XM Cloud Forms Builder released
Composable Forms Builder is now available with Sitecore XM Cloud. Let’s take a look at this one of the most anticipated modules for Sitecore’s flagship hybrid headless cloud platform.
Historically, we had an external module called Web Forms for Marketers that one could install on top of their Sitecore instance in order to gain the desired functionality of collecting user input. This module was later well reconsidered and reworked, later finding its reincarnation as Sitecore Forms, an integral part of Sitecore platforms since version 9. Customers enjoyed this built-in solution provided along with their primary DXP, however with the headless architecture of XM Cloud there were no CD servers any longer, therefore no suitable place for saving the collected user input. There was clearly a need for a SaaS forms solution, and this gap if finally filled out!
An interesting fact: until the release of Forms with XM Cloud the relevant composable solution for interacting with the visitors was Sitecore Send, and because of that Sitecore logically decided to derive XM Cloud Form module from Sitecore Send codebase (as it already had plenty of the desired features), rather than from legacy Sitecore Forms.

So, what we’ve got?
The main goal was to release a new Forms product as SaaS solution that integrates with any custom web front-end. The actual challenge was to combine the ultimate simplicity of creating and publishing forms for the majority of marketing professionals along with tailoring this offering optimized for typical headless projects. In my opinion, despite the complexities, it was well achieved!
Let’s first take a look at its desired/expected capabilities:
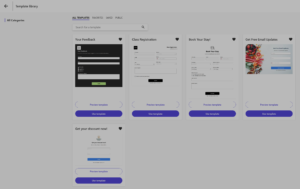
- Template Library
- Work with Components Builder
- Use external datasources for pre-populating form
- Reporting and analytics
- Ability to create multi-step and multi-page forms
- Conditional logic (not available yet)
One would ask, if there’s no CD server or any managed backend at all, where does the submission go into? There might be some SaaS-provided storage along with the required interface to manage the collected input. Incorrect! There’s none. It was actually a smart move by Sitecore developers who decided to kill two birds with one stone: save effort for not building a universal UI/UX with the tool that will hardly satisfy variable needs from such a diverse range of customers/industries, that would be hardly doable. But the second reason is more legit: avoid storing any Personally Identifiable Information data, so that it won’t be processed within XM Cloud, leaving particular implementation decisions to leave to customers’ discretion.
Webhooks
Let’s see it in action!


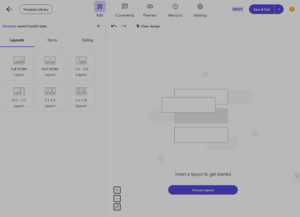
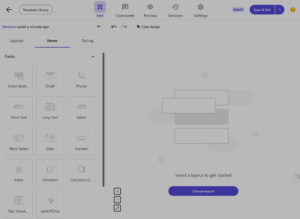
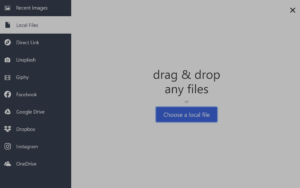
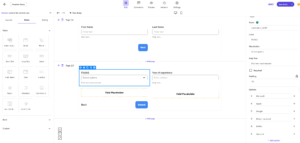
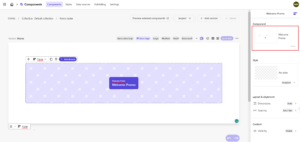
First, let’s pick up the layout by simply dragging and dropping it on a canvas. For simplicity, I selected Full Width Layout. Once there, you can start dropping fields to a chosen layout:

- Action Button
- Phone
- Short Text
- Long Text
- Select (single dropdown)
- Multi Select (where you can define the number of options, say selected 3 of 9)
- Date
- Number
- Radio
- Checkbox (single)
- Checkbox Group
- Terms & Conditions
- reCAPTCHA
- Text
- Spacer
- Social Media – a set of clickable buttons to socials you define
- Image, which has a pretty strong set of source options:

