 For my fellow Sitecore enthusiasts (and for those that know BrainJocks, because Tommy is relentlessly pestering me to do this), I’d like to share some best practices on properly setting up a solution for Sitecore development.
For my fellow Sitecore enthusiasts (and for those that know BrainJocks, because Tommy is relentlessly pestering me to do this), I’d like to share some best practices on properly setting up a solution for Sitecore development.
In my opinion, this is one of the most important things that you have to get right when starting out with Sitecore. If the approach is sound, you’ll be able to work well within a team, and your solution will be easy to deploy and maintain through the various patches, Sitecore updates and challenges that you’ll face during the lifetime of a project.
I would have really appreciated something like this when we first started out developing with Sitecore. Unfortunately I can admit that we’ve learned much of what’s on this list from the school of hard knocks.
I am making a few assumptions – specifically that you know a few things about Sitecore and Visual Studio. We’ll start out slow – first, what I recommend for a proper Sitecore solution.
Goals
One of the first things you have to recognize is that you need agility in your Sitecore solution. You’ll be dealing with different environments, a single project that runs in multiple servers – each with a different role and configuration. You have to deal with Sitecore modules and patches, and a way to keep track of these items and distribute them to a team.
So our goals for this exercise are the following:
- Support for multiple or single server implementations of Sitecore
- Support for best practices in source control- making sure that your assets are protected and versioned
- Support for teams – without restrictions on workstation setups or hard coded paths
- Quick packaging and distribution
- Flexibility to accommodate different dev team workflows and QA practices
- Support for unit testing and continuous integration (although that’s a topic in itself )
- MOST IMPORTANTLY – Make the Sitecore instance running on your sandbox easily replaceable. If / when you corrupt your Sitecore install, you should be able to delete it from your development “sandbox” and replace it with a complete, running project instance within a matter of minutes.
Software List
Easy part – what software do you need to get started. Here’s my list:
Required Software
- Windows 7 or Windows 8
- .NET 4.5 Framework Installed
- TDS release 4 (latest release recommended, and right now, it’s 4)
TDS is in my opinion a MUST for Sitecore development. Not to start a war, but I think it’s well worth the money. - Visual Studio 2012 / 2013
- Code control client (for whatever your team uses)
- SQL Server 2012 (Dev or Full)
- Microsoft MVC (if needed)
Recommended Additions
- Resharper 7 (or newer) C# Edition (or Full Edition)
- dotPeek or Reflector
- Luke 3.5
- Beyond Compare 3 (or newer)
- jsFiddler
- Sitecore Rocks (really, this is a must have)
Basic Visual Studio Customizations
Let’s start out with some basic customization we make to Visual Studio. Some of these are silly, but they can be helpful as well.
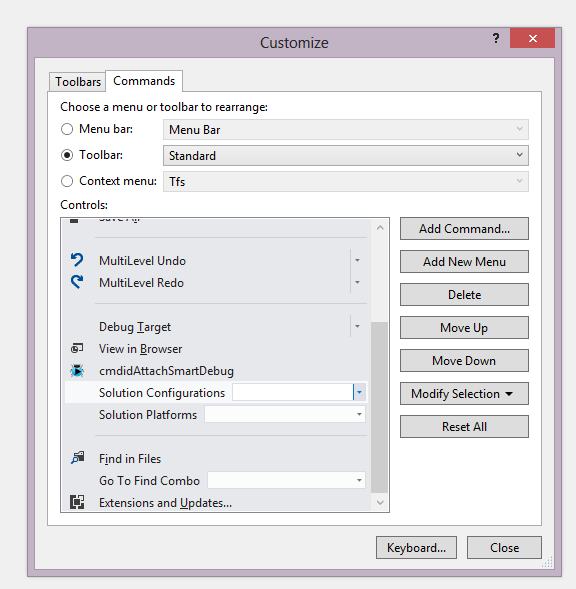
First, lengthen your build configuration selection drop down. We tend to use a lot of these in Sitecore as you’ll soon see, and this helps. Doing so is easy – Tools -> Customize -> Commands -> Toolbar (select “Standard”) -> Solution Configurations -> Modify Selection (you’ll see a “width” selection)
