
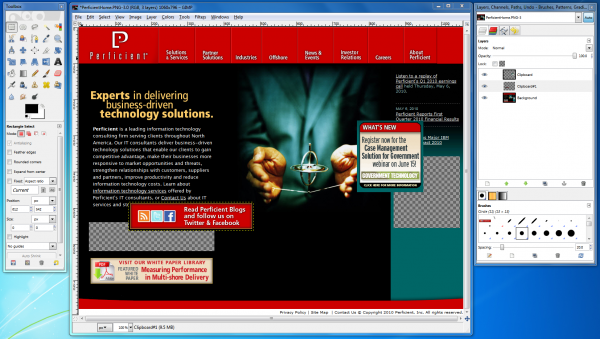
GIMP in action editing a snapshot of the Perficient home page.
Recently, at a client, I was presented with the problem of creating updates to an existing UI (important note: “updates” not complete redo). To aide overall understanding of the goals of the project, I set out to create some wireframes. None of this is unusual, of course, but I had a choice to make as to how I would create those wireframes.
I didn’t have access to a high-end tool like iRise, and I didn’t have the time or patience to create real HTML. So I was left with using a drawing tool like MS Visio, or so I thought…
My past experience told me that Visio-based wireframes would at best approximate the final result. More likely they would help the business and developers understand where fields, labels, buttons, etc. would go, but everyone would have to visualize in their heads what the pages would look like once the style guide was applied, etc.
After thinking about it some more, it occurred to me that the pages I was working on already existed.
So why should I kill myself creating mockups in Visio that require all interested parties to make a cognitive leap to understand the end result (and definitely bring in more chance for confusion or worse, disappointment)?
I remembered that a few days prior I’d figured out how to edit a picture of one of my kids using the Open Source product GIMP (GNU Image Manipulation Program). I’d seen it before in various Linux (though it’s available on Windows as well) installations I’d done, but never really did much with it. I found it pretty useful for that personal application, so I decided to see if it could work to address the wireframe problem I was dealing with.
I navigated to the current pages and used the new Windows 7 Snipping Tool to capture a screenshot in a png format, though Snagit or even Alt-PrtSc would have worked just fine here. I then opened that png file in GIMP to edit and create the new wireframes.
There was a learning curve, but once I got past that the results were really very good. I was able to create new wireframes based off the existing pages that made sense to the customer since they didn’t have to extrapolate, and instead saw the changes in a context that made sense to them. Of course, real html would have been ideal, but given the constraints (again, not uncommon) the results were very good, far better than abstract drawings.
As part of that aforementioned learning curve, I discovered quite a few things:
- This technique won’t work unless you have an existing page to work from. GIMP is an image manipulation program and not a drawing tool.
- Despite a lack of drawing functionality, simple shapes can be created using the “Stroke Selection” feature. More information can be found here.
- Experimenting with and learning about layers is really important. Layers essentially allow you to position one image on top of another (like the ability to position shapes in a drawing program). It’s also important to know that your image has to be saved in .xcf format. Otherwise, the layers get “flattened,” leaving you no way to click on them and move them.
- The near equivalent of “grouping” shapes in a drawing program can be accomplished by going to the Layer Window, right clicking on a layer and selecting “Merge Down.” This causes a layer to be “merged” with the layer directly below it, essentially making one layer out of two.
- If something isn’t showing up like expected, check which layer is currently being edited (looking at the Layers window in the “Dock” which is there by default). If you’re adding something, you most likely want to add it to the “Background” layer.
- Sometimes you can’t do anything until you’ve released the current selection. To do this, click on the select tool and then once on the image. The current selection (shown as a shape with a dotted outline) should disappear (though the image will be unaltered).
- If you accidentally close the dock window that contains things like the Layers Window, you can recover it by clicking on Windows->Recently Closed Docks.
- Instead of being able to create and move objects around, like in a drawing program, you have to shift your thinking toward copying (or cutting) and pasting images (whether from within the current image or from without.
- If you want to move something on the page, select it, cut it (ctl-x), paste it as a “New Layer” (right-click->Edit->Paste as->New Layer). Then, move the pasted object to the new location. You can use the fill tool to get rid of the ugly hole left in the image when the cut was enacted.
- A straight line can be created by selecting the pencil or the paint brush, clicking on the image, clicking shift, and then clicking on the image again at the terminal location.
- If you need to make the entire image bigger, select Image->Canvas Size…, and change the dimensions. This changes the size of the working area, but not the size of the existing image. To be able to edit the new available area, select the Background layer, click Layer->Layer Boundary Size…, and resize the Background layer to match the size of the canvas. You can then use the “Color Picker” to select the page background color and fill the new empty section with the same color as the rest of the background. Footers can be dealt with by cutting and pasting them to the bottom of the layer. Note: The little chain icon next to the boxes where the height and widths are assigned can be clicked to unlock the two dimensions, thereby freeing you from the existing aspect ratio.
Well, that’s a lot of information in a short amount of space. I hope this is useful, and I’m interested to hear what others have used when faced with the need for quick and meaningful wireframes. Please feel free to post in the comments any thoughts.

I need to check that out. What I’ve been using with some success is a competitor to Snagit called Hypersnap. They have a lot of image editing tools which has worked pretty well. What they lack is the layers you describe in Gimp.
John-
Try this, I really like it and can likely fill any gaps in GIMP.
http://www.pixlr.com/
The list of discoveries you took the time to make, at the bottom of this article, ended up being immensely helpful in allowing me to get a project done for a small web app that I needed to make. This was my first time getting a chance to be the designer and I’m not even close to knowing the basics of Gimp. I highly recommend your article for those in a bit of a hurry who have at least cracked open Gimp in the past. Thank you for your time and effort!
Thanks for sharing this and your time. Because it saved me lot of time.
Thank you!!
Pingback: cpanel argentina