Overview
This series will show you how to create a SharePoint library while provisioning SharePoint Framework extensions. The step by step screenshots is provided in each section.
Introduction
The SharePoint Framework (SPFx) is a page and web part model that provides full support for client-side SharePoint development, easy integration with SharePoint data, and support for open source tooling.
Here is the link to help you familiar with it.
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/sharepoint-framework-overview
Steps:
Create a SharePoint Framework extension.
1.1 Create a new extension by running the Yeoman SharePoint Generator yo @microsoft/SharePoint
1.2 Fill the related information for the project
1.3 Install the related dependencies (npm install)
For more details:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/set-up-your-development-environment
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/extensions/get-started/building-simple-cmdset-with-dialog-api
Create a SharePoint library which you need.
Export the schema.xml for the library with the following link.
$SiteUrl/_vti_bin/owssvr.dll?Cmd=ExportList&List={$libraryId}
Go to library settings, then you can see the library ID.
Update the schema.xml
4.1 Remove all of the Name={xxx} attribute
4.2 Add two attributes (SetupPath=”pages\viewpage.aspx” WebPartZoneID=”Main”) to View.
4.3 Add two attributes (SetupPath=”pages\ form.aspx” WebPartZoneID=”Main”) to View.
4.4 Remove the redundant path(TestLibrary/Forms/) of View and Form Url attribute.
Update your extension project.
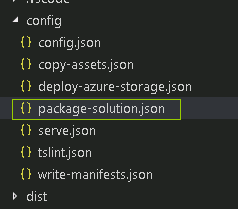
5.1 Update package-solution.json file
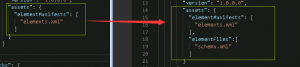
5.2 Update elements.xml file
Add ListInstance
You can find the feature id and template type in the schema.xml file.
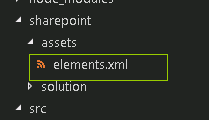
5.3 Add the updated schema.xml to sharepoint/assets folder
For more details:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/toolchain/provision-sharepoint-assets
Deploy extension to SharePoint App Catalog.
6.1 Build and package your solution by followed commands
gulp bundle –production
gulp package-solution –production
6.2 Upload the packaged file to App catalog and publish it.
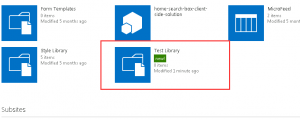
Install the extension to your site. The library will be created when the app installed.
Summary
Briefly speaking, if you want to provision other SharePoint contents with the schema.xml file, you also can use the same way to achieve it.
Reference
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/toolchain/provision-sharepoint-assets
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/set-up-your-development-environment
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/extensions/get-started/building-simple-cmdset-with-dialog-api
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/sharepoint-framework-overview