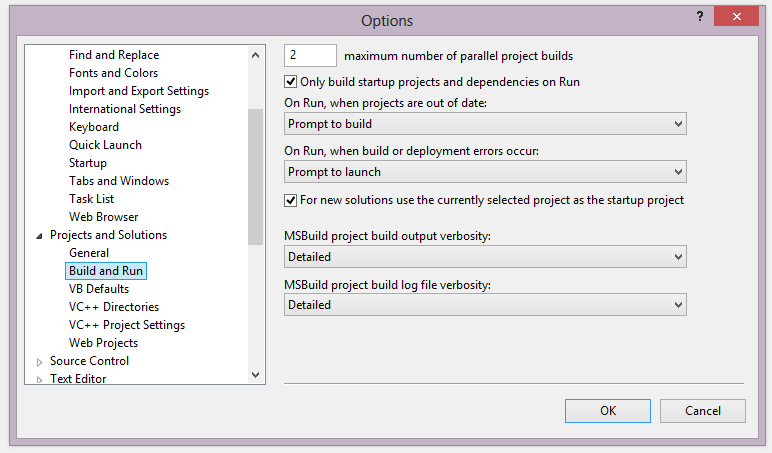
Next, I like to add some information to my build output. Once again, seems silly, but in my experience you don’t always get “good” error messages during builds, especially from TDS (although I love you TDS). This one is available at Tools -> Options -> Projects and Solutions -> Build and Run -> MS Build project build output verbosity
Projects in the Solution
Let’s start out by defining the empty “shell” of a solution within Visual Studio. Usually, I’ll start with an empty solution and add my own projects from there.
Although EVERY ENGAGEMENT IS DIFFERENT, in a generic solution I’ll usually start with the following projects:
 ProjectName.Custom
ProjectName.Custom
This project is reserved for any customizations I make to Sitecore – such as pipeline processors, event handlers, indexers, etc.
ProjectName.Data
I am a supporter of separation of concerns – this project handles any data models, custom item definitions, etc. depending on your specific development patterns and practices. If your solution includes a custom database or other repository, this project would wire that in.
ProjectName.TDS.Master
Our first TDS project in the solution. As it’s name indicates, this TDS project will be tied to the master database of your solution. It will be used to hold the bulk of your created items. We’ll get into that more in the next section.
ProjectName.TDS.Core
Our second TDS project – as it’s name indicates, this one will be tied to the Core database of your solution.
ProjectName.TDS.Master.Content
And a third TDS project. This one might freak you out a bit – you might say – “Content? I won’t store content in the source tree!!” Well – let me explain. True, we don’t store a customer’s content in the source tree – by the time we recorded it, it would be out of date. This content isn’t meant to be deployed to the live site. However, the developers do need some content to typically “get started” working on the project. We store enough here to “work with” the project and to deploy into our test environments.
ProjectName.Environment
A normal .NET assembly that will be used to hold your environment-specific configuration files. There are several ways to do this with TDS, but this seems to be the easiest and cleanest. I am not a huge fan of transformations, but your preferences will vary.
ProjectName.Test
A normal .NET assembly to house unit tests (unless you like to litter them throughout other projects)
ProjectName.Web
Finally, your web project. This will be MVC or Webforms based on your Sitecore version and requirements for the project.
Optional – ProjectName.TDS.Master.Test
Yea, a fourth TDS project!! We don’t always do this, but you can create a TDS project that would be used to store content used for specific integration tests.
Ok, so that’s part 1 🙂 Next , we’ll tackle the configuration of the TDS projects and build environments since that’s crucial to the solution architecture and how we “sandbox” a Sitecore instance for each developer.




Pingback: Setting Up a Sitecore Solution – Part 2 TDS and Build Configurations | Jocks to the Core
Pingback: How to use Synthesis outside the Sitecore web root | Sitecore.Context.Item
Pingback: Clean up after TDS File Replacement | Jocks to the Core
Pingback: Project 2 Sitecore Copier | Sitecore basics!
Can you provide Rationale about not using the unicorn ?
Unicorn is awesome 🙂 We use it as well.