While there aren’t too many things to highlight in the new React JS 17 release, there are a few new high-sway enhancements to the React JS Core.
The Newest Enhancements
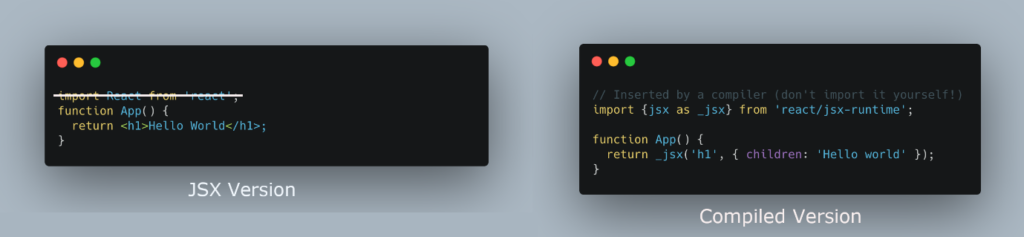
The compilation method for React JS is the most interesting improvement. Let’s look at the compiled code of JSX in a component that uses an older version of React JS:

Use the function “React.createElement,” where the React JS dependency should be available in the scope. You must import React JS in the first place in each of the components.
Once you upgrade to React JS 17, you can remove the React JS imports from your component’s code if it’s only there for JSX.
The compiled version doesn’t require the React import. As you can see in the image below, the React JS 17 compiler imports a new dependency from the “react/jsx-runtime” which handles the JSX transformation.

It’s important to understand that the overall effect will be visible when you have more React JS components in your codebase.
Why You Need to Remove the React JS Import
Bundle Size Reduction
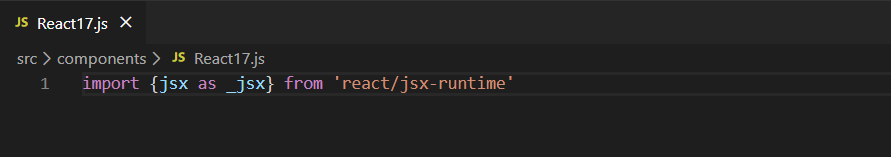
Your compiled bundled output will become smaller when you remove the React JS import. You need to remove the React JS import from each of the components where the compiler replaces it with a submodule in React JS, as shown below.

Sharing Components is Easier
It may not seem like much, but when publishing components to Node Package Manager (NPM), you must verify that React is not configured as a “dependency” but as a “peer dependency.” This minimizes the size of your component bundles and prevents React JS from being installed multiple times with various versions.
Reducing Dynamic Property Lookup
React JS 17 no longer uses “React.createElement” for JSX and eliminates the need for a dynamic property lookup. You can find this in the compiled version of the front-end codebase.
However, the performance improvement is minimal, and you will hardly notice the difference because modern JavaScript engines are optimized mainly for dynamic property lookups.
Changes to Event Delegation
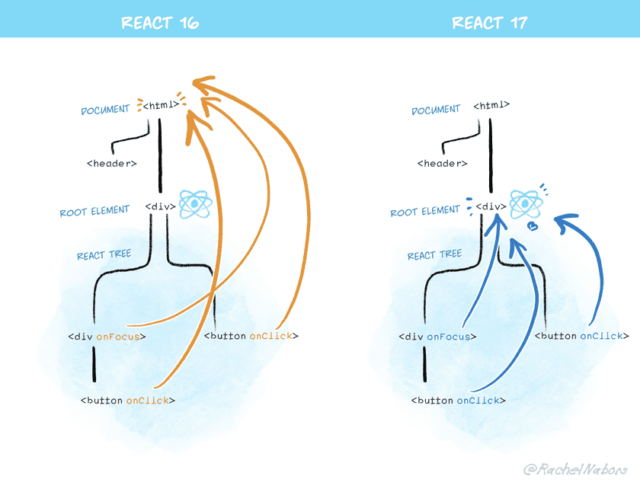
In React JS 17, React JS will no longer attach event handlers at the document level. As an alternative, it will attach them to the root DOM container that your rendered React JS tree is inside.
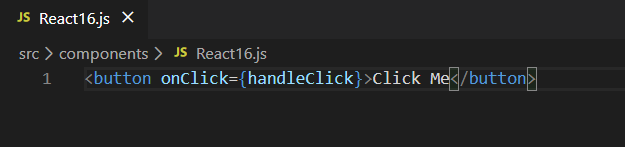
Consider attaching an “onClick” event to a button in React JS like the example below:

