Jonathan Booth, an Architect who develops the Portlet Factory development tool at IBM, presented on how you can use Portlet Factory to create Mobile Applications. I’m not going to blog the entire presentation but instead give some highlights and key bits of information on what and how they use it.
My first impressions are that anyone developing in WebSphere Portal need to take a serious look at this for their mobile channel.
But first some news……
IBM’s Portlet Factory tool has now been officially renamed to Web Experience Factory. They do this because the development tool really isn’t just a portlet development tool. It does a lot more and uses the inherent value from it’s rapid development model. At first you just used it to develop Portlets. Then they started using it to develop widgets. Then they added functionality to publish self contained apps to mobile sites or to a native app (more appropriately hybrid app but I’ll get to that.) So it’s no longer misnamed.
The latest release has a lot of new mobile functionality and it’s built to make it easy to develop to the various form factors. I suspect this is only the beginning
Why a multi-channel approach?
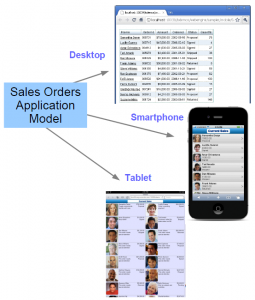
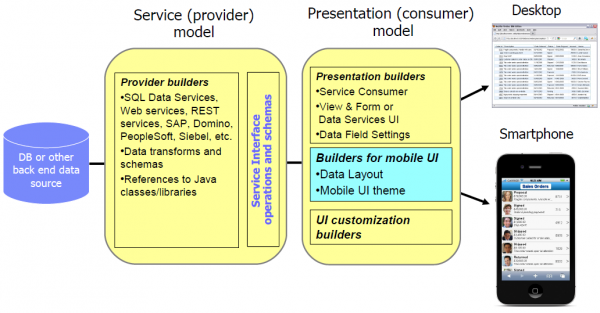
Portlet Factory uses a multi-channel approach that lets you create a service provider model to get the data and then multiple presentation models which will consume and display the data in different formats and form factors.
So the value here is that you get some re-use of the information you are already calling. Your same functionality doesn’t get completely separated from the other channels you publish to.
Key Note: Web Experience Factory does not try to magically take your wide format content and stuff it into a tablet or phone format. It gives you some repeatable processes and approaches but relies on the developer to fully define what data to pull from the service model.
Web Experience Factory also uses a variety of profiles to determine when to display mobile versions of the view. When displayed in the portal with a mobile theme, you’ve got a complete approach to your mobile site. You could simply push out the application outside of portal but then you would have to figure out login services, theme, personalization, etc as part of that.
Question: How many emulators come with the package. Answer: none. You can push to form factor but if you want to emulate, you would just go and get what’s on the market. Remember, it’s important to test on the actual device.
The tool also comes with several new wizards:
- Mobile List and Detail Service wizard: for creating great looking mobile and multi-channel apps
- Data Layout Builder: This is Jonathan’s favorite new builder. You use it for scrolling lists with configurable options such as thumbnail images and multi-line text with multiple styles
- Mobile Page Navigation Builder: for native looking navigation tabs and lists.
- Geolocation builder: for access to device geolocation without coding. Note that this uses HTML5 geolocation. Since the various webkit browsers already support html5 you can do this without running native app code.
- Mobile UI Themes:for smartphone optimized look and feel. It includes the optional slide in effect.
- Mobile Rich Definition Library: for automatic support of mobile UI controls such as selectable lists, numeric keypad input, phone numbers, etc. Note: for anyone annoyed with apps or sites that don’t give you the right keyboard for input, this is very cool.)
- Mobile Device Type: profile set for multi-channel support
Profiling
You can use profiles to determine and display the correct device type. Profiles have been in the tool for over 10 years so this is just another use of the profiling mechanism.
 Hybrid Applications
Hybrid Applications
You can use some existing applications that can be installed on your phone to make a hybrid app. It’s a combination mobile web application and other tools like Phonegap which gets you access to the camera. This sounds worse that it really is because for the end user, they still simply download one app. You the developer will package up the Web Experience Factory code and libraries like Phonegap to give the full functionality without you having to create a bunch of custom code per platform. You can read whitepaper on this at DeveloperWorks.
One final note about HTML5. It supports online and offline applications. This allows you to more easily create the hybrid applications.


Very nice post. This is really good information.
Hi,
Great knowledge shared it is very helpful
🙂
Thanks.
The cell phone market has fueled the explosion of the marketfor mobile devices. It was only a matter of time before Internet capabilitieswere extended to these devices. It began with e-mail retrieval and now includesWeb browsing. While it is great to have the Web at your fingertips, developingapplications for these devices requires a different set of considerations fromnormal Web applications. The key is focusing on the content and screen sizewhen targeting handhelds.
Mobile application changes lot of things as there is no need to go anywhere if you hold a smartphone. Most of businesses have their own apps in android market or in app store.All these make life simple and easy.
Mobile application brings revolutions in mobile market,,,,,