Sitecore Javascript Services has been a topic of massive interest at this year’s Sitecore Symposium. Every JSS session has been packed with attendees eager to learn more about JSS and how to use it. If you want to learn more about the basics of JSS, check out my recent post on how to get started with JSS.
As developers start building sites using JSS, some architectural decisions will start to come to light. One key issue to consider is “how do you organize your JSS components and architect your front end solution?” Jeff L’Heureux, Sitecore MVP from Coveo, had a session on “Helix and JavaScript Services (JSS)” which discussed some of these concerns. Here are my key takeaways:
Sitecore Helix was introduced 2 years ago as a set of architectural principles for Sitecore solutions. Helix acts as a guide for the overall architecture of your Sitecore MVC solution. At its core, Helix solutions should adhere to the following key principles:
- Component (modular) architecture
- Modules should not depend on one another (Controlled Dependencies, Low Coupling)
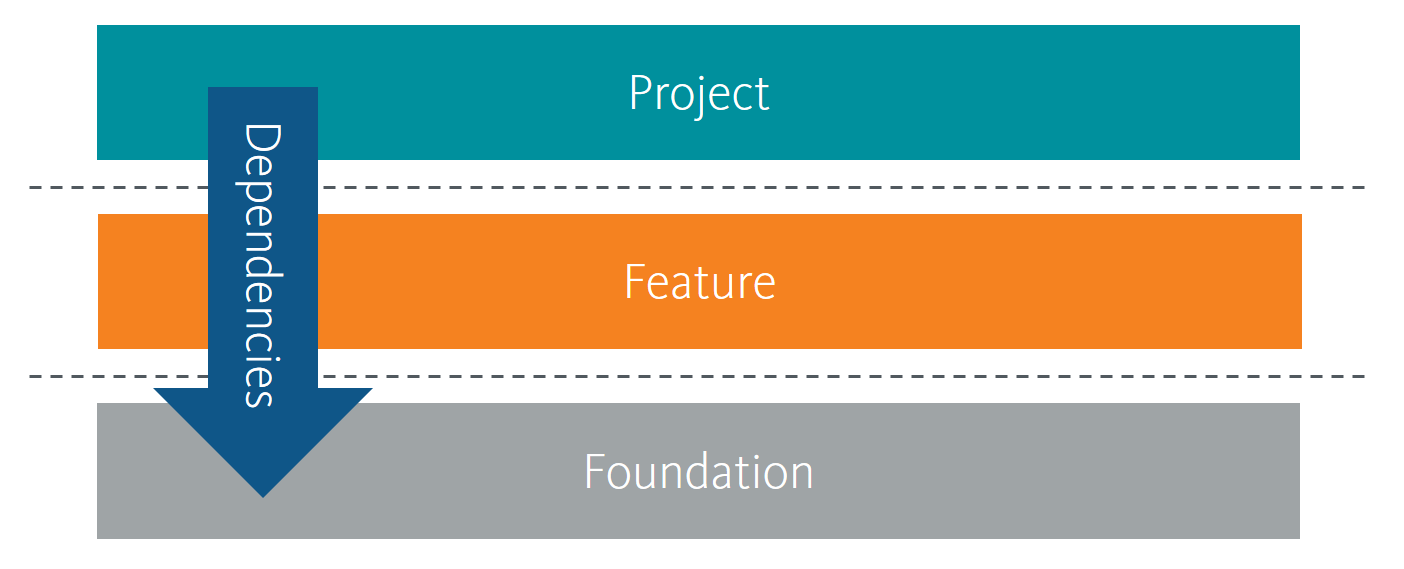
- Layers (Project => Features => Foundation)

The strict dependency flow (highlighted in the diagram above) allows for a more maintainable solution by controlling dependencies. Which, arguably, is the single biggest goal of Helix. Many of us in the Sitecore community have been developing new solutions this way and found incredible success in the process. I, personally, cannot imagine defining an architecture that isn’t Helix-based for any new project.
What about JSS though? By default, JSS doesn’t adhere to Helix out of the box. One could argue that frontend architecture is a fundamentally different concern than backend architecture. But what if we wanted our JSS architecture to follow Helix principles? During Jeff L’Heureux’s session at Sitecore Symposium, he went through the process he took to restructure the out-of-the-box React JSS sample application to adhere to Helix principles. He did this by organizing the components into Foundation, Feature and Project layers and by adding ESLint validation to ensure that the dependency flow principles are validated (for example, a feature cannot import another feature). The results of Jeff’s work can be found on his repository for JSS app templates.
The easiest way to get started is to create a JSS application from his template:
jss create <appname> <template-name> --repository jflheureux/jss-app-templates
You can also check out Jeff’s blog post “Helix and Sitecore JavaScript Services (JSS)” and view his full presentation embedded below.
Let me know in the comments if you have any thoughts on how JSS applications should be architected!
