In previous posts of this blog series, we have seen how we can use Get-Item and Get-ChildItem to fetch items from our Sitecore instance. Get-ChildItem command is very slow if we have a large number of items to fetch. This is the same when we try to fetch a large number of items by using the Sitecore Item API. The use of Sitecore ContentSearch API is highly recommended for this scenario.
The same is correct for Sitecore Powershell. We can use features provided by Sitecore’s ContentSearch API in our Powershell Scripts.
Find-Item
Find-Item cmdlet is used to fetch items using ContentSearch API, where we provide the name of the index and filtering conditions before getting the results. The results that are returned are of type SearchResultItem; however, we can leverage the use of another cmdlet that lets us include our custom fields in the result set.
Following are a few parameters that we can use with Find-Item:
- -Index: Where we specify the name of the index to use.
- -Criteria: Where we specify the Search Filter
- -First: Where we can specify the number of results to return
- -Skip: Where we can specify the number of results to be skipped before returning the result
- -Where: Where we can specify Dynamic Linq to filter results
- -WhereValue: Where we can specify Array of values that will be used by -Where Linq statement
Let’s execute one example script to see how Find-Item works:
$FilterCriteria = @(
@{Filter = "Equals"; Field = "_templatename"; Value = "Event Details"},
@{Filter = "StartsWith"; Field = "_fullpath"; Value = "/sitecore/content/Events" }
)
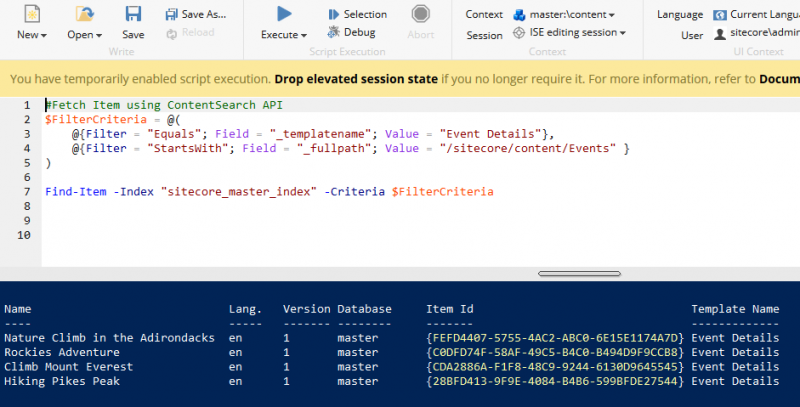
Find-Item -Index "sitecore_master_index" -Criteria $FilterCriteria
See that we have specified “sitecore_master_index” for –Index parameter. We have created a Grouping expression and assigned it to $FilterCriteria variable.
Then, we created different Filters of objects inside our Criteria expression. Every Filter has three imp parts: Field, Filter, and Value.
- Filter: Where we specify the operator for evaluating the condition. Ex- Equals, StartsWith, Contains, EndsWith, LessThan, GreaterThan etc.
- Field: Where we can specify the name of the indexed field that we want to use in filtering condition.
- Value: Value of the field for satisfying the condition.
Output of the above Script:

Above, the script will get the result which has the TemplateName property value as Event Details and their path starts with “/sitecore/content/events” as shown in the image.
Fetching Custom Fields
Now, as I have mentioned, the result set will contain an item of type SearchResultItem. We will not get our custom fields if we try to access them.
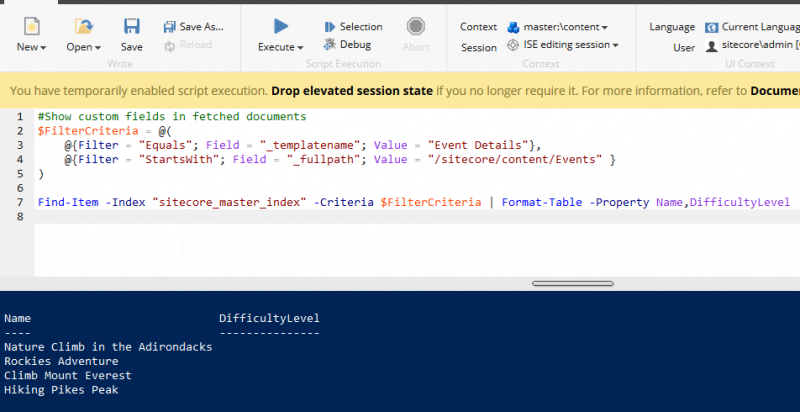
See the below image where I have written a script to display Custom Field DifficultyLevel. It does not show anything.

