CSS filters offer a rich toolkit for modifying and improving pictures directly within web pages. From subtle adjustments like brightness and contrast to more striking effects like blur, grayscale, and color manipulation, these filters offer a broad variety of effects. You may boost visual appeal and produce distinctive effects with CSS filters, which will improve the way your website looks.
Understanding CSS Filters
CSS filters are applied to images using the “filter” property. This property accepts a list of filter functions, each with its own parameters, that modify the image’s appearance. Multiple filters can be combined to create complex and visually striking effects.
Applying CSS Image Filters
The following syntax can be used to add CSS filters to an image:
image{
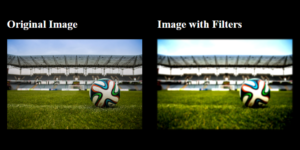
filter: blur(2px) brightness(0.2) contrast(150%);
}
This code gives the image a 2-pixel blur, a 20% brightness increase, and a 150% contrast boost.

Common CSS Image Filters
- blur(): Applies a gradient blur to the picture to soften its features and highlight its dreamy or ethereal quality.
image{ filter: blur(150%) }
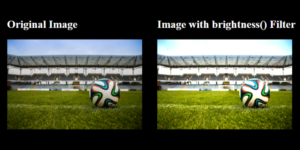
- brightness(): Alters the brightness of the picture overall, making it more or less luminous.
image{ filter: brightness(150%); }
- contrast(): Adjusts the brightness differential between bright and dark portions of a picture to make it appear more lively or muted.
image{ filter: contrast(150%); }
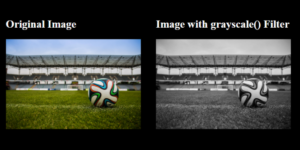
- grayscale(): Converts the picture to grayscale, which retains only gradations of gray and removes all color information.
image{ filter: greyscale(150%); }
- hue-rotate(): Produces a color shift effect by rotating the image’s hue.
image{ filter: hue-rotate(90deg); }
- invert(): Changes the color of the image from black to white and vice versa.
image{ filter: invert(100%); }
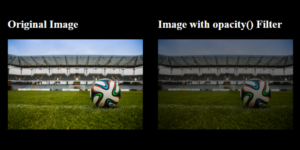
- opacity(): Modifies the image’s transparency by making it completely opaque or partially transparent.
image{ filter: opacity(50%); }
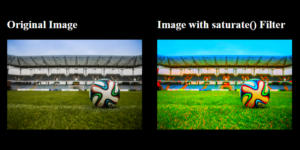
- saturate(): Adjusts the strength of the colors and changes the image’s color saturation.
image{ filter: satureate(10); }
- sepia(): Imparts a sepia tone to a photograph, giving it a vintage or retro appearance.
image{ filter: sepia(100%); }
Advanced CSS Image Filters Techniques
- Combining Filters: You can combine multiple filters to create more complex effects. For instance, combining blur and grayscale can create a dreamy black and white effect.
- Adjusting Filter Parameters: Most filters accept parameters that govern their intensity. For example, while the brightness filter parameter controls the degree of brightness, the blur filter parameter controls the amount of blurring.
- Filter Order: The order in which filters are used can impact the outcome. Experiment with different filter combinations to get the desired result.
Creating Interactive Image Effects
CSS image provides a broad and effective toolkit for improving pictures and increasing visual appeal on web pages. Mastering these filters and combining them with other CSS methods allows you to build distinctive and interesting designs that will capture your audience.
Conclusion
CSS image filters offer a flexible and potent toolkit for improving images and enhancing the visual attractiveness of web pages is provided by CSS image filters. You may produce distinctive and captivating designs that enthrall your audience by becoming proficient with these filters and combining them with other CSS techniques.


Nice details, clear and crisp. Thanks for sharing!
Clear and easy to understand. Thanks for sharing
Very informative.
Very Well explained!
Useful & informative… Thanks for sharing!!
Wonderful! Because clearly, understanding how editing works in our mobile and desktop applications is the pinnacle of enlightenment in this tech-savvy era. I mean, who wouldn’t be utterly fascinated by the intricacies of Image filters? Thank you for that enlightening revelation. Truly, my life feels complete now.
Very well explained…. Thanks for this sharing this article!!
Nice Blog very Useful.
Great learnings! Looking forward to more such blogs.
Really appreciate your work.
Thats Cool.
Thanks for the details.
These concept are so easily explained in this blog, even a newbie like me had a crisp knowledge about css filters. Tells the knowledge of writer.
Extremely insightful !!!
Suppeerrbbb work… very useful.
Very well explained!
Thanks for sharing this..!!
Very Informative, looking forward for more such content!!
Lucid explanation & crisp points 👏🏻👏🏻👍🏻
Quite useful and informative. Thanks for sharing 👍🏼
Great Work on this.
The content and the presented information are top-notch. Appreciate your work!