The goal of pair programming or team coding is to efficiently develop & maintain a computer software. This type of componentized programming allows for multiple users to break up a large application into parts reducing workloads while maximizing team efficiency. One of the sticking points for PowerApps at the time of this blog post is that PowerApps does not support multiple developers working in a single app simultaneously. In 2019, Microsoft began to roll out the ability to create reusable Canvas application components and recently begin previewing Component Libraries within Power Platform. Microsoft classifies components as the following: “Components are reusable building blocks for canvas apps. You can define a set of controls to reuse inside an app. You could import a component into other apps as well. They behave in a master-instance manner, meaning that any updates you make to the original (‘master-instance’) will apply to other copies in the same app.”
With the continued development in this space we can now begin to break down our development tasks to Screen or Component based user stories for our development team. This allows individuals to focus on specific aspects of the application and assign a Lead Developer to the overall integration of the components into a single Power App. Thus, reducing the burden on a given individual to successfully complete all aspects of an application and create a shared responsibility on the “team” to ensure a successful launch.
As the complexity of applications increase and simultaneous applications are developed in a single organization, we as Devs or SME’s will need to become agile in our development by adopting these toolsets. Learning to communicate and collaborate efficiently is paramount to the success of team-developed apps. Developers need to be detailed and specific when outlining their Screen or Component properties and functionality. Establishing team guidelines for naming objects, collections, and variables are another important aspect of developing consistent maintainable applications. Lastly, as with any good development team, frequent Code Reviews are vital to ensure fluidity between team members and their applications.
The perks of employing components don’t stop there. Components also simplify and expedite the creation of apps with similar functionalities. Once components are created, they then can be utilized across any number of apps in a master-instance manner. Essentially this means that any updates you make to the original will then apply to others within the context of the same application. Following this pattern, you can begin to establish a Component Library for your organization in an effort to efficiently develop and deploy standardized applications throughout the entire tenant.
In the example outlined below we compare the previous development cycle against this new model:
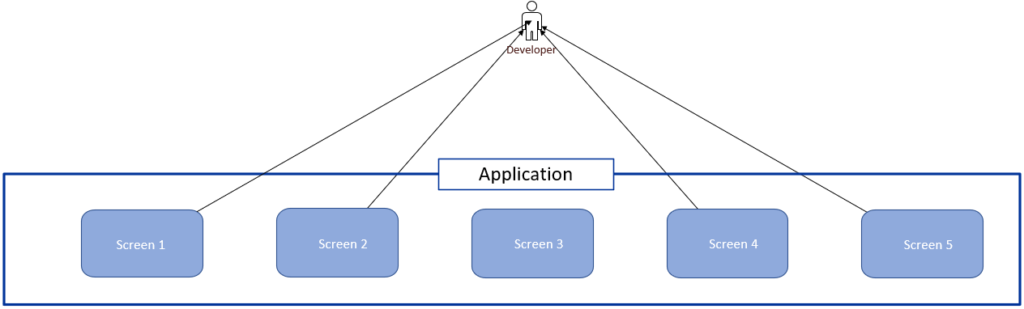
Single User Development:

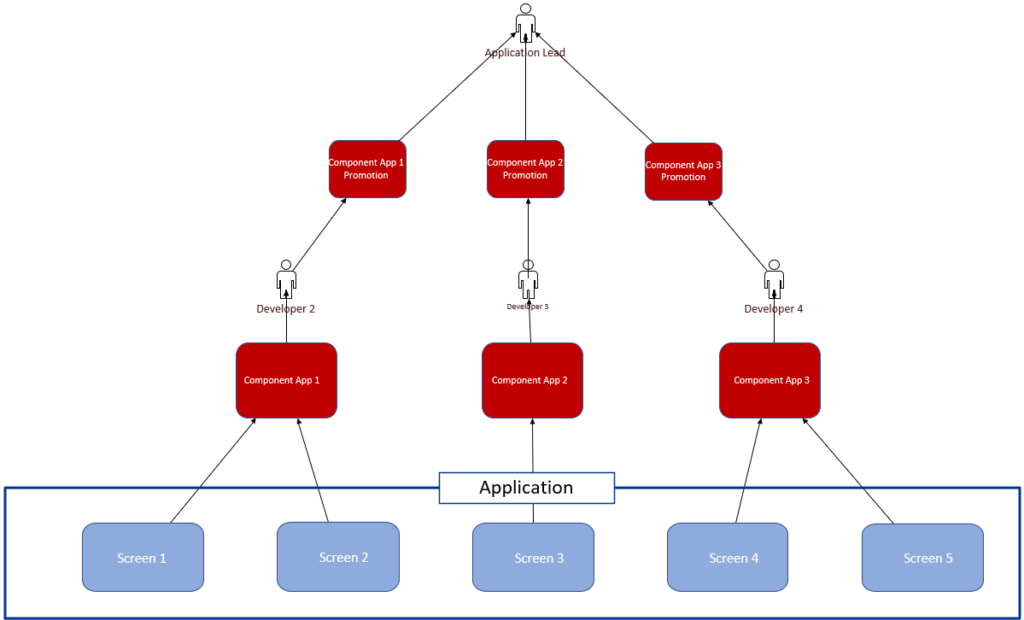
Multi-User Development:

Component Based Role Breakdown:

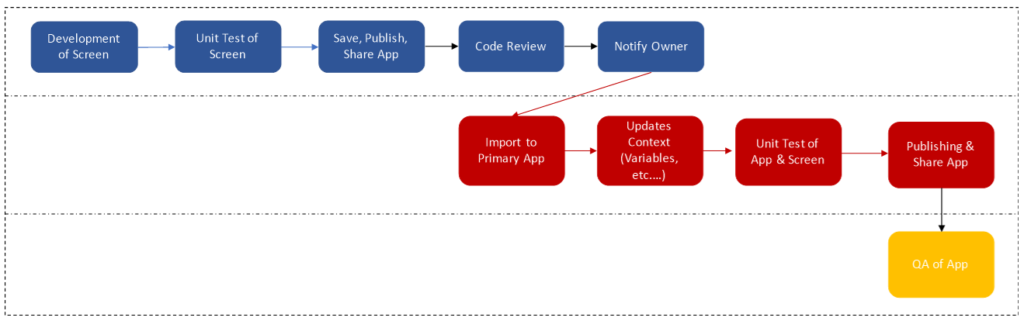
Development Effort Breakdown:
- (Blue) Developers
- Developer is responsible for the development of screens &/or components
- Developer is responsible for the unit testing and required updates of application screens &/or components
- (Red) Application Lead
- Application Lead is responsible for the integration of screens/components
- Application Lead is responsible for global navigation & updates to the application.
- Application Lead is responsible for App OnStart
- (Orange) QA Testers
- User is responsible for end-to-end testing of the application
- User is responsible for logging bugs & communicating with the team on identified issues.
Reference Material:
https://aka.ms/powerappscanvasguidelines
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-component
https://powerapps.microsoft.com/en-us/blog/components-available-in-preview/
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/component-library
Thank you to Hailey Bause for her contributions.

