Step 1: Perficient Digital’s Design and Front End Coding
Our process started by leveraging Perficient’s strong design capabiities to create the experience based on our branding at Adobe Summit. Olivia, one of our designers created the designs, iterated on the designs with our digital marketing team and then delivered the finished designs within a single week.

Next, one of our skilled Multi-Shoring Solution Architects, Scott, picked up these design comps and translated them into workable HTML wireframes.

Step 2: Perficient Digital’s AEM Implementation
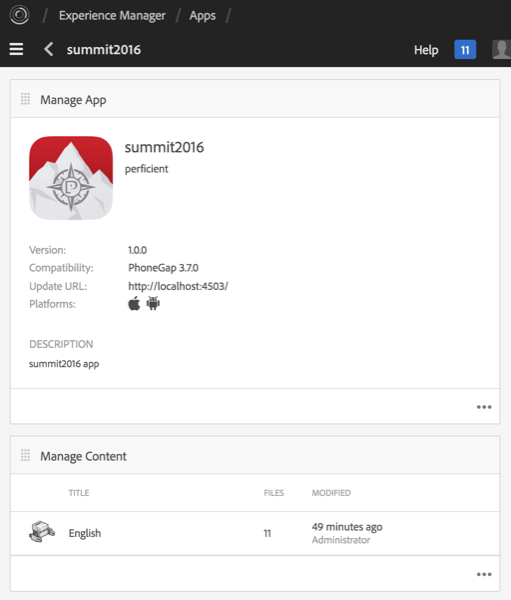
Once we had the design created, we implemented the app inside of AEM Mobile. Our developers and architects, including Anton, Harini and Eddie, implemented this application inside of AEM using the Angular framework.

From the AEM interface, authors can easily maintain content, publish content and release the app.
Step 3: Perficient Digital’s Analytics Implementation
As the AEM team was completing the app code, Ryan, one of our analytics experts, analyzed the application’s interactions, created an analytics tracking plan and implemented the tracking using Adobe Analytics and Adobe Digital Tag Manager. Using the powerful reporting features in Adobe Analytics, we are able to visualize user interactions in real time at the booth.

Step 4: Success!
After weeks of development, we are excited to show the new app at Adobe Summit. We will have laptops and Kindle Fires available to show the authoring interface and the app. Stop by our booth at Adobe Summit to see it in person!