Last updated: April 12, 2019 – Pagination: Where would we be without it? If you’re running an eCommerce site of virtually any size, you almost certainly use pagination to organize your products. From eCommerce giants like Amazon and eBay to smaller niche brands, pagination is an essential component for both user experience and for search engines.
Aside from eCommerce, pagination is used in a variety of ways to help users navigate large amounts of data on a website and to help search engines better understand those sites. Examples where pagination is used include:
- Resource sites
- Various industry or niche information
- Technical documentation, press releases, industry articles, how-to guides, etc.
- Directory sites
- The good kind, with useful information
- Business directories, professional directories, etc.
- Blogs
- Good blogs have regular and fresh content
- Lots of content requires paginated pages to help organize the information
If you’re not quite sure what pagination is, it’s basically a connected series of pages with similar products or information, grouped together for ease of navigation.
For example, there may be 1,000 different men’s jeans in a category. Rather than displaying a long list of 1,000 products on a single page, pagination breaks them up into a series of numbered pages containing maybe 25 or 50 products each.
Pagination and Search Engines
In March 2019 Google’s John Muller announced that Google no longer took rel=prev/next tags into account. In fact, it appears that Google hasn’t taken these tags into account for, “a number of years” (source). Prior to this revelation, to ensure that search engines could properly crawl through to discover your product display pages (PDPs) and other high-quality content, you needed correct canonicalization and rel=prev/next tags set up to coordinate with each other. On March 19 here’s what John Muller said about rel=prev/next tags:

This begs the question; do we really need to worry about pagination at all? The answer is yes, but now it’s simpler since there’s no need to implement the rel=prev/next tags. When it comes to pagination and search engines, it’s important to get canonicalization and a few other technical details right. Small to mid-size companies may have thousands of products or pages, and enterprise giants often have millions.
Now, the most important element to ensuring search engines like Google can crawl your paginated pages, is to ensure that your paginated links render in HTML, rather than using a JavaScript implementation. Search engines are getting smarter about crawling pages rendered with JavaScript, but they have room for improvement. Having plain HTML links in your rendered page is a best practice for good SEO.
Another important element to consider with paginated pages and in particular with faceted navigation, is URL proliferation and crawl bloat. When a website offers filters for a product set for example, each filter has the potential to create a new unique URL and when filters can be combined a virtually limitless URL space can exist.
An excellent way to combat this URL proliferation is by using an AJAX solution. An AJAX enabled navigation allows for product filters to exist, but new URLs are not created for each filter selection. Rather, selected filters simply bring the filtered products back to the user view on the same URL. It’s faster for users and better for search engine crawlers.
Here’s a handy list of best practices for pagination and SEO, which I’ll cover in more detail below:
- Canonicalization
- Rel=Prev/Next tags (Now deprecated for Google, but possibly important for search engines like Bing.)
- HTML links and search engine crawl path
- JavaScript
Root Page Canonical or Self-Canonical

Here’s how your canonical tags should look:
- Root paginated page (the first page in your paginated series)
- <link rel=”canonical” href=”https://www.domain.com/category“/>
- Second page in the series (first after the root)
- <link rel=”canonical” href=” https://www.domain.com/category?page=2″/>
Continue the above pattern of canonical links on each page in your paginated series. Whether you have just two pages or 200, this simple pattern will help search engines like Google better understand your paginated pages.
Adding a canonical tag to your paginated pages is basically telling Google, “Hey, all these similar-looking pages are actually unique and valuable.”
Keep in mind that your paginated pages need to be unique and valuable, with unique products and/or content on each page. You shouldn’t have pages and pages of virtually identical content with minor variations and expect Google to index (let alone rank) those pages.
Rel=Prev/Next Tags No Longer Needed for Google
However, Bing may still make use of these tags. In addition, the use of these tags is still considered a standard by the W3C (source).
