I’ve starting playing with IBM WebSphere Portal 8 (see Installing Part 1 and Installing Part 2) and the first task I attempted was to create a new page. If you haven’t heard, WebSphere Portal 8 includes a new feature called Managed Pages. With this feature, you can create Projects to hold changes to Portal, such as new pages, new content, modified content, etc and publish them at one time. My goal was to create a new page using a project without reading the documentation.
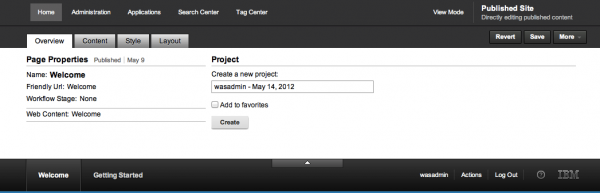
So the first thing to notice after you log on – as the administrator in my case – is the upper right area in the default theme.
It shows that we are looking at a published site as the screen shot shows. Next to that is an Edit Mode link. To make changes to the site, we need to jump into edit mode by clicking the link.
When in Edit mode, we see an expanded window at the top of our page, which lets us work on that page of our site. You can see a screen shot below:
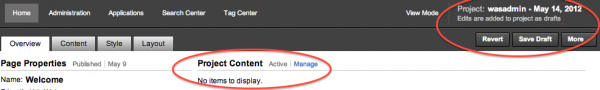
From this window, you can edit the page properties, add content, change the layout etc. I wanted to create a project in which to store my changes, so I clicked the Create button in the middle under the Project heading. I left the name of my project as the default, which is my user id followed by today’s date. Portal created the project and the Edit mode window changed to show the following information circled in red. First it displayed the list of project contents, and since this was a new project, the list was empty. In the upper right corner, the page showed me the name of the project in which I was working.
So I have my project created and I began to make changes. I wanted to add a sibling page to the Welcome page that I’m currently viewing. A sibling page appears at the same level as my welcome page, so it was a top-level tab in the portal. To create a page, I clicked on the More button in the upper right corner and chose New Sibling Page.
Portal displayed the new page dialog, where I entered the new page name and friendly URL for the page. You can also choose a page template at this time, although I just picked the basic empty page.
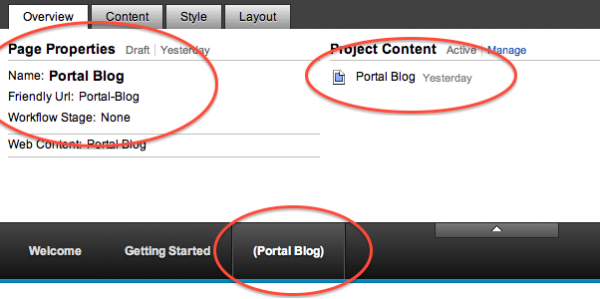
Portal then created my page and returned to the Edit mode window, which is shown below. Notice a few items I’ve circled in the Edit mode window.
- First, the page was created as a “Draft”. This means the page can be sent through a workflow to be published. I did not set up a workflow, so the workflow stage is shown as none.
- Second, the project list now contains one item – the page I just created.
- Finally, a new tab appeared in my navigation with parentheses around the name. This is a visual indicator that the page is not yet published. While I’m in edit mode, its pretty obvious that my page has not been published. But if I were in View mode, the parentheses are a nice reminder to me.
So now I have created a blank page. I then clicked on the Content tab at the top of the Edit mode window and dragged a Blog portlet to my new page.
To save my page, I clicked the Save Draft button in the Edit mode window.
Lets recap what’s been done so far. First, I jumped into Edit mode, then created a new project. In that project I added a new sibling page and dragged a blog portlet to that page. I saved a draft version of my page.
On to the publishing process. First, I published my page. I found Workflow Publish under the More button. 
Since I did not have a workflow set up, the page went immediately to the publish stage. You might think that my effort was complete and the page was available on my published site. Not true. Because I had created a project for my changes, my published page won’t be merged into my published site until I publish the project. Note, you can create a page outside of a project and it will publish immediately.
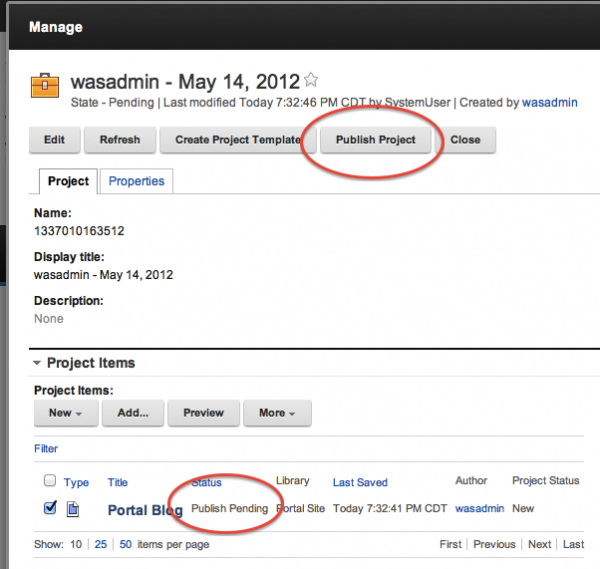
I clicked the Manage link next to the Project Content heading in the Edit mode window. Up popped the Manage Project dialog. In that dialog, I’ve circled two key parts. At the bottom was the list of items in the project. This showed the page I created and that its status was Publish Pending. It was pending because the project had not yet been published. At the top of the screen was a Publish Project button. I clicked that button to publish my project. If I had set up a workflow for the project, it would have been sent through an approval process.
Finally, my project and page was published. You can see the final page below. Notice how the parentheses are gone from the tab and the upper right corner indicates I’m viewing a published site.
I did encounter a couple of errors when I went through the process. The errors were from me not picking the correct theme profile when I created my page. I’ll explain the errors and theme profiles in my next post.









Mark, great hands-on article.
Q: How would the project publishing work going from one server environment to another? Could this same mechanism allow Portal admins to push portal page changes/updates from say, a QA environment to a PROD environment as well? Or is it not really intended to be used for that?
Bryan, syndication is used to send published projects to other servers. This has always been the case for WCM projects. IBM is extending this to portal pages as well. So everything in the project (pages, wcm content, layout, etc) syndicate between servers.
As of now, new portlets won’t go through syndication (nor do personalization rules). So for these you still have to transfer the portlet ear or war file and installl using one of the deployment methods.