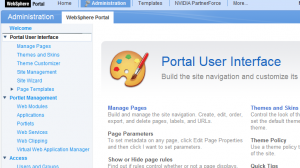
IBM released the new Portal Mobile Experience theme a couple of weeks ago (see Jonathan Distad’s post). I decided to install this new theme to see what a Portal Mobile Experience is like. In the first screen shot, you see the standard Portal Administration page from a desktop browser.
There is a navigator on the left containing links to all the pages within the administration section. To the right is a description of each of the links in the highlighted section. This is a pretty standard looking portal page.
The second screen shot is from my iPhone and is the same page with Portal Mobile Experience applied. You can see the Portal header across the top of the screen. In the new mobile experience, the navigator now takes up the entire screen and the descriptions of each link are listed right there. This is an efficient use of the small screen on the iPhone.
Portal Mobile Experience is a theme that installs into WebSphere Portal 7. You have to make sure you are at the correct fixpack level to use the theme: IBM WebSphere® Portal 7.0.0.1 + Cumulative Fix 7.
You install the Experience using the Portal Installer system that is now available with Portal. Portal Installer runs through the ConfigEngine command and takes care of the entire process. Installation instructions are included in the download. The files are available on the IBM Solutions Catalog.
You should consider Portal Mobile Experience as a starting point for delivering your Portal to a mobile device. IBM has done a nice job of making lots of features available, but you will still need to do work on your part to make your site shine. For example:
- There are three different navigation styles available – carousel, scroller, and drill down. So you must pick which of these three best suites your page.
- There are four page layouts available – accordion, carousel, swap, and mobile select. Some layouts don’t work on certain devices, so you need to decide which layout is best for your pages and devices.
- Dojo is intentionally limited in the installed version. If you want to take advantage of all Dojo features, you must uncomment some code in the theme files.
- Portal Mobile Experience only works with devices that support WebKit-based browsers, so it won’t work on all phones.



Pingback: SMS
Hi,
I have successfully installed IBM WebSphere Portal Mobile Experience V7.0 in my WPS 7.0.0.2
I have applied “Mobile” theme on a “test” page & accessed it through IPhone. I am able to get the mobile experience through that theme on the deployed portlet.
I am looking for a way to dynamically load the theme compatible to the client devices( PC/Laptop Browser or Mobile) making a request.
Can you please let me know how can I dynamically control the look & feel of same content rendered on my PC’s browser through “Page Builder” theme) and I-Phone access (through the “Mobile” theme) at runtime?
You would have to implement some kind of device detection in your theme and redirect to the correct page on based on the device. Here is an article that might get you started in the right direction: http://webdesign.about.com/od/mobile/a/detect-mobile-devices.htm
Thanks Mark for your time to respond to my query. I have gone through the article pointed out by you in your reply. Basically the section “Use CSS @media handheld” looks like more nearer to what I am looking at.
I also want to have only one version of the site and based on device type the portal site should render the look & feel compatible to that device. I know this can be done using MPA but just want to explore few other alternate to achieve this.
Thanks again.
Hi, I have achieved the success by creating a custom theme which includes default portal pagebuilder2 theme and also the support for mobile devices (using IBM WebSphere Portal Mobile Experience V7.0). Now based on the ‘user-Agent’ detection in default.jsp,the appropriate theme is shown to the end user. 🙂
Hi Devendra,I am looking for the same thing , detect the incoming browser and chnage the look and feel (for instance if its the mobile user agent then apply mobile theme if pc-browser then apply default theme)..can you please share that how did you get that done?