The next step in pagination and canonicalization is the use of rel=prev/next tags. Google initiated the use of these tags back in 2011, “to indicate the relationship between component URLs in a paginated series.” The purpose of these tags is to help search engines better understand your paginated series of pages. The proper way to implement rel=prev/next tags is like this:
- One tag on the root page, pointing to the next page in series
- <link rel=”next” href=” https://www.domain.com/category?page=2″/>
- Two tags on page 2
- <link rel=”prev” href=” https://www.domain.com/category”/>
- <link rel=”next” href=” https://www.domain.com/category?page=3″/>
- Two tags on page 3
- <link rel=”prev” href=” https://www.domain.com/category?page=2″/>
- <link rel=”next” href=” https://www.domain.com/category?page=4″/>
- Repeat the process of implementing a rel=”prev” pointing to the prior page in the sequence and rel=”next” pointing to the next page in the sequence until the second-to-last page.
- One tag on the last page in your paginated series
- <link rel=”prev” href=” https://www.domain.com/category?page=N”/>, where you replace the “N” with the page number for the second-to-last page in the sequence.
Be sure that on page 1, your rel=next tag points to page 2, and that on page 2, you have both a rel=next tag for page 3 and another rel=prev tag pointing back to page 1. This pattern of having both rel=next and rel=prev tags continues until the final page in your series, which only has a single rel=prev tag on it, pointing to your next-to-last page.
Another factor to consider is the robustness of your mobile site. To be sure your m-dot (m.mydomain.com) mobile implementation is fully crawlable, your rel=prev/next tags should be available on the m-dot version of your site as well.
Combine Pagination with Canonical and Rel= Tags
For the greatest opportunity to get your pages crawled and indexed in search engines like Bing, you should combine the use of pagination with canonical and the rel=prev/next tags. It’s critical that these tags work together, and that they aren’t in conflict.
As mentioned earlier, don’t put a canonical link back to your root page on all your paginated pages, because this would essentially tell the search engines that there’s only one page it should concern itself with. Even if you’re adding the correct rel=next/prev tags, but you’re getting the canonical link wrong, search engines will likely have trouble, because the tags would send conflicting signals.
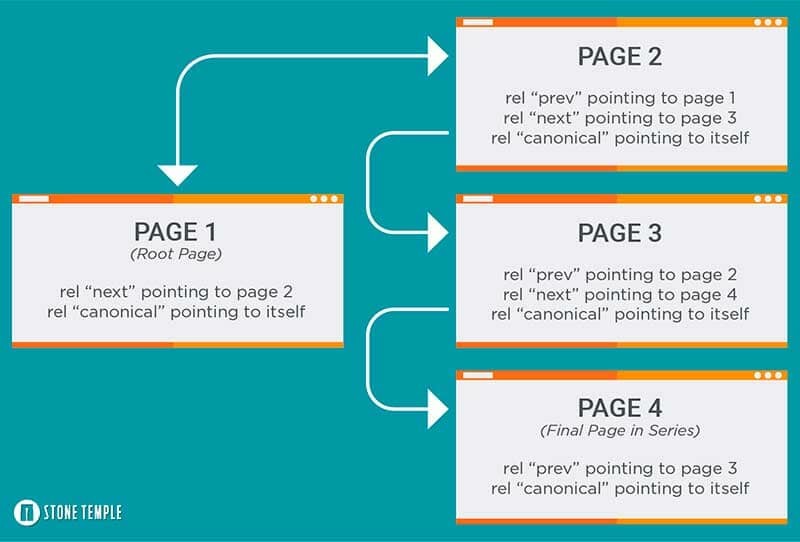
Here’s what a correct implementation should look like:

Each page has a self-referencing canonical tag, and each page also has the appropriate rel=prev/next tags setup.
If you’re not concerned with traffic from search engines other than Google there’s probably no need to implement them. If you already have them setup correctly, you could leave them. However, if you’re unsure of the implementation then removing the rel=prev/next tags is probably a good idea.
What About Infinite Scroll?
In the last few years, infinite scroll techniques have allowed users to scroll through lists of information without needing to click through to the next page. This technique can work well from a user perspective, but it does require added consideration to ensure search engines like Google can access all the available pages.