Here, we can use Initialize-Item after Pipe operator in our statement to get custom fields in our results.
Using the following script displayed our custom field in result output:
$FilterCriteria = @(
@{Filter = "Equals"; Field = "_templatename"; Value = "Event Details"},
@{Filter = "StartsWith"; Field = "_fullpath"; Value = "/sitecore/content/Events" }
)
Find-Item -Index "sitecore_master_index" $FilterCriteria | Initialize-Item | Select-Object -Property DifficultyLevel
Output of above:

Here, we can now see the values for our custom fields. Initialize-Item transforms SearchResultItem type items in the result set to Sitecore Items with all the fields included.
Using -First
We can use -First operator to fetch a given number of result items from the result set. Following is the statement:
$FilterCriteria = @(
@{Filter = "Equals"; Field = "_templatename"; Value = "Event Details"},
@{Filter = "StartsWith"; Field = "_fullpath"; Value = "/sitecore/content/Events" }
)
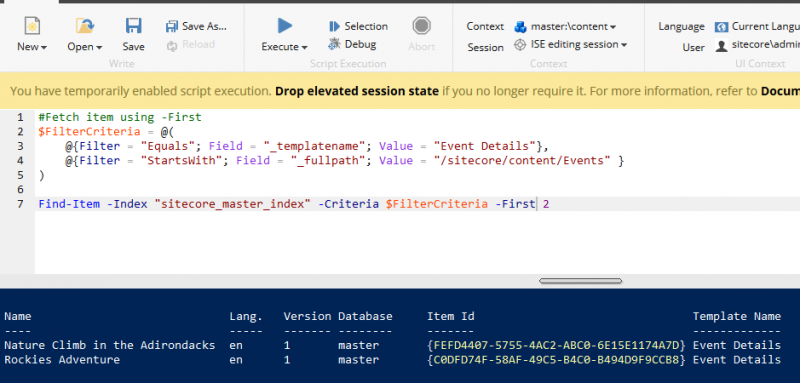
Find-Item -Index "sitecore_master_index" -Criteria $FilterCriteria -First 2
This will only fetch 2 items from the result set:

Using -Skip Operator
This will skip the number of items based on the value we pass.
$FilterCriteria = @(
@{Filter = "Equals"; Field = "_templatename"; Value = "Event Details"},
@{Filter = "StartsWith"; Field = "_fullpath"; Value = "/sitecore/content/Events" }
)
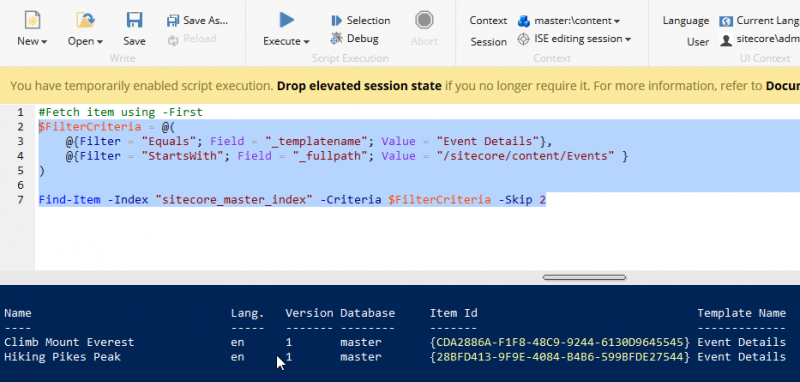
Find-Item -Index "sitecore_master_index" -Criteria $FilterCriteria -Skip 2
Output:

Using Where and WhereValues
We can use Where and WhereValues to filter our search instead of Criteria. Here we can use proper objects as opposed to Criteria operator that we saw previously. –Where is used to specify Dynamic Linq query and –WhereValues contains array of values.
Following, the script will fetch items based on Templates that have “Event” in their name and which are under “/sitecore/content/events” node.
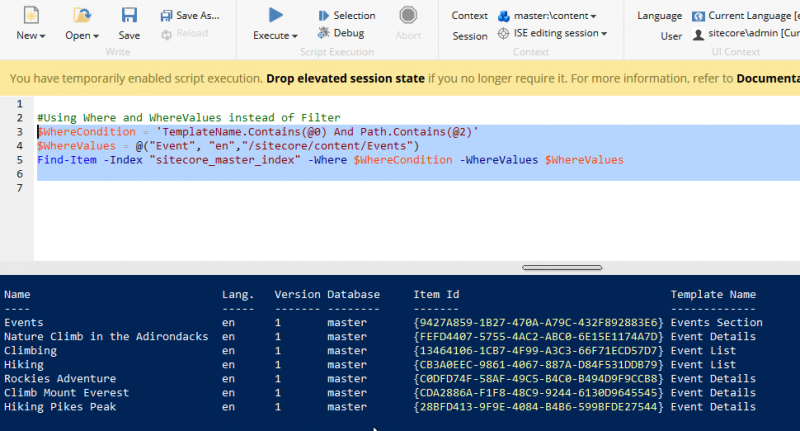
$WhereCondition = 'TemplateName.Contains(@0) And Path.Contains(@2)'
$WhereValues = @("Event", "en","/sitecore/content/Events")
Find-Item -Index "sitecore_master_index" -Where $WhereCondition -WhereValues $WhereValues
Output of Above Script:

In this blog post, we have seen how we can query Sitecore indexes using ContentSearch API in Sitecore Powershell. This is a fast approach and we can use filters easily for our result.
So far we have seen how to work with Sitecore Items. In the next post, we will learn about how we can work with Sitecore Renderings using different Sitecore Powershell commands.


Thanks for sharing Ramakant. Be sure to check out the new faceted search that came with SPE 6.1.1.
Thanks Michael for this information. I was just exploring this great tool. I will surely explore new features added in SPE 6.1.1 and will add a blog in this series dedicated to new facet Search.
Great Blog! Very informative and educational!
Thanks Jacob