Many times, I have felt it would be good if I could have a bird’s eye view of all the components available in my project, along with details about how and where they are used. Fortunately, AEM has provided us with out-of-the-box (OOTB) components under /libs/cq/reporting/components and corresponding templates under /libs/cq/reporting/templates.
We can customize/extend the OOTB functionality by overlaying /libs/cq/reporting/components/ with apps/cq/reporting/components/. By default, AEM 6.1 provides us with Page Activity Report, Component Report, Instance Report, and User Report. We can either create a new report or customize the existing according to our own requirements. In this article, I’ll discuss how to customize the Component Report by adding a new column called “Template” to the OOTB Component Report.
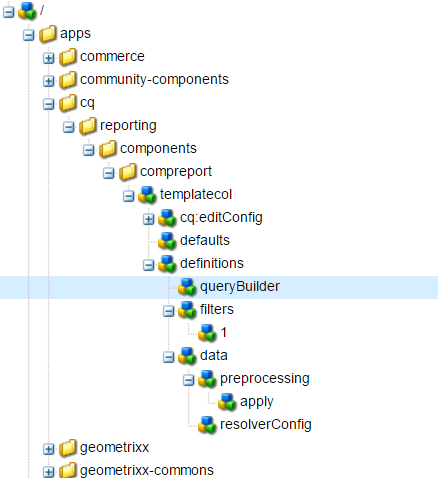
The file structure after overlaying /libs/… with /apps… looks like below.

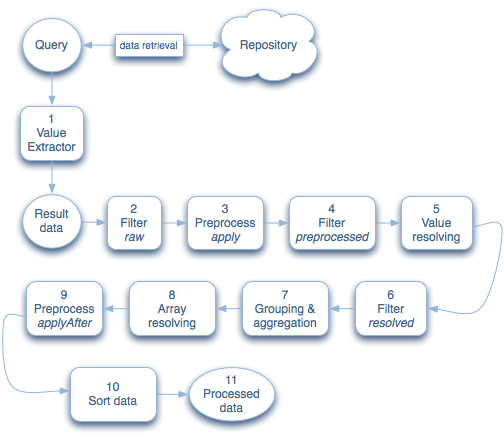
The reporting framework uses Query builder to fetch the node results from the repository under the given root content path. Column specific query is executed using the configuration under column nodes such as definitions, preprocessing, resolvers and client filters before the result set is displayed under each column. Here are the intermittent phases of query retrieval and processing:

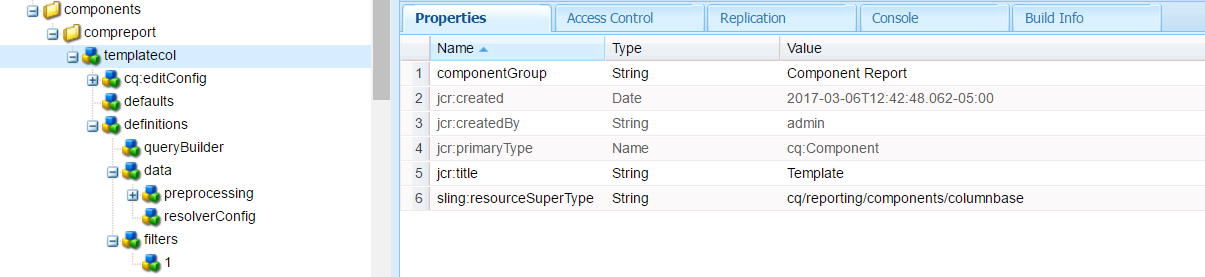
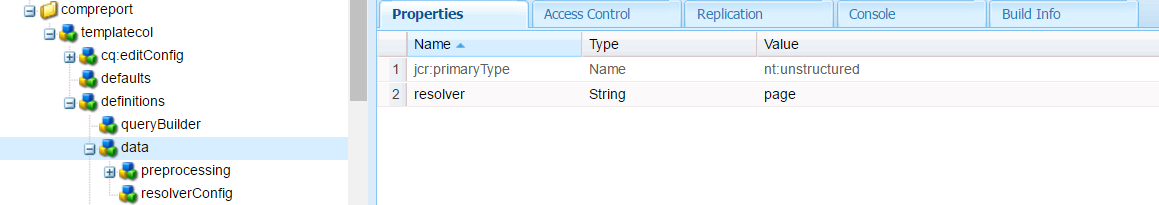
As you can see, I have copied the node ‘pagecol’ from /libs/../compreport to /apps/../compreport, renamed it to ‘templatecol’ and modified its properties as follows: templatecol- jcr:title: Template. See below.

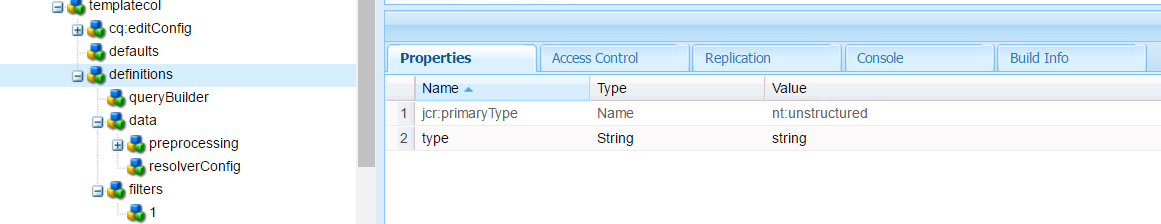
templatecol/ definitions- Delete the property ‘groupable: true’ if it exists. See the image below.

templatecol/ definitions/ data- Delete the property ‘hideRootPaths: true’ if it exists. See below.

