#2 in our twelve part series tells the story of how not to use core portal capabilities which are provided out of the box. As consultants, it is our job to communicate to business how portal technology can solve their problems and best implement their requirements with minimal cost and effort, not blindly brute forcing a solution to meet 100% of the requirements.
What Happened
I was asked to look into how a major financial institution implemented its intranet in WebSphere Portal for best practices. What I found was the customer implemented a completely custom solution to implement requirements the business asked for when it could have been implemented 95% or more using out of the box portal capabilities and APIs publicly available. An example were two core requirement business asked for which were:
- The company logo when clicked would take you to the home page. If you were not on the home page, the hyperlink was disabled.
- Business could control content and page names without the help of IT.
To implement requirement 1) the implementer somehow wrote 1/2 a page of JavaScript code which executed on each page load. The code was very convoluted but it somehow inspected the URL and dynamically created or disabled the hyperlink on the page logo. It even had an Ajax call in the mix.
To implement requirement 2) the implementer chose to manage all portal page names inside Interwoven TeamSite. Each page had a custom unique name for top level pages (which is a good practice) but then through code, the theme took the custom unique name and made a service call to determine the text to display. That service call mapped the unique name to a label name managed in TeamSite. This solution was so brittle that simply re-ordering pages required a code change and theme deploy.
What Should Have Happened
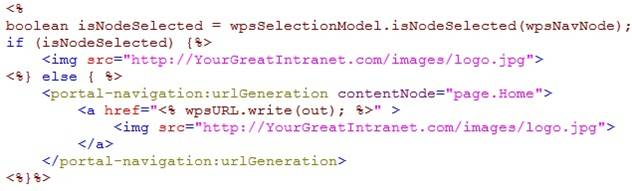
Implementing 1) above can be handled very easily through the portal API. Using this approach is not only fully supported by IBM but any future developer who works on the code will be able to easily understand how the code works. Here is a sample of how it can be implemented using the API.
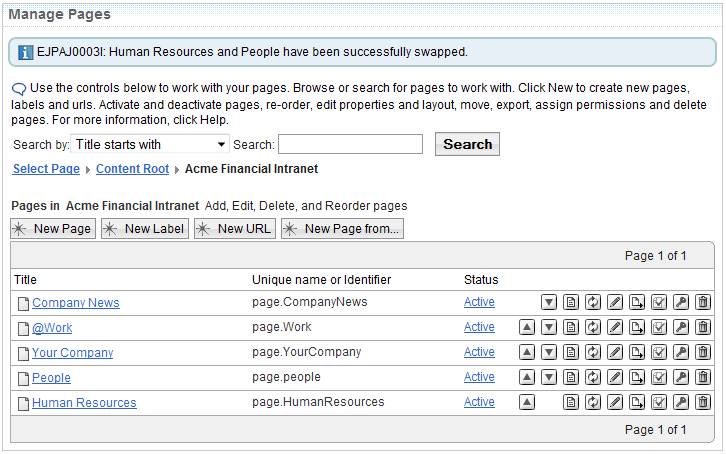
Implementing 2) above can be done by simply using the manage pages portlet. The portal fully supports a delegated administrative model and business can control page and label names in a production environment without IT intervention. A simple navigation loop in the theme can be used to implement the navigation model.
Previous Installments
Join us this month on Wed, June 29th for our Perficient Perspectives webinar in which we explore the 12 Things You Shouldn’t Do on a Portal Project in depth. More Info / Register