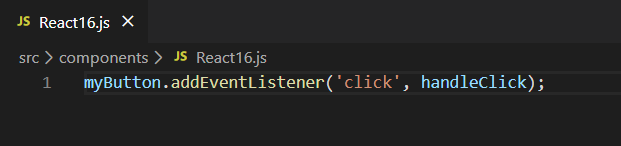
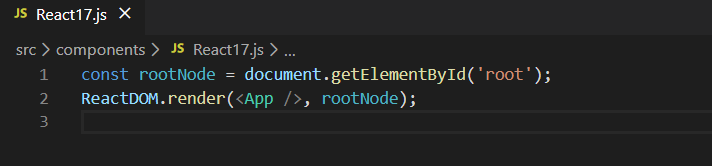
In the code above, the JS equivalent, when compiled, will look like this:

React JS then attaches one handler per event type to the document node directly instead of attaching it to the originally declared DOM nodes. We refer to this as event delegation.

In React JS 17, the event handlers will no longer be attached at the document level, but they will be attached to the DOM container where the tree was rendered.

With this change in React JS 17, it is now safe to nest apps built with different React JS versions.
Updated Breaking Changes
There are a few new breaking changes with this version.
Aligning with Browsers
React JS has made a few changes related to the event system:
- The “onScroll” event no longer bubbles.
- The “onBlur” and “onFocus” events have now switched to using native “focusin’” and “focus out” events internally to match React’s existing behavior and provide information better.
- The “onClickCapture” now makes use of actual browser capture phase listeners.
No Event Pooling
Event pooling optimization has been removed from this new version of React JS due to continued confusion and its lack of performance improvement.

Upgraded Effect Clean-Up Timing
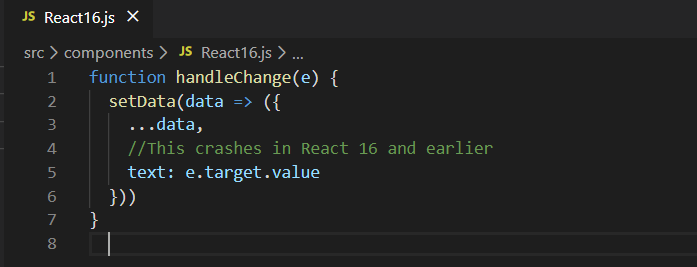
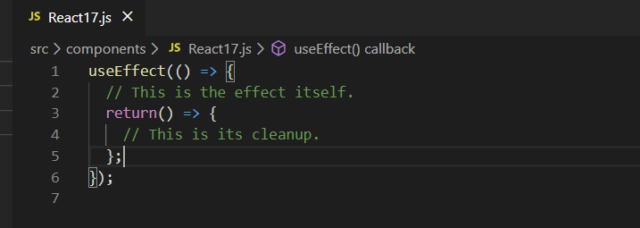
This new version also makes the “useEffect” hook clean-up function timing more consistent.

In React JS 16, the effect clean-up function runs synchronously. In React JS 17, the effect clean-up function always runs asynchronously. For example, if the component is unmounting, the clean-up process occurs after the screen has been updated.
The Newest Release is Significantly Important
The JSX transform is backward compatible where the change is minimal to upgrade to React JS 17. Although most of these improvements aren’t as visible to the real world. But it’s also important to understand that most of these improvements will speed up future releases. Upgrading to React JS 17 will make your codebase future-proof, and you won’t need to remind yourself to keep React JS import in your JSX files. For more information on this upgrade, contact our technical experts today.


Hi Kajal Bhanse
React JS is now most important package language for full stack managements. This post is very useful to clear my doubts and its very clearly explanation. It very useful to react learns