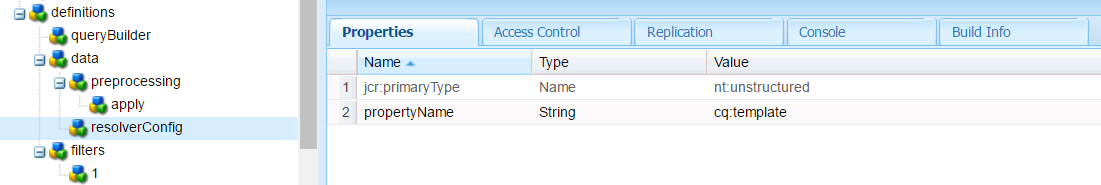
Add a node called ‘resolverConfig’ under templatecol/ definitions/ data/ with the following properties. See the image below.

Keep the remaining properties from the copied node as they are. Click Save all and open the component reports page with following URL:
http://<server>:<port>/etc/reports/compreport.html.
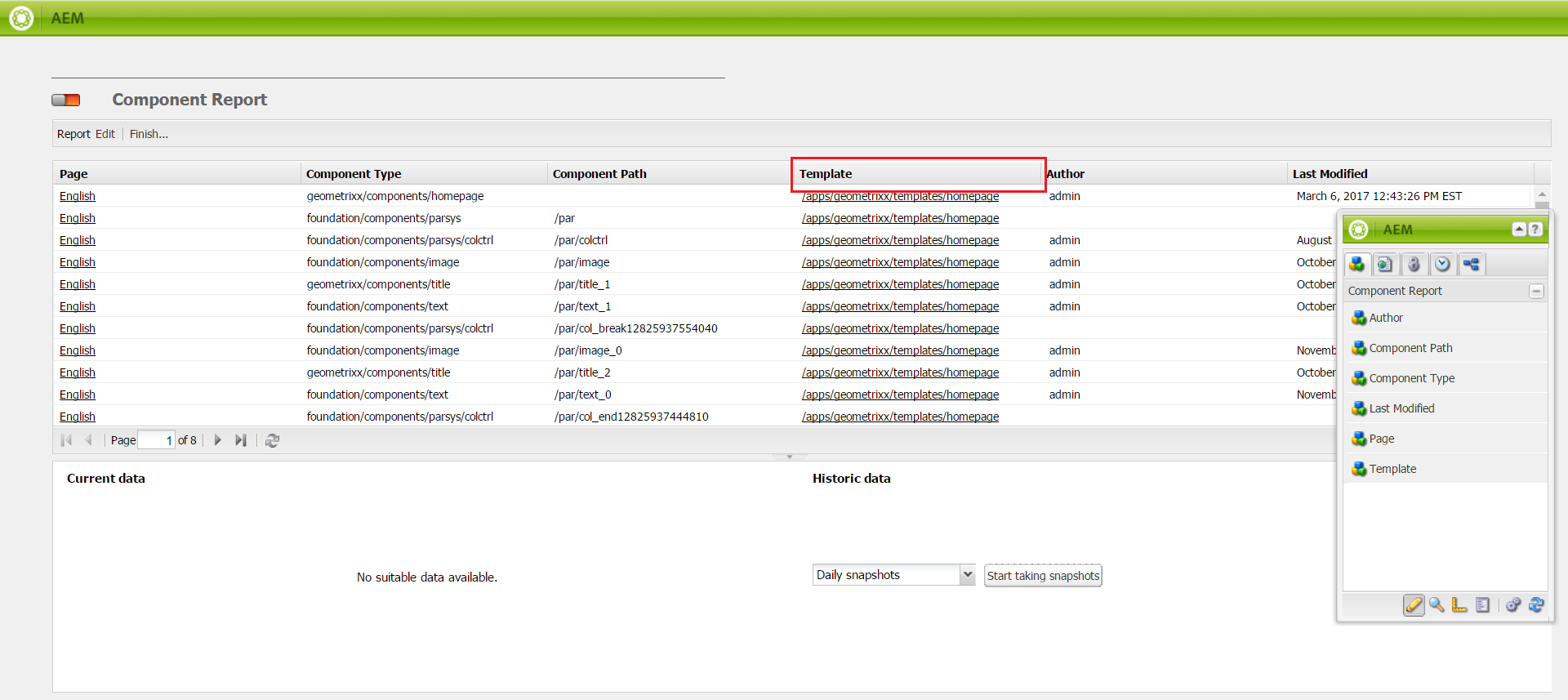
Once you have selected the ‘Template’ column in design mode, the component report should look like the image below. We can always edit the root content path using the edit button in the report and choose to refresh manually or automatically.

We can use sorting, filtering, and grouping with dropdowns under different columns to obtain results for use cases like:
- Finding components used by a particular template.
- Finding what templates are using each component.
- Finding pages using a particular template.
- Filtering templates with keyword and so on.
Please let me know if you have questions or comments.
References:
[1] https://docs.adobe.com/docs/en/aem/6-1/develop/operations/dev-reports.html