To help developers and webmasters better understand an SEO-friendly infinite scroll implementation, Google’s Webmaster Central Blog published Infinite scroll search-friendly recommendations in 2014. John Mueller also put together this demo of how infinite scroll should be set up, so that Google can crawl and index your content.
JavaScript
JavaScript provides useful technology for the web, but it does present challenges for search engines. The basic consideration is a clean crawl path in prerendered HTML, which search engine crawlers can easily follow.
To a certain extent, Google does parse JavaScript. So, if JavaScript is used to inject paginated links as HTML into your page, that’s okay. However, what Google will not do is take any action that requires user input. This means that if your pagination setup requires any user interaction for the links to be generated, Google will not “see” any pages beyond page 1 of your series.
Another consideration with JavaScript is the time it takes for Google to index content which requires JS to render. Consider these comments from John Muller, “When Google crawls and indexes content it does two passes. The first pass looks at HTML only. Then, sometime later, it’ll do a second pass looking at the whole site. Mueller says there is “no fixed timeframe” between the first and second pass. In some cases it can happen quickly, in other cases it can take a matter of days or weeks.” (source)
Taking weeks to get your content indexed is likely not a risk you want to take, so be sure your HTML is presented fully rendered and that you’re not relying on JavaScript to render important content. If your site is heavily reliant on JavaScript, consider options like prerender.io which allows you to render JS on the server and still present plain HTML to users and search engines.
Make Sure It Works
Once you have taken all the technical aspects of SEO-friendly pagination into consideration, review your setup. Check Google Search Console to make sure Google is indexing the pages in your paginated lists. Manually click through your paginated links, checking that they work and render properly in HTML, with the appropriate canonical tags setup.
There are quite a few details you’ll need to get right, but once you do, your webpages will stand a much better chance of being fully indexed and ranked properly to drive traffic for years to come

Thank you very much for this blog post! I will be sure to share this on the company social media. I always struggle with canonicalization backlinks and pages. It all confuses me aha. Thank you, Perficient Digital, for another amazing blog post!
Canonical issue’s main thing of one’s website.it penalize all our links.thanks for sharing this article
Thank you so much for this great post you have some great information her e
Thanks for great article I was tying myself in knots trying to work out what canonical tag should be on later review pages.
I did have an issue with duplicate descritpion and title tags but worked round this by adding e.g. ” Page 1 of 125″ to the end of each to make them unique
As a slight side, some of our products have over 125 pages each with 25 reviews on going back to March 2012. Would you “no follow” some of them for instance beyond page 3 to save some of Google’s Crawl time or leave as they’re unique content?
I think it might be worth testing, particularly if your site is very large. Consider testing it on a set of your pages, but keeping a control group so you can test how the test group fares compared to the control group.
Thanks, I have seen successful sites with millions of backlinks and millions of users set up canonicalization and pagination wrong and correct it, and receive many more visitors. It is worth the effort to correct and do this right. Thanks for showing people how, John.
Excelente article, thanks. just have two questions. 1. What about url parameters of the pagination pages, what is the best practice?
2. Your article describes a category page with pagination because it has lots of products. Ok. So I do a self-canonical on all the pagination pages and set up rel=next/prev properly. That I got. But what about I apply a price filter on that page and the result needs to be paginated? In this case, the first page I make a canonical to the main category, and I know how to set up the prev/next tag. But what about the canonical tag of the paginated series, should it be self-canonical or should it point to the correlated page of the main paginated series? Or something else?
I appreciate those kind words, Bill! Great to hear stories about how you’ve seen this help.
I appreciate it. In answer to your questions: 1. Unless the added parameter produces a page with added value, leave parameters out of the canonicals. 2. If the root canonical URL is something like example.com/widgets/ and the pagination something like example.com/widgets/?p=3 etc a filtered URL could look like this example.com/widgets/?p=3&minPrice=200&maxPrice=499. The canonical could be example.com/widgets/?p=3 and the prev and next would be example.com/widgets/?p=2 and example.com/widgets/?p=4. This way the URLs are available to the user but the filter URLs are not indexed. Also, it is probably wise to disallow the filter URLs in robots.txt to prevent the crawl space from bloating enormously.
