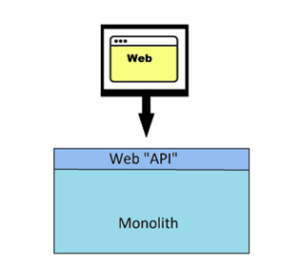
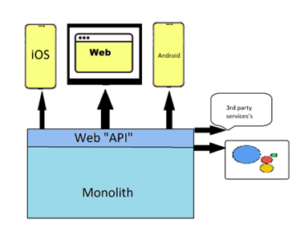
Our typical problem arises when we wish to incorporate an API into our mobile app. Consider the situation in which you need to create a mobile app for an existing system. The system was one monolithic solution that exposed an API that exclusively served the web client.

The client’s proposal is not restricted to new mobile apps, but he also considers voice assistants and third-party services that will utilize our API. Hence, one API must handle all these types of clients, and we must take care of their requirements and maintenance.

The Backend for Frontend pattern can be of helping hand in this situation.
Backend for Frontend (BFF) Design Pattern:
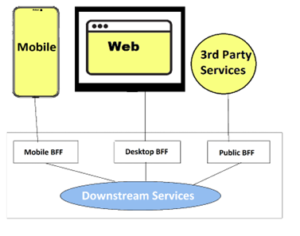
Now, Consider the user-facing application to have two components: a client-side application located outside your perimeter and a server-side component (BFF) located within your perimeter. BFF is an API Gateway variation but adds an extra layer between microservices and each client type independently. It replaces a single point of entrance with many gateways. As a result, you may have a customized API that caters to each client’s demands (mobile, Web, desktop, voice assistant, etc.) and eliminates a lot of the bloat created by putting everything in one place. The graphic below depicts how it works.

Why BFF?
The advantage of this architecture is that it allows you to optimize each backend for the unique requirements of different client types, which can lead to better performance and a more tailored user experience. It also improves maintainability and code separation. However, it does introduce some complexity in managing multiple backend services.
The BFF can benefit from masking unneeded or sensitive data before transmitting it to the frontend application interface, allowing keys and tokens for third-party services to be saved and used directly from the BFF.
We can maintain and upgrade APIs more quickly and even give API versioning to specific frontends. This is a significant bonus for mobile apps because many users do not update the app immediately.
Allows for the transmission of formatted data to the front end, allowing for the reduction of logic.
Decoupling the backend and frontend allows us a faster time to market because frontend teams can have separate backend teams serving their unique requirements, and the release of new features in one frontend has no effect on the other.
Furthermore, provide us with opportunities for performance enhancements and mobile optimization.
Remember that BFF architecture is only one approach, and whether it is appropriate for your project is up to your individual requirements and restrictions.
Conclusion
A design pattern called Backend for Frontend was developed with the user and their experience in mind, as well as the developer and their needs. It answers the ever-growing adoption of applications to meet, interact, and serve customers. It ensures consistency while addressing their wide range of changing conditions.


Understanding the Backend for Frontend (BFF) pattern is crucial for front-end developers because it enables them to design more efficient and tailored client-server interactions, ultimately enhancing user experiences. BFF pattern knowledge fosters better collaboration between front-end and back-end teams, streamlining development processes and ensuring optimal performance