Recently for our new public website, we encountered a bit of an issue with the Sitecore back-end that didn’t really have a descriptive error. In fact, there were a number of symptoms that were a bit unexplained but the most frequently encountered one was this “Failed” JavaScript dialog that would come up when expanding something in a tree view in the Content Editor:

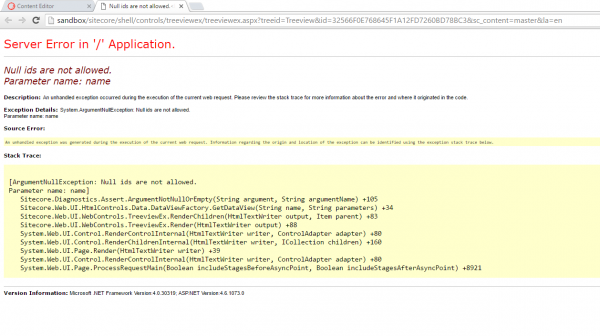
If you check the browser console, you’ll see that there is a 500 error when trying to hit /sitecore/shell/controls/treeviewex/treeviewex.aspx?treeid=…
If you hit that link directly, you’re greeted with this friendly “Null ids are not allowed. Parameter name: name” error:

Additionally, if you open the Experience Editor, you’ll get a far more frightening error “A serious error occurred please contact the administrator”:

If that wasn’t enough, none of the links in the Control Panel work. So there’s that.
Right about now, you’re pretty upset at your SEO person for making you do this. You start to question the purpose of SEO and to some point, life itself. I’m here to tell you it’ll be okay. Here’s why:
It turns out, the Sitecore back-end doesn’t like 301 redirects much – specifically for us, it was with the default “Enforce lowercase URLs” rule in the IIS URL Rewrite module. By default, the rule matches everything using the expression [A-Z]. However, while only a case change, something in the Sitecore back-end doesn’t particularly like the redirect – I’m guessing maybe a pipeline processor somewhere that gets misfired or fired multiple times.
So how do we fix this? Well, for starters, your /sitecore URLs shouldn’t be accessible on your content delivery servers to begin with, so making sure that’s correct will get you started off. If you have a shared CM/CD environment that you’re testing on or working locally, you’ll want to add an exclusion filter for a few key Sitecore-related URLs:
- Anything under /sitecore
- Anything with the query string sc_mode or sc_debug
- Anything under /-/speak
So what happens is you wind up with a rule in your web.config looking like this:
<rule name="LowerCaseRule" stopProcessing="true">
<match url="[A-Z]" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{URL}" pattern="WebResource.axd" negate="true" />
<add input="{URL}" pattern="(\/sitecore)|(\/(.*\?sc_mode=edit))|(\/-\/speak)" negate="true" />
</conditions>
<action type="Redirect" url="{ToLower:{URL}}" />
</rule>
With that, your Sitecore back-end has been restored to normal working order. Go high-five your nearest SEO person!

Hi,
I’ve encountered the exact same issue (Failed-dialog and 500 error treeview) in Sitecore 7.1 (rev. 140324). I’ve tried your solution, with no success. Is there an different approach in 7.1?