This article discusses different ways to pass dialog/ page properties rendered through HTL (Sightly) into AngularJS script (Angular Controller in our case). Note that we are not using Javascript Use-API here.
Let’s say we have to access a page property foobar in our Angular Controller. One simple and quick way that might come to mind is to initialize with a ng-init directive like this:
<span ng-init="yourFooBar=’${properties.foobar}’" ></span>
This allows it to become available to the containing controller’s scope. But, what if your title is dynamic? There can potentially be a value where this syntax could go wrong, such as when you have a word with a single quote in it.
For example, foobar = Tonga, Pa’anga (a currency name I want to display on the page). The apostrophe in the word would abruptly end the word there, and subsequently, cause errors.
<span ng-init="yourFooBar=’Tonga, Pa'anga.’" ></span>
The alternative way to do this would be to initialize a script variable on the HTML page and pass it to the Angular Controller through Angular service ‘$window’ as shown below.
Detailed steps:
-
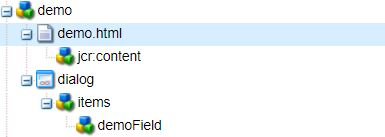
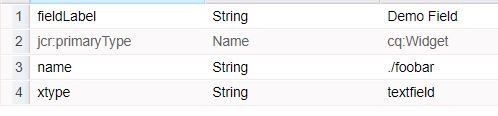
- Create a component and its corresponding script file, such as demo.html and a dialog with demo field as shown.
<meta data-sly-use.clientlib="${'/libs/granite/sightly/templates/clientlib.html'}"></meta>
<meta data-sly-call="${clientlib.js @ categories='apps.demo'}"></meta>
<script type="text/javascript">
var yourFooBar = "${properties.foobar @ context='scriptString'}";
</script>
<section ng-app="yourApp" ng-controller="yourController">
<span> {{modifiedFooBar}}</span>
</section>
Note: By default, Sightly renders the page properties in HTML context. To use your page properties inside <script> tags, you should mention the display context as ‘scriptString’.
2. Create a clientlib folder ‘demolib’ with category ‘apps.demo’. In js.txt include AngularJS library and your Javascript file in which you have the Angular Controller code.


Add the following code in demo.js file:
<code?(function(){
var app = angular.module('yourApp');
app.controller('yourController', ["$scope",'$window', function($scope, $window){
var modifiedFooBar = "";
$scope.modifiedFooBar = $window.yourFooBar.toUpperCase() + "is now all CAPS";
}]);
})();
Create a demo page. Fill the demo field with a single quote as follows.

On the page, you should now see that we have successfully passed the page property ‘foobar’ with value “Tongan Pa’Anga” into Angular Controller and modified it to all CAPS.

Please feel free to comment if you find/know additional ways.



I just want to know, why we angular js In what cases, angular beats HTL.
Pretty of work we can do with HTL & jquery.
Hi @Navjot,
AngularJS can be very useful for creating and integrating complex, interactive experiences within Adobe Experience Manager. Generally, yes HTL+jQuery can support most content-driven marketing websites, but some complex experiences are significantly easier to build with a more robust front-end framework such as AngularJS.