It is frequently necessary to use external libraries and packages in the constantly changing world of web development. For Spire, integrating third-party NPM packages into the system smoothly requires following certain procedures and considerations.
Understanding the Setup within Spire
Third-party NPM packages can be installed within Spire’s framework by clients and partners. It’s not quite as simple as an ordinary NPM installation, though. Here, the utilization of Workspaces and the directory structure are key components.
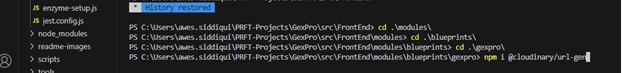
The following directory contains only the packages that can be installed: src/FrontEnd/modules/blueprints/{BlueprintThatNeedsCustomPackage}. Build issues may occur if packages are attempted to be installed outside of this structure, especially under src/FrontEnd, the root folder of Spire.
As shown in the below screenshot

Here above we added the third-party nmp package for The library, which allows you to integrate Cloudinary URL generation functionality and load your Cloudinary images and documentation.
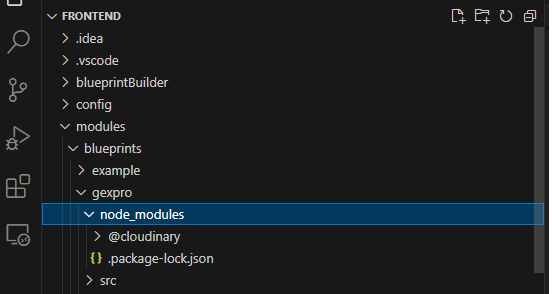
Once the package is added to your blueprint you will see the below-like folder structure.

The command npm install –save {PackageName} is used inside the blueprint folder to install the packages required for development. This command modifies the package.json file in the corresponding blueprint directory automatically.
Example: npm install –save @cloudinary/url-gen
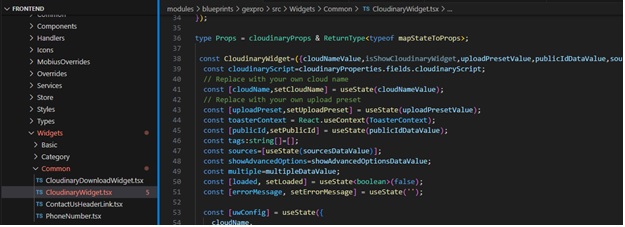
You utilize logic to either develop a customized widget or apply it directly on an existing page or widget, depending on the requirements of your third-party package. Here we have created our custom widget for uploading documents in the Cloudinary.

Pushing Changes
Once the packages have been installed and the required adjustments have been package.json, please make sure that these modifications are pushed to the sandbox branch.
A blueprint folder in src/FrontEnd/modules/blueprints corresponds to each Workspace. Workspaces are automatically generated by a PowerShell script in the package.json file located in the Spire root during the build process. By streamlining the integration procedure, this automation guarantees that the linked modules operate without a hitch.
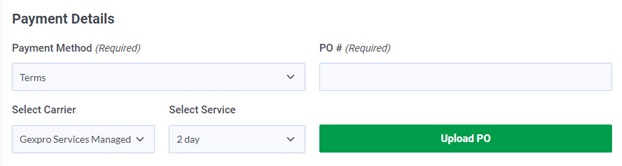
Once the sandbox has been updated, we can add the widget to the specific page that needs it. A third-party Cloudinary is required for the PO document on the page for review and payment.
as displayed on the screen below.

Upload the PO document with Cloudinary on Review and Pay.

The user can utilize the Cloudinary download widget to download the document from the Cloudinary Dashboard once it has been successfully uploaded.
Conclusion:
This blog post should provide partners and clients wishing to integrate third-party NPM packages within the Spire environment with a thorough explanation of the procedure and guidance.
Reference:
https://docs.developers.optimizely.com/configured-commerce/docs/install-3rd-party-npm-packages

