Have you ever had challenges trying to include a Visualforce page from another application (e.g. a managed package)? You are not alone!
The proliferation of creating managed packages (a collection of Force.com components made available to others through the AppExchange) in Salesforce, and the impact to the UI/UX experience in trying to incorporate a page from a managed package into your organization’s Community site or application, has come up with a number of our clients. One solution is using iframe, but the page loses all of its styling and power. To help address this requirement, we needed to find a better way to embed a Visualforce (VF) page within a Visualforce page. This blog post will outline the issue a client was having and how I was able to work around it.
- The org had a managed package installed which provided Admins the ability to add/modify logos, images and headlines and store it in a custom object. A VF page within the package was pulling the content from the object and displaying the images, headlines and logo based on certain parameters.
- The main challenge was to embed the VF page from the managed package into the portal’s custom home page. The look and feel should be uniform across the embedded page and parent page.
The most obvious solution was using iframe. However, I faced several issues while implementing the functionality using iframe:
- The VF page within the iframe did not inherit the styling of the parent page.
- The styling of the iframe was off and it distorted the styling of the parent page in which it was embedded as well.
- The look and feel was not good due to the scrollbars.
The other option was to use the <apex: include> tag which provides the ability to include a VF page within a VF page. I could not use it either as parameters cannot be passed to the embedded VF page using this tag.
However, I was able to find an alternative solution which worked perfectly. I used <apex: outputtext> to embed a VF page within Salesforce’s VF page. Let’s take a simple example to better understand the implementation steps I used.
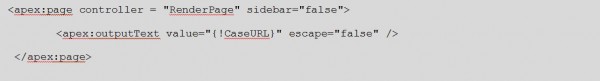
Visualforce Page:
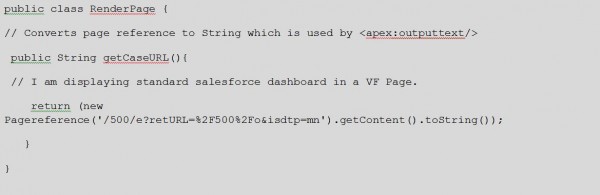
Apex Class:
In this example I am trying to embed a standard Salesforce Case page within a VF page using <apex:outputtext>. The content of the page reference is converted into a String using getContent().toString() and passed to the <apex:outputtext> component on the page. Any Visualforce page or standard Salesforce URL can be embedded in the same manner.
Remember to set the attribute escape as false in order to display the UI of the page. Otherwise, the page content will be displayed as text.
Below are a few advantages of using outputText over iframe-
- The child page becomes part of the parent page and hence eliminates problems like cross browser scripting errors.
- I can simply refer the HTML ID’s and class names of the embedded page within any JavaScript or CSS. The embedded child page becomes part of the parent page, unlike iframe, where in the components can only be accessed through iframe.content window making the JavaScript code complex.
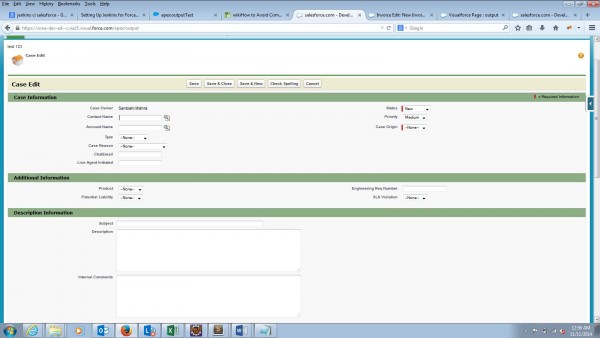
Screenshot of the page displayed using <apex: outputtext/>.
This is how an <apex: outputtext > displays the standard case page within a Visualforce page by embedding it within the HTML of the parent page.
Intellectual property protection, built-in versioning support, ability to branch and patch previous versions, and unique naming of all components are just a few examples of the benefits of managed packages and how they can give you a lot of options when it comes to working with Visualforce pages. Hopefully this technical post on how you can better incorporate them into your application development process was helpful.




Great article!
Can this approach be enhanced to pass data to and from the embedded page?
Hi Danail,
We can definitely do that.The parameter from the parent page to the embedded page can be passed easily. But the complexity of passing the parameter from embedded page back to the parent really depends on whether the page is a visual force page or a standard page. I can always call some action function in the parent page from my embedded page through java script and pass parameters. For standard page we may need to think on the approach based on the use case.
Hi, Santoshi Mishra
i need your help regarding this include page with in the page i have used include component so the parameters are not passing to the controller , so am changing it to the outtext as you said could u help on this