Thanks for the answer.
Nice article, really helpful and informative. thanks for the sharing.
I appreciate it! Really glad you found it helpful.
Thank you for this very helpful guide John!
I have a question: if, let’s say a site has a desktop version and a mobile version (m.) of a site and you need to use pagination on the m-site. I guess the canonical tag on first page in the serie on m. should point to the equivalent page on www site. But, what about page 2 and page 3 that follows on the mobile site, should their canonicals also point to the same page on www as the first page, or should page 2 and 3 on mobile site have self-referencing canonicals?
Thanks a lot 🙂
Hi Freddy, I appreciate your kind comment! To your question. Yes, the canonical from m. should point to the www. version of your page. So, page 2, 3 etc. should point to the www. version as well. For example, m.example.com/widgets?p=2 would have a canonical link pointing here to http://www.example.com/widgets?p=2 The rel=prev/next tags on page 2 should point to the m. version of your pages, like this rel=”next” href=”m.example.com/widgets?p=3” and rel=”prev” href=”m.example.com/widgets”.
Thanks John for your quick reply and very helpful answer! Have a good day. Best regards, Freddy
Hey John, Thanks for the great article. I especially appreciate the mention of Infinite Scroll and links to implement that properly.
I do have a question: What is the negative in canonicalizing to the first page in a series (say /blog/ instead of /blog/page/2/)? I see a lot of duplicate title and meta description “errors” in site audits and part of me wants to resolve those by simply canonicalizing to the first page. The later pages in the series don’t garner many search impressions (per Search Console) or much traffic (per GA) but I want to clean up the “errors.” Just curious for additional rationale. Thanks!
Hey Andy, glad you found it helpful. The negative to canonicalizing all paginated pages in a series to the first page is that you’re essentially telling Google that there is only one page in the paginated series worth indexing. True, often the pages that are in series aren’t getting a lot of traffic. However, with the use of rel=prev/next tags your series can be seen as more of a set and Google will surface a paginated page if there’s a good query relevance match. With this, you can capture some long tail queries which you’d otherwise be missing out on.
Thanks for great article. I have seen 2 variations in canonical so far so I am confused what is right approach. One approach that the canonical points to one main url and it does not have page number. This I have seen in carguru site
When I looked at amazon, then they had what you suggested
amazon.com/Printers-Accessories/s?ie=UTF8&page=6&rh=n%3A172635
What is the correct approach?
There are multiple implementations that can be correct. If you have a paginated sequence which has a “View All” page, that shows all the content in the paginated sequence on a single page, than all the pages in the paginated sequence can canonical to that View All page. Or, you can simply use rel=prev/next.
Thanks, glad you enjoyed the article. To your question, yes there are various ways of setting up canonicalization with pagination. One option proposed by Google’s Maile Ohye, is to “do nothing” and let Google figure out what to do. This is a viable option and may work in your situation.
Another option which Maile outlines, is to use the rel=”next” and rel=”prev” tags. If you’re using those tags each page should either self-canonical or not have a canonical. Carguru’s is taking more of the, “let Google figure it out” approach, by not using rel=next/prev tags and placing a canonical on paginated pages back to a single root page.
More details and various options Maile proposes may be found here: https://support.google.com/webmasters/answer/1663744?hl=en
Hi,
Well explained article. I do have a question. Why would you put a canonical tag on the pages and let them refer to themselfes.
My main goal is to let the root page rank. In that case it seems better to let the canonical refer to the rootpage?
Thanks, Joyce. The self-referencing canonical tag is setup on paginated pages so Google has the choice of ranking any page they decide is relevant to a query. If you canonical all paginated pages to the root, then only the root will end up ranking. However, you’re saying that you really just want the root page ranking and not any of the paginated pages.
I’d still say let Google decide that because there are likely queries you’re not thinking about (often because they’ve never been used before or are long tail) and put a self-referencing canonical on each paginated page. You could leave the canonical off the paginated pages, and just use a canonical on the root page. This would still allow Google to rank a paginated page if they wanted but would send a stronger signal for the root page.
