Angular and Spring Boot as a single application
Prerequisites: Experience in Spring Boot, Gradle and Angular.
Concept:
This blog will let you understand how to build Angular and Java Code as a single WAR/JAR using Gradle.
What is Spring Boot?
Spring Boot is a Standalone application that reduces several tedious development steps and boilerplate code and configuration. It helps us to create a web application as a standalone JAR file with zero XML configuration and an embedded web server. It also bundles the application with all the necessary dependencies.
What is Angular?
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Let us create a Spring Boot application that encapsulates the Angular project with Java (backend) using Gradle build scripts.
Technologies used:
- Spring Boot 2.4.1 RELEASE
- H2 Database
- Spring Data JPA
- Tomcat Embed 9.0.41
- Gradle 6.7.1
- Java 8
- Bootstrap
For this project, Spring Tools Suit is used as IDE. The below are the steps performed to create the application.
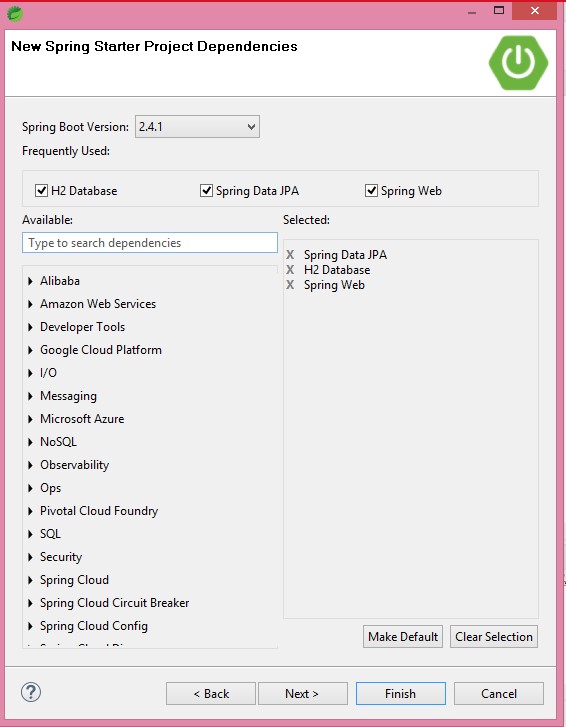
- Create a Spring Starter Project with H2 Database, Spring Data JPA, and Spring Web dependencies.

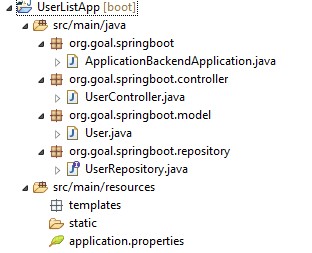
- Create the required Model, Controller, and Repository.

- Create an Angular Application containing Model, Component and a Service inside the project folder

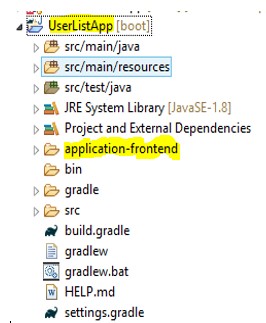
The angular project should be created inside the Spring Boot project folder. If it is an existing Angular application, just add it to the Spring Boot project folder.

Build Script
- Create a Gradle Script to run the entire Spring Boot project.
plugins {
id 'org.springframework.boot' version '2.4.1'
id 'io.spring.dependency-management' version '1.0.10.RELEASE'
id 'java'
}
apply plugin: 'war'
group = 'org.goal'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
task deleteStaticFolder(type: Delete) {
def dirName = "src/main/resources/static"
file( dirName ).list().each{
f ->
delete "${dirName}/${f}"
}
}
processResources.dependsOn('application-frontend:build')
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-web'
runtimeOnly 'com.h2database:h2'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}
- Create one more Gradle Script inside the Angular project to build the Angular project
plugins {
id "com.github.node-gradle.node" version "3.0.0-rc6"
}
version '0.0.1'
node {
version = '14.15.4'
npmVersion = '6.14.10'
download = true
workDir = file("${project.buildDir}/node")
nodeModulesDir = file("${project.projectDir}")
}
task build(type: NpmTask) {
args = ['run', 'build']
}
//build.dependsOn(npm_install)
//frontend:build will be run before the processResources
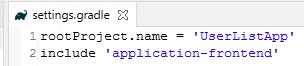
- Create a Gradle setting file inside the Spring Boot project which defines the names of the root project and the inner project.

The subprojects are build only if they are included inside the “settings.gradle” file .
- How to make Spring Boot run the Angular application?
We should change the “outputPath” attribute’s value to the “../src/main/resources/static” so that the generated bundles will be dropped into the Spring Boot’s resources/static folder.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"application-frontend": {
"projectType": "application",
"schematics": {},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "../src/main/resources/static",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/favicon.ico",
"src/assets"
- The “outputPath” is set to the static location which is present inside the resources folder of the Spring Boot Application

- You can find the generated WAR file in the following folder

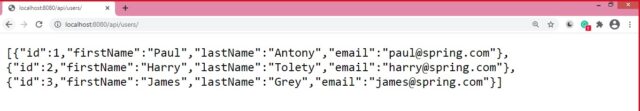
- Output:




Can you help upgrade to angular 21.0.0 and post source code to GitHub?