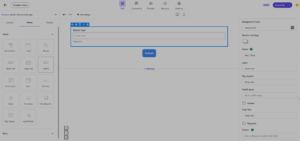
- Background Color within that field – transparent is the default one. You can even put a background image instead!
- Settings for the field box shadows which also define Horizontal and Vertical Lengths, Blur and Spread Radiuses, and of course – the shadow color
- Help text that is shown below and prompts some unobvious guidance you’d like a user to follow
- For text boxes, you can set placeholder and prefill values
- The field could be made mandatory and/or hidden by the correspondent checkboxes
- Validation is controlled by a regex pattern and character length limit
- Additionally, you can style pretty everything: field itself, label, placeholder, and help text, as well as set the overall padding to it
Please note, that at the current stage, the edited form is in a Draft state. Clicking Save button suggests you run your form in a Preview before saving, and that was very helpful – in my case, I left the Full Name field as a hidden field by mistake, and preview mode immediately showed me that. After fixing the visibility, I am good to go with saving.
The Forms home screen shows all the available forms. To Activate, I need to create a Webhook first, then assign it to the form. In addition, you define the action you want to do upon webhook submission – redirect to URL, display success message, or maybe – do nothing, as well as configure failure submission message.
This time Activate button works well and my form is listed as Active. From now on you cannot edit fields anymore and you cannot change the status back from Active. Therefore always verify your form in Preview before publishing.
Weirdly, you cannot even delete a form in Active status. What you can do however is a duplicate active form into a draft one, and you could go on with fields editing from there.

Testing Form
The most obvious desire at this stage is to real-test your form before usage. And luckily developers took care of that as well.

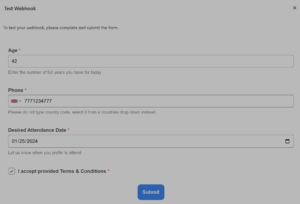
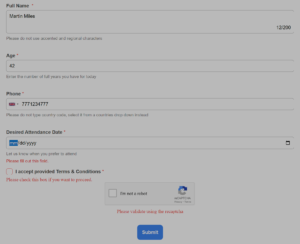
I give it another try to test how validation works:

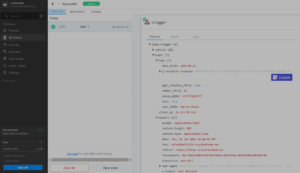
Once validation passes, Test Form Submission dialog shows you the JSON payload as it goes out along with HTTP headers supplied with this webhook request. Let’s hit Submit button and see the confirmation – I chose to see a confirmation message that shows up.
Webhook catcher shows all my submitted data along with HTTP headers, everything was sent and received successfully!

Multipage Forms

What’s Next? Pages Editor!
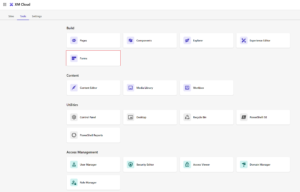
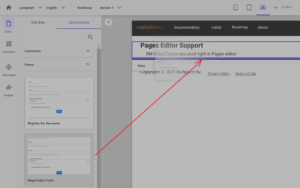
Let’s use this newly created form from XM Cloud pages. Please note a new section called Forms under the Components tab. That is where all of your active forms reside. You can simply drag-drop this form to a desired placeholder, as you normally do in the Pages editor.

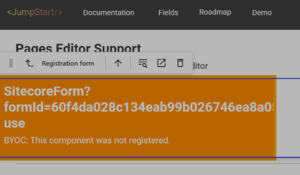
Please note: you must have your site deployed to an editing host running on Headless (JSS) SDK version 21.6 or newer to make it work – that is when XM Cloud Forms support was added. In other case, you face this error:

Experience Editor and Components Builder

- Create and Activate a new form from Forms editor
- Consume it from the Components builder into a new component using BYOC, then publish this component
- Open Pages app, find the component with an embedded form you’ve built at step (2) and drop it to a page, then publish
- Open that same page in Experience Editor
Live Demo in Action
As you know, often a video is worth a thousand words, so here it is below. I’ve recorded the whole walkthrough from explaining to showcasing it all in action up to еhe most extreme example – when you create and publish a form, then consume it from the XM Cloud Components builder, making the part of a composite component, which in turn is used Pages editor to put down on a page which also opens up successfully in the Experience Editor. Unbelievable, and it all functions well. Just take a look yourself:
Developers Experience
As developers, how would we integrate forms into our “head” applications? That should work with a Forms BYOC component for your Next.js App coming out of the box with SDK. I spotted some traces of XM Cloud forms a while ago as a part of Headless JSS SDK 21.6.0 a while ago when it was in a state of “Canary” build. Now it got released and among the features, one can see an import of SitecoreForm component into the sample next.js app, as part of pull request merged into this release.
The documentation is available here, but … everything is so absolutely intuitive, that you hardly need one, don’t you?
Template Library

Licensing
Since Forms are bundled into XM Cloud they’re included with every XM Cloud subscription.
What is missing?
- file upload feature is not supported – webhooks alone are not sufficient to handle it
- ability for customization and extension – hopefully, it comes as there’s an empty section for custom fields
Hopefully, the product developers will implement these and more features in the upcoming releases. But even with what was released today, I really enjoyed XM Cloud Forms builder!


Awesome post Martin.
The other major missing feature is language support. It’s not currently possible to version the same form in multiple languages.