example
[Plugin:RenderParam key=”key1″ type=”private” defaultValue=”defaultValue”]
Reads the render parameter with name key1, if null or does not exist returns defaultValue.
4.RequestParameter:
[Plugin:RequestParameter key=”” value=”” defaultValue=”” mode=””]
To print out the specified request parameter
key:
- Specifies the name of the parameter
value:
- Specify the parameter value
defaultValue:
- Returns the defaultValue if null or does not exist
mode:
- Specify a mode whether to set, delete or remove the parameter.
Example
[Plugin:RequestParameter key=”key1″ value=“value1″ defaultValue=”defaultValue”]
This creates the request parameter with name key1 and set the value as value1
Please visit the IBM WebSphere Portal Product Documentation to see list of all the tags available. We can create our own custom rendering plugin which can then be used by Script Portlet.
Sample
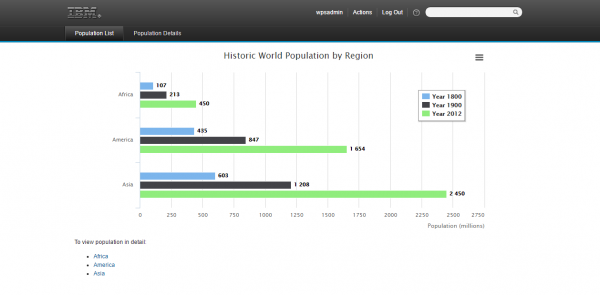
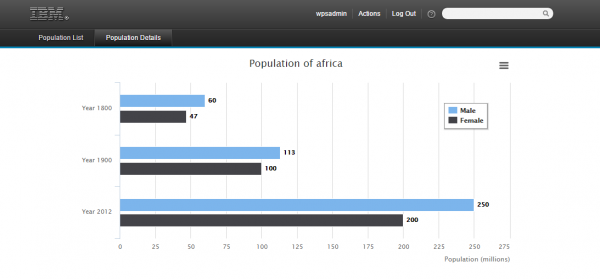
This example displays the world population by region chart in Population List page and the details of each country in Population Details page.
- Create a Portal page Population List
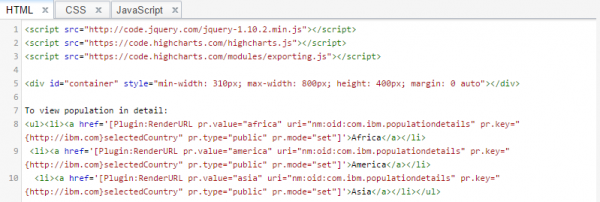
- Add the script portlet to the page
- Add HTML and JavaScript code in their respective sections
[Plugin: RenderURL] plug-in tag is used to generate the portlet render URL and set the public render parameter to the populationDetails resource.

4. Save and close the editor.

5. Create another portal page Population Details
6. Set the page unique name as ibm.populationdetails
7. Add the script portlet to it
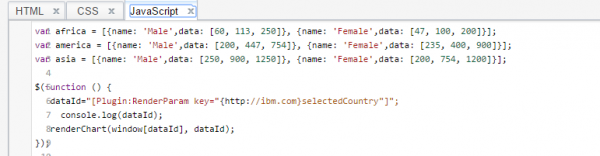
8. Add the code to read the public render parameter.
[Plugin: RenderParam] plug-in tag is used to read the public render parameter.

9. Save and close the editor
10. Now navigate to population details page from population list.

The above example demonstrate that Public Render Parameters can be used effectively to implement inter-portlet communication in Script Portlet. This can also be extended for inter-portlet communication between other JSR-286 portlets and Script portlets.
