The concept of headless CMS has been around for a long time — some might even say that’s how the original CMS products and publishing platforms of the web operated. However the concept of headless is still fairly new in the world of Sitecore, with JavaScript Services (“JSS”) — the first true foray into headless — only being about 5 years old. Since Sitecore’s flagship DXP solution Experience Platform (XP) has such a significant footprint and install base, many experienced .NET Sitecore developers may have not yet plunged into the world of headless until now. The purpose of this series is to better educate you on the concept of headless in context of Sitecore products. Experienced Sitecore developers need not worry, headless is here to stay, so let’s get your head on straight.
What did we have before headless?
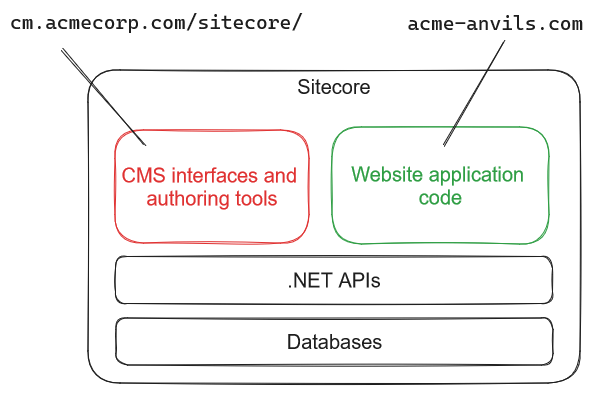
Before we dig into what headless is, let’s take a step back and understand the world before this pivot. Sitecore’s older products such as XP and and XM (both on-prem/IaaS/PaaS) leveraged a coupled architecture. In this architecture model, the back-end CMS application running the interface for content authors is coupled to the front-end application running a website. What does this mean? They are literally running on the same application instance on a web server.

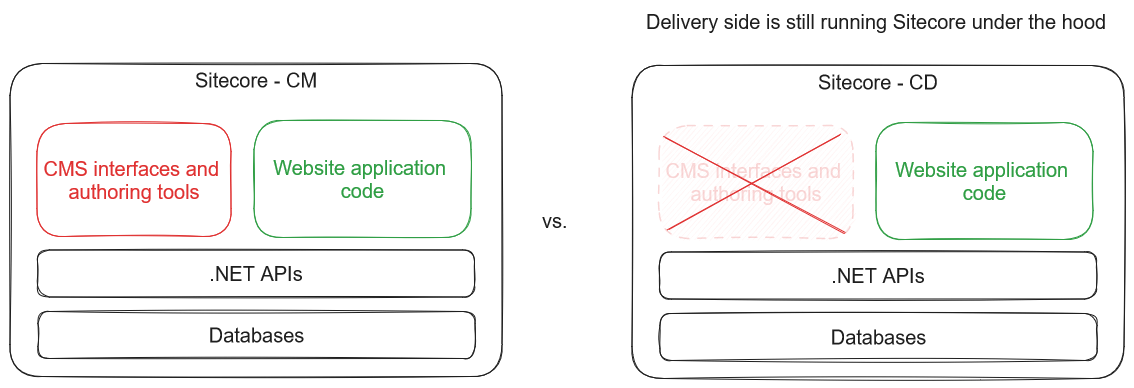
Now if you’re thinking that doesn’t make sense because you can scale between CM (content management) and CD (content delivery) servers, so the CMS and the website are separated, you’re correct. However, the CD server itself is still running Sitecore, it’s just “hardened” to remove access to CMS UI features and databases that are not needed to run a website. But you can’t take the Sitecore out of Sitecore.

CMS industry veteran Deane Barker has a nice way to explain a spectrum or stages from coupled to decoupled architectures. On one end of that spectrum the “CMS publishes into a complete remote CMS install.” This is essentially where traditional scaled XP or XM sits. The CD server has a nearly full install of Sitecore running so that is can run all of the .NET-based API layers to ultimately look at caches and SQL database records in the “web” database to fetch content. The website must run on .NET because the underlying Sitecore technology runs on .NET.
So what is headless?
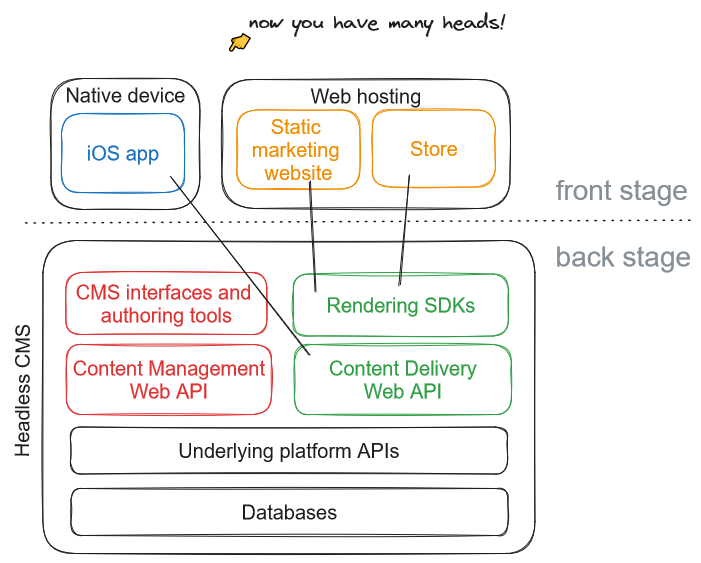
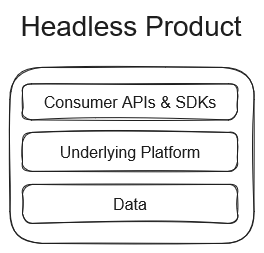
In order to understand ‘headless’ we need to understand the parts of the technology stack. When you interact with a someone, you generally look at and speak with their head — it’s literally the face of that person. The body then supports the rest of them. Similarly, when you interact with a website, you experience the ‘head’ of that site, but underneath that head lies a system of tools to support it such as a CMS and database server — the body. You may see the ‘front stage’ but it all happens because there is a ‘back stage’ to support it. A headless CMS is one that doesn’t provide that front face itself, you must build it on your own.
If we understand one end of the spectrum being a full install of Sitecore delivering content and therefore coupled to the platform architecture, is the other end of the spectrum headless? Indeed it is. In a decoupled headless architecture, the back-end CMS platform is decoupled from the front-end application to render websites when published. The CMS platform itself ends at the API and nothing else sits on top of that in the same application.
So how does that work with the .NET-based Sitecore API? How do I get Sitecore.Context.Item from another application to run my website? You don’t. Adios .NET API! This is where web-based APIs come in. In a headless CMS, a web API is now the boundary between your CMS in the ‘back stage’ and the website in the ‘front stage.’ You (the Sitecore customer or partner) are now responsible for determining what technology to use to build and host your head (the website). In Sitecore terms this is called a rendering host.

