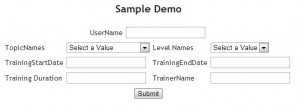
Background: A few days back as part of my .Net learning effort I had to deliver a task that depicts the below screen 
When the end-user types the username, the application should validate the username from the database and display his / her training details in the dropdown box named TopicNames and LevelName. The application then should display the details in the four text boxes based on the selection made in the two combo boxes. The data in the four text boxes should refresh without refreshing the entire page, if the user changes the selections in the combo box. I had several difficulties to accomplish this task, as I was new to this technology. I wanted to share my lessons learned hoping it would be of great help to beginners or people who are not aware of Jquery in order to reduce redundant effort.
Project Technology
- Visual Studio 2012
- Database ( I used MySQL )
- ADO.Net Entity Framework
- MVC
- JQuery used for connecting to Server without refreshing the page
Steps to Build the Application
Step 1: Create a new Visual Studio Solution
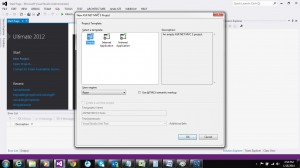
Open a new instance of Visual Studio 2012 and Select File -> New -> Project and from the New Project dialog select ASP.Net MVC 3Web Application -> Name it -> ASPNETMVC3

Click OK; Select Empty Template and View Engine should be Razor. Click OK and a new Project will be created in Visual Studio environment

Step 2: Setup the Database
For this application I have used MySQL database with 3 tables. The details are mentioned below
Table details

Step 3 : Adding Entity Framework Classes
Entity Framework is an ORM(Object Relational Mapper ) that ships as part of .Net 4
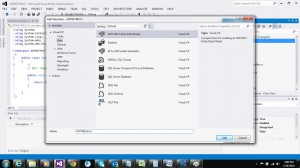
From the Solution explorer -> Go to Models folder -> Right Click Models -> Add New Item -> Select ADO.Net Entity Data Model -> Name it -> ADOEF.edmx -> Click Add

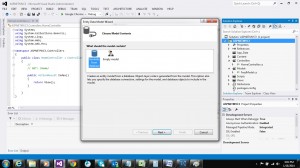
Choose Model Contents -> Generate from database -> Click Next

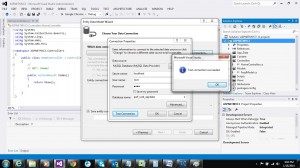
Choose your Data Connection -> From the dropdown you can select your database -> Select Next

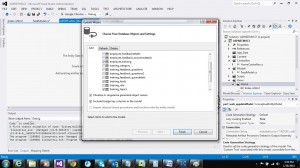
Choose your database object -> Here you can choose which all database objects you need to include in your Models(Tables, Views, Stored Procedures)

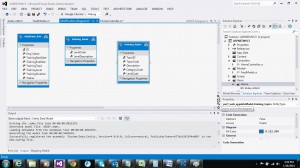
With this our Entity Data Model is created.

Step 4 : Register Data Provider
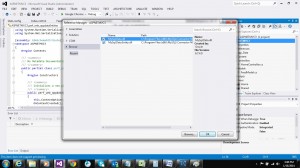
You need to add MySql.Data.dll and MySql.Data.Entity.dll to this project folder through Add reference 

Step 5 : MVC – Coding
”MVC” stands for “MODEL” “VIEW” “CONTROLLER” “MODEL VIEW CONTROLLER”. ASP.NET MVC is architecture to develop ASP.NET web applications in a different manner when compared to the traditional ASP.NET web development. Web applications developed with ASP.NET MVC are even more SEO (Search Engine) friendly.
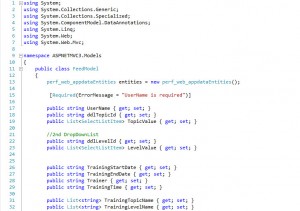
Step 5.1 Create Model Class Model is responsible to supply information to a View. Go to Solution Explore ->Right click->ASPNETMVC3->Add ->Class-> Name it as FeedModel .cs. Add the following code below





Step 5.2: Controllers From the solution explorer -> Go to Controllers folder -> and Open HomeController.cs 

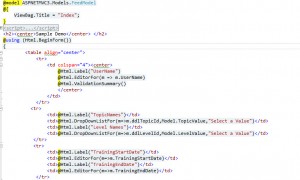
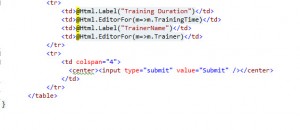
Step 5.3: Create view for displaying the pages From the solution explorer -> Go to Views folder -> Home -> and Open Index.cshtml. Code is mentioned below.


Step 6: JQuery used for connecting to Server without refreshing the page
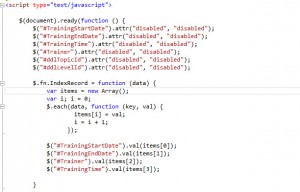
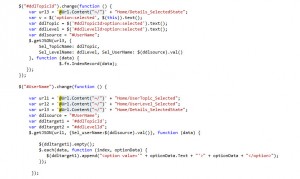
AJAX is a way of sending information between browser and server without refreshing page. It can be done with or without library like JQuery. JSON, acronym for Java Script Object Notation, is a lightweight data-interchange format, used to store and exchange text information. The getJSON() method of JQuery is specifically used to load JSON data by using HTTP GET request.This is the code that is written on the view Page(Home/index.cshtml)




Explanation of above Code:
1) $(document).ready(function () {//code } ); –> If you want an event to work on your webpage, you should call the event inside the $(document).ready() function.
2) $(“#UserName”).change(function () { }); –> In the above code, Username is the id of the textbox. When the user types a name and press enters the function starts executing. function does three things
- Based on username , corresponding topic names are fetched from the database and displayed in the combobox name ddlTopicId
- Based on username , corresponding level name are fetched and pulled into combo box name ddlLevelId
- Finally first instance of ddlTopicId and ddlLevelId are fetched and corresponding data are displayed in the textboxes
3) $.getJSON(url2, { Sel_userName: $(ddlsource).val() }, function (data) { }
Url1 –> Here url2 contains a string specifying server to which request is sent.
Sel_userName: $(ddlsource).val() } –> If any data has to be passed it has to be send inside { }
function (data) –> If this request is successful then function () will execute and data will contain values that is returned from the server.
Note: Same concepts works for other two functions named $(“#ddlTopicId”).change(function () {)); and $(“#ddlLevelId”).change(function () {});