Hi John! Really good article!
My question is:
I have a site with lots of videos with the following structure:
https://www.XYZvideos.com/top-rated/
https://www.XYZvideos.com/top-rated/2/
https://www.XYZvideos.com/top-rated/3 …/
https://www.XYZvideos.com/top-rated/all-time/
https://www.XYZvideos.com/top-rated/all-time/2/
https://www.XYZvideos.com/top-rated/all-time/3 …/
https://www.XYZvideos.com/top-rated/month/
https://www.XYZvideos.com/top-rated/month/3 …/
https://www.XYZvideos.com/top-rated/today/
https://www.XYZvideos.com/top-rated/today/3 …/
Should i use in all these URLs the same canonical to “https://www.XYZvideos.com/top-rated/” ???
About the pages:
/top-rated/ has the same content of “/top-rated/all-time/” and the same number of paginated URLs, but with other order.
/top-rated/month/ has the same content of “/top-rated/” but with a “month” filter.
/top-rated/day/ has the same content of “/top-rated/” but with a “day” filter.
When a see the report on Google Analytics, “/top-rated/” and “/top-rated/all-time/” are the first 2 most viewed pages.
Thanks!
Thanks Rodrigo! To your question, each of your paginated pages should ideally have a self-referencing canonical tag.
There are so many people who do not follow the basics when doing SEO. The rel prev and next tag is something which can be so powerful but a lot of web designers just ignore it. Another reason for using a more experienced SEO as opposed to a web designer who says they do SEO.
I have also had a bad experience with someone who did not understand the canonical and basically redirected all their pages to the home page!
Good post on showing how powerful these little mark ups can be.
Hi Derek, thanks for sharing your experiences and those positive comments!
Hi john,
Nice blog post, very helpful.
Is bad to put Rel=Prev/Next tags, Canonical pointing to itself + Noindex/follow on pagination page ?
Thanks
Thanks, Jonathan. Regarding your question. If you’re putting noindex/follow tags on a page, then you’re telling search engines that you don’t want those pages indexed. Generally speaking, you do want to allow indexation of paginated pages. I would not recommend combining rel=prev/next tags, with the self-canonical and the noindex/follow tags. I do recommend combining the rel=prev/next tags with a self-referencing canonical tag on paginated pages, in most cases. If you know that your paginated pages will end up being low quality somehow (maybe they’re very duplicative in content) then you might consider using noindex/follow. Again though, usually you’d want to allow search engines to index your paginated pages and help them with the rel=prev/next tags too.
I’m a little confused by the suggestion to exclude the filter arguments from canonical URLs. That logic seems to assume that the filters are superfluous to the pagination, when in fact that’s generally not the case, since filters are typically applied before pagination.
For example, let’s say we are displaying 25 widgets at a time, so widgets/?p=1 displays widgets 1-25, and widgets/?p=2 displays widgets 26-50.
Now we add a price filter to page two: widgets/?p=2&minPrice=200&maxPrice=499
If that just displayed the same “page two” items minus those that don’t match the filter, then we can conclude that crawlers need not be aware of the filter. But that’s not how web apps typically work. Most likely it would apply price filter on the entire inventory, and then display 26-50 (or whatever page) of that result set. The resulting widgets could easily be 100% unrelated to what was showing on “page 2” without the price filter.
But as you pointed out, including all search parameters in canonical URLs can severely bloat the crawl space. So I’m stumped on how to do this correctly.
Am I missing something?
Hi Rob, I appreciate your question. Generally, if parameter filters are what make the pages unique and paginated then keeping them in the canonical tag makes sense. However, if those paginated filters can be combined infinitely, then it probably makes sense to determine at what point the filter combinations don’t add any more value and stop using canonicals after a certain number of filters has been added.
Great post. The “Last updated” date at the beginning needs to change to 2019 rather than 2018. Thanks for the info!
You’re right, and thanks just changed the year. Glad you enjoyed the updates!
I have seen successful sites with thousand of backlinks and thousand of users set up canonicalization and pagination wrong and correct it, and receive many more visitors.Thanks for showing people how,