Why is there a big pivot towards headless?
There are a variety of reasons that headless CMS has become popular over the last decade. While I cannot exhaust every possible reason, I strongly believe it comes down to a few key reasons:
Performance: a win-win for marketers and customers.
A decoupled front-end experience can be hosted, managed, and scaled independently from the CMS software, so you can take advantage of CDN-based hosting if you statically generate your website, or you can deploy inexpensive elastic servers to host as close as possible to visitors, thus improving site performance. As site performance increases, search engine rankings and overall customer experience gets a lift. This is a huge win for marketers looking to acquire and retain customers that expect near instant site loads.
The API economy: powering the software that is eating the world
Every year Postman publishes the State of the API Report, and it’s clear every year that APIs are the new economy. SaaS products with interoperability across many solutions rely on web standards and APIs to work. These APIs are open and exposed for other products to integrate, so they use common standards such as JSON-based data exchange over HTTP. Advancements in API technology and the “snowball effect” of most SaaS solutions providing APIs enables much more connectivity and integration opportunity across the martech stack. What was once a platform-specific .NET API is now exposed over HTTP for any application to consume Sitecore content.
Technical flexibility: everyone is now a potential Sitecore developer
Significant advancements in client-side (JavaScript) technologies and the emergence of web-based APIs has given rise to nearly unlimited options for building your website, the head. Gone are the days of needing to be a .NET developer to build a website on Sitecore. Any language and framework that can consume a web API and JSON can be used to build an experience. The potential landscape of Sitecore developers is now the entire web software engineering world. While there are some significant benefits to leveraging Next.js to build your website, .NET developers also have the .NET Core SDK to work with, so the skill set transition can be minimal.
Security: decoupling protects the business
Your website is not the land of Oz, you do not want to expose what is behind the curtain. A decoupled architecture creates pure separation between the back-end CMS and tooling from the front-end website. The surface area for security incidents is much smaller when the back-end CMS is separated from the public website your hosting since you are only responsible for securing the front-end, while the CMS SaaS provider secures the back-end.
How does this relate to composable?
You might be wondering where the other trendy term “composable” comes in. Headless and composable may seem interchangeable and sometimes be used in that context, however they are not. They are, however, complementary in modern marketing technology stacks.
Headless describes how a particular piece of technology exposes itself. If a CMS is headless, you know it provides a web API as a boundary to build a website (head) on it. If a commerce engine is headless, it provides a web API as a boundary to build a storefront (head) on it. Headless is a descriptor of a specific capability in the technology stack. It means it does not force a visual templating capability on you, you are free to build your own head.

Composable describes how a marketing technology stack is put together. For example, if you have a single platform with tightly-coupled capabilities (CMS, DAM, CDP, etc.), the platform is monolithic in nature. Conversely, if you have a platform assembled together with many separate individual products that are not tightly coupled, its composable. How do you assemble them and make them talk to each other? Well you probably know where this is going: through web APIs.

Composable is a whole topic of its own for another time. However there are a few key things to note:
- Composable is a spectrum – it doesn’t need to be composed of all pure play solutions, it certainly can be anchored by a core capability such as a monolithic CMS (like XP)
- Composable brings its own complexity with multiple products in the mix and needs to be integrated carefully. Many different point-to-point integrations just creates many couplings of decoupled/headless products. This is where composition (DXC) and orchestration (DXO) technology should be considered.
What’s next, where does this leave me, the Sitecore developer trying to find my way?
We’re going to dig in further in this series on headless solutions in Sitecore’s portfolio and guide you towards a new mindset of how to build Sitecore solutions. First up on our journey is Sitecore’s simple pure play headless CMS, Content Hub ONE.

