The Sitecore JavaScript Rendering SDK (JSS) offers GraphQL services and clients that streamline the process of querying and updating data with GraphQL.
Although we can create and choose different content item resolver, for complex queries and data we can opt for Graphql. JSS applications provide various choices for utilizing GraphQL.
If you’re working with a JSS Next.js app and wish to utilize GraphQL, you can easily initialize your application with all the necessary infrastructure to query Sitecore GraphQL endpoints.
When setting up your application using any of Sitecore’s tools for creating a JSS project, you have the option to choose GraphQL as your data query method.
If your JSS application was created using any of Sitecore’s provided tools for JSS projects and you specified the “–fetchWith GraphQL” parameter, the JSS services will use the Sitecore Edge Preview GraphQL endpoint.
This blog will provide step by step process to implement a GraphQL call using Apollo Client on Sitecore Next.js app
- Install @apollo/client npm
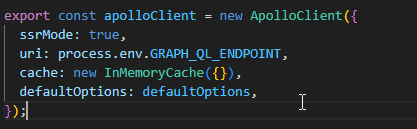
- Initialize Apollo Client instance

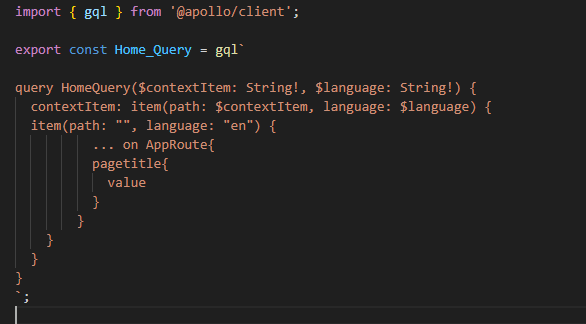
- Create Graphql query
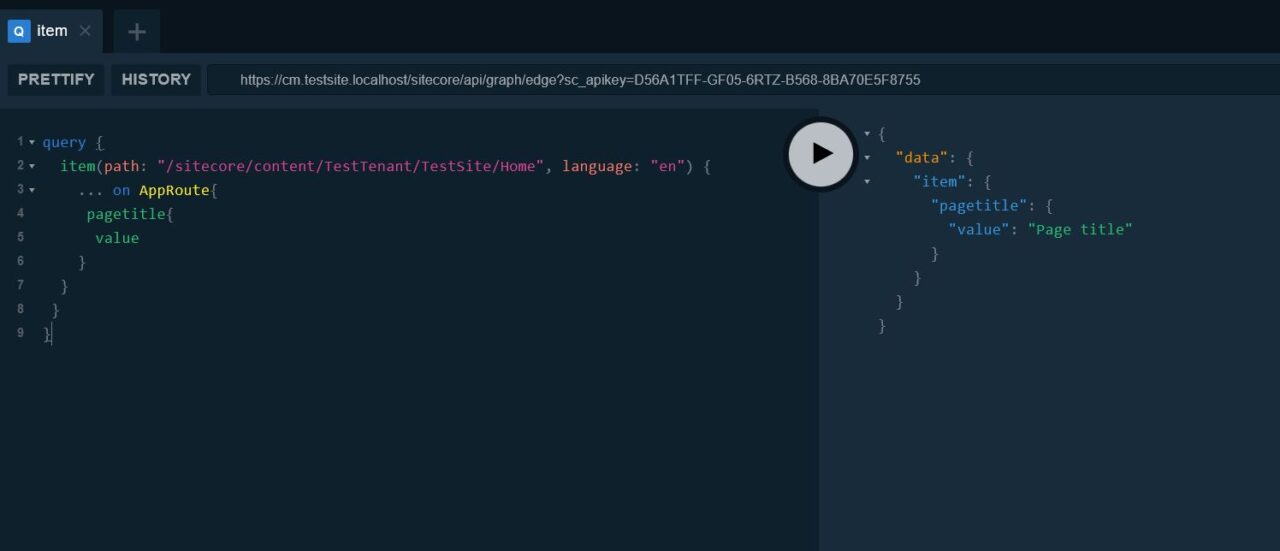
Sitecore has provided IDE to help you test GraphQL queries before you use them in your application.
You can access this playground IDE by URL: https://<Host>/sitecore/api/graph/edge/ui?sc_apikey=<API_KEY>&sc_lang=en
My previous posts has mentioned where to get API_KEY.

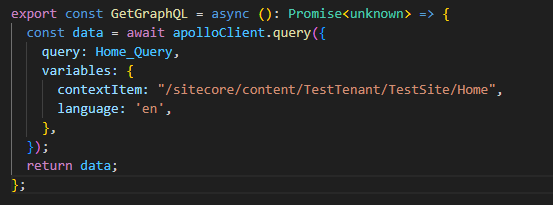
- Save and call graphql query from frontend app
- You can create query file and then make a call to graphql


Get the results and render result data in TSX file.
